最終更新日:2024年2月29日 at 4:59 PM
最終更新日:2024年2月29日 at 4:59 PM


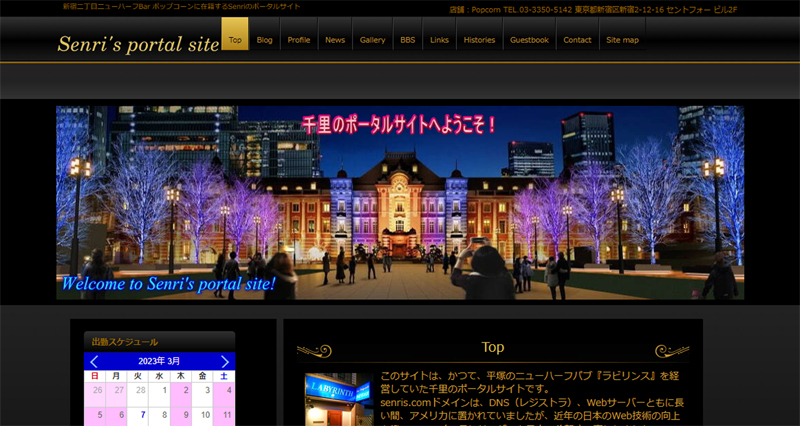
senris.com のデザインを8年ぶりにリニューアルしました!
千里のポータルサイト senris.com のヘッダーイメージを8年ぶりに更新し、テーマのプログラムや CSS などを全体的に見直して、デザイン上の問題点を修正しました。
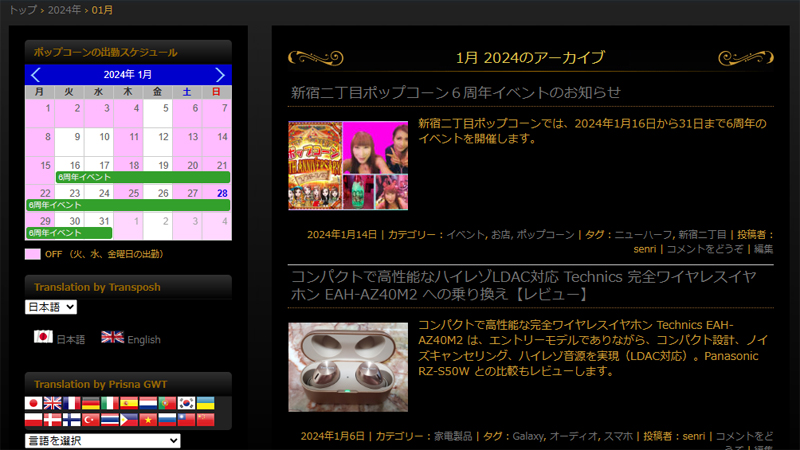
掲記のアイキャッチ画像は、トップページにおけるヘッダーイメージのデザインです。画像提供元につきましては、「東京ミチテラス2022」のイメージ画像(東京駅丸の内中央広場・行幸通り)から拝借させて頂きました。🙇♀️
2023年2月から実施しているメンテナンスを含めますと、本Webサイトの変更点は以下の通りです。
- 投稿カレンダーをリニューアル
以下の記事に詳細を記載
WordPressの月別/日別アーカイブにカスタム投稿を含めて表示(アイキャッチ画像も追加)する方法を公開 - 人気記事200のメニューを追加
以下のニュース記事に詳細を記載
人気記事200のメニューを追加(プラグイン WordPress Popular Posts をカスタマイズ)& 投稿カレンダーをリニューアル - 最近の投稿ウィジェット(カスタム投稿対応)にサムネイル画像を追加
WordPress Popular Posts のデザインと合わせるため、テーマのプログラムを修正。 - XO Event Calendar ウィジェットのキャプションとナビゲーションボタンの色変更
- アイキャッチ画像ならびに Transposh のフラッグアイコンへのホバー表示を実装
- フロントページのヘッダーイメージを一新
- サイドバーのウィジェット表示の調整(文字サイズ、マージン、パディングなど)
- ブログ、ニュース、ギャラリーのページナビゲーション変更(1ページあたりの表示記事数を5件から10件へ)
- 固定ページ(Links ~ Site map)にバナーを追加、キャプションの文字サイズを調整
- 画像掲示板のアイコン画像へのマウスオーバー時にキラキラのエフェクトをCSSで実装
- 画像掲示板をスマホからアクセスした際に表示が乱れる不具合を修正(以下の記事)
画像掲示板のCGI「Joyful Note X v2.0」を開発 – JOYFUL NOTE v7.3(ミニカウンタ対応)+ Lightbox2 (v2.11.3) & バイリンガル機能のソースを公開 #表示が乱れる問題を修正 - お問い合わせフォーム(Contact Form 7)の入力欄の幅を調整(以下の記事)
WordPressマルチリンガルサイトの推奨プラグインを全解説! #コンタクトフォームの設置 - 壊れたナビゲーションメニューの修復とページナビゲーションの変更(以下の記事)
WordPressマルチリンガルサイトの推奨プラグインを全解説! #WP-PageNavi - 記事中に UTF-8 の絵文字を含む記事を Transposh で英語へ変換すると絵文字が文字化けする場合があるため、該当する記事を修正(以下の記事)
WordPressマルチリンガルサイトの推奨プラグインを全解説! #Transposhの開発プラットフォームが github へと移動 - 言語切換ランチャーへの不正利用を防止するためセキュリティに関するプログラム修正
WordPressマルチリンガルサイトの推奨プラグインを全解説! #言語切換ランチャーの追加 - タグのアーカイブページでニュースの記事も表示されるようにプログラム修正(以下の記事)
WordPressのカスタム投稿にタグ付け機能を追加し、タグのアーカイブページにカスタム投稿を表示させる方法を解説 - WordPress の埋め込み記事のサムネイル画像のサイズを設定 – 2023.11.12 追記
- Facebook「いいね!」ボタンの左右余白をカット – 2023.11.27 追記
- WordPress 6.4 へのアップグレードに伴う人気記事表示プラグイン「WordPress Popular Posts」の不具合修正と X(旧Twitter)のロゴ変更 – 2023.11.30 追記
- 関連記事表示プラグイン「Yet Another Related Posts Plugin」をレスポンシブ対応にカスタマイズ – 2023.12.12 追記
- 記事一覧のアイキャッチ画像回り込み – 2023.12.16 追記
- 記事一覧に抜粋文を適用 – 2023.12.17 追記
- 記事一覧のサムネイル画像へのリンクとホバー表示機能を追加 – 2023.12.17 追記
- メタ情報表示で記事編集リンクの前のセパレーターが欠落している hpb22 テーマのバグを修正 – 2023.12.17 追記
- タブレットモード時の下段メニューの表示を削除 – 2024.02.29 追記
WordPress の表示スタイル(CSS定義)を更新
上述のデザイン変更に合わせて、WordPress の表示スタイルを決定する「追加 CSS」を更新しました。
ご参考までにですが、以下に全文を掲載します。
なお、以下の ‘.google-auto-placed’ は、WordPress プラグイン Googleアドセンス により自動追加されたものです。
.google-auto-placed {
margin-top: 2em!important;
margin-bottom: 2em!important;
}
/*
記事本文の文字サイズ変更
*/
.entry-content p {
font-size:14px;
}
/*
キャプションの文字サイズ変更
*/
.wp-block-image figcaption{
font-size: 12px !important;
}
/*
記事一覧のアイキャッチ画像回り込み
*/
.entry-thumbnail {
float: left;
