最終更新日:2023年12月16日 at 10:37 PM
最終更新日:2023年12月16日 at 10:37 PM

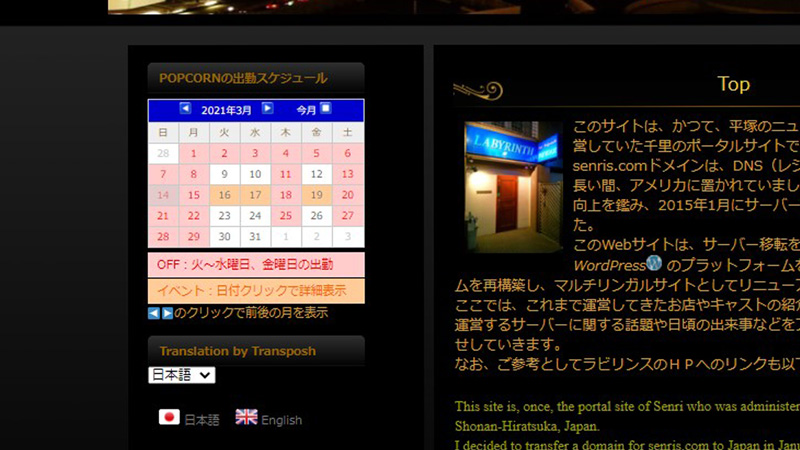
これまで出勤のシフトを表示させるために無料のWordPressプラグイン「Biz Calandar」を使っていたのですが、今回、有料のプラグイン「営業日カレンダー」(CMSxWP)に入れ替えました。
Biz Calandarは、軽量で良く出来たプラグインなのですが、残念ながら記事中にショートコードを記述しWidgetを埋め込めない事に加え、複数のイベントが登録できない事、管理画面での休日設定が面倒という不便を感じていましたので、思い切ってプラグインを変更する事にしました。
営業日カレンダー は、複数のイベントが登録でき、イベントが設定された日をクリックすると、該当するブログのページが開けます。また、管理画面において、ワンクリックするだけで休日設定ができます。
しかしながら、ウィジェットの画面で前月、次月を表示した後に当月を表示する機能が無いなど、有料プラグインにしては、多少不便なところもありましたので、やむを得ず以下のPHPプログラム(Ajaxで表示月を切り替えるスクリプトを追加等)ならびにCSSを修正する事で対応させました。
$output = '
<table class="business-calendar bc'.$u." ".$type.'">
<caption>';
if ( !empty($past) || (!empty($future) && $past_unixtime >= $current_unixtime) ) :
$output .= '<span class="business-calendar-past"><a href="javascript:void(0);" onclick="jQuery(this).parent().parent().parent().parent().load(\''.plugins_url().'/business-calendar/business-calendar.php?loadbcm=1&bc_id='.$bc_id.'&year_in='.$past_year.'&month_in='.$past_month.'&day_in='.($today-7).'¬ooltip='.$notooltip.'&event='.$event.'&future='.$future.'&past='.$past.'&starting='.$starting.'¢er='.$center.'&badate='.$badate.'&type='.$type.'&term='.$term.'&event_ul_before='.urlencode($event_ul_before).'&event_ul_after='.urlencode($event_ul_after).'&event_li_before='.urlencode($event_li_before).'&event_li_after='.urlencode($event_li_after).'\');"><img src="https://www.senris.com/images/icon-backward.png" border="0" width="12" height="12" title="前の月へ"></a> </span>'; endif;
$output .= $year_month;
if ( !empty($future) || (!empty($past) && $future_unixtime <= $current_unixtime) ) {
$output .= '<span class="business-calendar-future"> <a href="javascript:void(0);" onclick="jQuery(this).parent().parent().parent().parent().load(\''.plugins_url().'/business-calendar/business-calendar.php?loadbcm=1&bc_id='.$bc_id.'&year_in='.$future_year.'&month_in='.$future_month.'&day_in='.($today+7).'¬ooltip='.$notooltip.'&event='.$event.'&future='.$future.'&past='.$past.'&starting='.$starting.'¢er='.$center.'&badate='.$badate.'&type='.$type.'&term='.$term.'&event_ul_before='.urlencode($event_ul_before).'&event_ul_after='.urlencode($event_ul_after).'&event_li_before='.urlencode($event_li_before).'&event_li_after='.urlencode($event_li_after).'\');"><img src="https://www.senris.com/images/icon-forward.png" border="0" width="12" height="12" title="次の月へ"></a></span> ';
}
# Added by Senri Miura on 15 March 2021
$year_now = date_i18n("Y");
$month_now = date_i18n("n");
if ( !(!(is_numeric($month_in)) || $month_in < 1 || $month_in > 12) && $month_in != $month_now ) {
$output .= '<span class="business-calendar-future"> 今月 <a href="javascript:void(0);" onclick="jQuery(this).parent().parent().parent().parent().load(\''.plugins_url().'/business-calendar/business-calendar.php?loadbcm=1&bc_id='.$bc_id.'&year_in='.$year_now.'&month_in='.$month_now.'&day_in='.($today+7).'¬ooltip='.$notooltip.'&event='.$event.'&future='.$future.'&past='.$past.'&starting='.$starting.'¢er='.$center.'&badate='.$badate.'&type='.$type.'&term='.$term.'&event_ul_before='.urlencode($event_ul_before).'&event_ul_after='.urlencode($event_ul_after).'&event_li_before='.urlencode($event_li_before).'&event_li_after='.urlencode($event_li_after).'\');"><img src="https://www.senris.com/images/icon-stop.png" border="0" width="12" height="12" title="今月へ"></a></span> ';
}
$output .= '</caption>';
if ( $type == 'calendar' ) :
$output .= '
<thead>
<tr>
<th>' . $daynames[($starting+7)%7] . '</th>
<th>' . $daynames[($starting+8)%7] . '</th>
<th>' . $daynames[($starting+9)%7] . '</th>
<th>' . $daynames[($starting+10)%7] . '</th>
<th>' . $daynames[($starting+11)%7] . '</th>
<th>' . $daynames[($starting+12)%7] . '</th>
<th>' . $daynames[($starting+13)%7] . '</th>
</tr>
</thead>';
endif;
$output .= '
<tbody>';*上記は、営業日カレンダーのPHPプログラム「business-calendar.php」の一部であり、マークされた行が修正・追記個所です。
ご参考までに、当サイトで使用しているWordPressプラグインに関しては、以下の記事で解説しておりますので、ご興味のある方はどうぞ。
2022.08.05 更新
プラグイン「営業日カレンダー」が WordPress 6.0 で動作しなくなったため、以下のプラグイン「XO Event Calendar」に入れ替えました。