margin-right: 1em;
}
/*
記事一覧イメージへのhover時飾り付け
*/
.entry-thumbnail img:hover {
box-shadow: 0 -2px 5px #999;
-webkit-filter: brightness(1.3);
-moz-filter: brightness(1.3);
-o-filter: brightness(1.3);
-ms-filter: brightness(1.3);
filter: brightness(1.3);
}
/*
YARPPの文字サイズ変更
*/
.yarpp-thumbnail-title {
font-size:9px !important;
font-weight:normal !important;
}
/*
イメージへのhover時影付け
*/
/* Transposh */
#text-3 img:hover {
box-shadow: 0 -4px 5px #999;
}
/* YARPP */
.yarpp-related img:hover {
box-shadow: 0 -2px 5px #999;
}
/* 最近の投稿ウィジェット */
.rpost-eyecatch img:hover {
box-shadow: 0 -2px 5px #999;
}
/* 更新情報 (Display Posts) */
.listing-item img:hover {
box-shadow: 0 -2px 5px #999;
}
/*
reCAPTCHA v3のバッジを非表示にする
*/
.grecaptcha-badge { visibility: hidden; }
/*
TOPページのデザイン変更
*/
.senris-top td {
border: solid 0px!important;
padding-top: 7px !important;
padding-left: 7px !important;
padding-right: 7px !important;
padding-bottom: 5px!important;
}
/*
人気記事のアイキャッチ内に順位番号を表示
*/
body{
counter-reset: rank_number;
}
ul.wpp-list li img:hover {
box-shadow: 0 -2px 5px #999;
-webkit-filter: brightness(1.3);
-moz-filter: brightness(1.3);
-o-filter: brightness(1.3);
-ms-filter: brightness(1.3);
filter: brightness(1.3);
}
.wpp_thumb_wrapper{
position: relative;
}
.wpp_thumb_wrapper:after{
counter-increment: rank_number;
content: counter(rank_number);
display: block;
position: absolute;
left: 0;
width: 20px;
height: 20px;
background: rgba(50, 50, 50, 0.8);
color: white;
font-size: 14px;
text-align: center;
border-radius: 2px;
}
/*
各ウィジェットのデザインを調整
*/
/* ウィジェットのタイトル */
.widget-title {
font-size:12px !important;
}
/* 最近の投稿の余白 */
.rpost-list li {
padding-right:2px;
}
/* 最近のコメントの余白 */
#recent-comments-2 li {
padding-right:2px;
}
/* 本日の人気記事の余白 */
#block-2 li {
padding-right:2px;
}
/* ニュースの余白 */
.hpb-viewtype-date dl,dd {
padding-right:10px !important;
}
/*
各ウィジェットの間隔を調整
*/
/* Transposh */
#transposh-6 {
margin-top:3px;
margin-bottom:0;
padding-bottom:0;
}
/* Prisna GWT */
#prisna-google-website-translator-2 {
margin-top:0
padding-top:0;
}
/* 投稿カレンダー(アーカイブ) */
#archives_calendar-2 {
padding-top:10px;
}
/* 日本語&English */
#text-3 {
margin-top:0;
margin-bottom:0;
padding-bottom:0;
}
/* RSSフィード&ソーシャルボタン */
#sfsi-widget-2 {
margin-bottom:0;
padding-bottom:0;
}
/* WordPress Popular Posts */
#block-2 li{
margin-top: 2px;
margin-bottom: 2px;
}
/* 本日の人気記事 */
#block-2 {
margin-top:-15px;
}
/* 人気記事200 */
#text-4 {
margin-bottom:0;
padding-bottom:0;
}
/* サイト統計情報 */
#newstatpress {
margin-top:-8px;
padding-top:0;
padding-bottom:10px;
font-size:11px;
}
/* ブログをメールで購読 */
.wp-block-jetpack-subscriptions__container {
margin-top:0;
margin-bottom:0;
padding-bottom:0;
font-size:11px;
}
/* 登録ボタン (Jetpack) */
.wp-block-button__link {
font-size:10px;
}
/*
XO Event Calendar ウィジェットのキャプションとナビゲーションボタンの色変更
[短縮カラー] #fff:白 #333:薄黒 #f30:薄赤 03f:薄青 #666:濃灰 #ccc:灰
[16進カラー] #0000cc:blue #000080:navy #97cbff:aqua #b5b5b5:gray
*/
/*
タイトルの背景色(ブルー)・キャプションの色(白)変更
background-color: #0000cc; text-align: center; / color: #fff; 追加
*/
.xo-event-calendar table.xo-month > caption {
background-color: #0000cc;
color: #fff;
}
/*
ナビゲーションボタンの色(水色)変更
*/
.xo-event-calendar table.xo-month button span.nav-prev,
.xo-event-calendar table.xo-month button span.nav-next {
border-color:#97cbff !important;
}
/*
曜日ヘッダの背景色(灰色)変更
*/
.xo-event-calendar table.xo-month thead th {
background-color: #b5b5b5;
}
/*
Photo-BBS イメージへのhover時影付けとアライメント調整
*/
.photo_bbs img:hover {
box-shadow: 0 -2px 14px #999;
}
.photo_bbs dl,dt,dd {
vertical-align:middle !important;
}
/*
Photo-BBS きらっと光る
アニメーション
*/
.btnshine{
/*キラッと光る基点とするためrelativeを指定*/
position: relative;
/*ボタンの形状*/
display:inline-block;
color: #fff;
padding: 10px 20px;
text-decoration: none;
outline: none;
overflow: hidden;
}
/*キラッと光る*/
.btnshine::before {
content: '';
/*絶対配置でキラッと光るの位置を決める*/
position: absolute;
top: 0;
left: -75%;
/*キラッと光る形状*/
width: 50%;
height: 100%;
background: linear-gradient(to right, rgba(255,255,255,0) 0%, rgba(255,255,255,.3) 100%);
transform: skewX(-25deg);
}
/*hoverした際の移動のアニメーション*/
.btnshine:hover::before {
animation: shine 0.7s;
}
@keyframes shine {
100% {
left: 125%;
}
}
/*
Contact Form 7 入力欄の幅を調整
*/
.wpcf7 input[name="your-name"] { /* 名前入力欄 */
width: 75%;
}
.wpcf7 input[name="your-email"] { /* メール入力欄 */
width: 75%;
}
.wpcf7 input[name="your-subject"] { /* タイトル入力欄 */
width: 100%;
}
.wpcf7 textarea[name="your-message"] { /* 本文入力欄 */
width: 100%;
}
/*
WP-PageNavi のスタイル
*/
.wp-pagenavi {
padding: 10px 20px 10px !important;
display:block !important;
clear:both !important;
}
.wp-pagenavi a ,.wp-pagenavi span.pages, .wp-pagenavi span.extend {
display: inline-block;
color:#333333 !important;
text-shadow:0px 1px #F6F6F6 !important;
padding:6px 9px 6px 9px !important;
border:solid 1px #B6B6B6 !important;
box-shadow:0px 1px #EFEFEF !important;
-moz-box-shadow:0px 1px #EFEFEF !important;
-webkit-box-shadow:0px 1px #EFEFEF !important;
background:#E6E6E6 !important;
background:-moz-linear-gradient(top,#FFFFFF 1px,#F3F3F3 1px,#E6E6E6) !important;
background:-webkit-gradient(linear,0 0,0 100%,color-stop(0.02,#FFFFFF),color-stop(0.02,#F3F3F3),color-stop(1,#E6E6E6)) !important;
font-size:12px !important;
margin-right:3px !important;
text-decoration:none !important;
}
.wp-pagenavi a:hover {
display: inline-block;
color:#fff !important;
text-shadow:0px 1px #3C3C3C !important;
border-color:#202020 !important;
background:#525252 !important;
background:-moz-linear-gradient(top,#9F9F9F 1px,#6C6C6C 1px,#525252) !important;
background:-webkit-gradient(linear,0 0,0 100%,color-stop(0.02,#9F9F9F),color-stop(0.02,#6C6C6C),color-stop(1,#525252)) !important;
color:#FFFFFF !important;
box-shadow:0px 1px #E7E7E7 !important;
-moz-box-shadow:0px 1px #E7E7E7 !important;
-webkit-box-shadow:0px 1px #E7E7E7 !important;
}
.wp-pagenavi span.current{
display: inline-block;
padding:6px 9px 6px 9px !important;
border:solid 1px #DCDCDC !important;
color:#fff !important;
box-shadow:0px 1px #E7E7E7 !important;
-moz-box-shadow:0px 1px #E7E7E7 !important;
-webkit-box-shadow:0px 1px #E7E7E7 !important;
margin-right:3px !important;
text-shadow:0px 1px #3C3C3C !important;
border-color:#202020 !important;
background:#525252 !important;
background:-moz-linear-gradient(top,#9F9F9F 1px,#6C6C6C 1px,#525252) !important;
background:-webkit-gradient(linear,0 0,0 100%,color-stop(0.02,#9F9F9F),color-stop(0.02,#6C6C6C),color-stop(1,#525252)) !important;
}
/* Facebook「いいね!」位置補正 */
.fb-like {
vertical-align:baseline
margin: 0 0 0 0!important;
}
/*--------------------------------
関連記事(YARPP)のカスタマイズ
http://tsumaboku.com/yarpp-customize
--------------------------------*/
/*yarppの領域*/
.related-post{
width:100%;/*①記事幅に100%フィット*/
overflow:hidden;
margin-top:5px;
font-size:0;
}
/*1記事の領域*/
.related-entry {
vertical-align: top;
display:inline-block;
width:22%;/*②1記事の領域(幅)*/
font-size: 12px;/*文字サイズ*/
*/
line-height: 1.4;/*文字行高*/
margin-bottom: 12px;/*下余白*/
padding: 0 1.3%;/*記事の間隔(左右)*/
}
/*画像の設定*/
.related-entry img{
border: #ccc 1px solid;/*画像の枠線*/
padding:2%;/*画像と枠線の間隔*/
width:100%;/*1記事の領域幅にフィット*/
height: auto;
}
/*画像の装飾*/
.related-thumb a,
.related-thumb a img{
-webkit-box-shadow: none;
box-shadow: none;
text-decoration: none;
border-radius: 10%; /*角丸*/
}
/*マウスオーバーで光る*/
.related-thumb a img:hover{
-webkit-filter: brightness(1.3);
-moz-filter: brightness(1.3);
-o-filter: brightness(1.3);
-ms-filter: brightness(1.3);
filter: brightness(1.3);
}
/*--------------------------------
メディアクエリ(スマホ対応)
---------------------------------*/
@media (max-width:480px) {
/* YARPP の文字サイズ変更 */
.related-entry {
font-size: 9px;
}
/* キャプションの文字サイズ変更 */
.wp-block-image figcaption{
font-size: 11px !important;
}
}最近の投稿ウィジェット(カスタム投稿対応)にサムネイル画像を追加
最近の投稿ウィジェット(カスタム投稿対応)は、ジャストシステムのホームページビルダー(hpb)のテーマのプログラム “functions.php” にて提供されていますが、サイドバーに投稿のアイキャッチ画像を表示する設定だと、本Webサイトのテーマではデザインが乱れるため、WordPress Popular Posts と同じ形式でサムネイル画像を記事タイトルの先頭に表示するようにプログラムを修正しました。
なお、ここで使用するサムネイル画像は新たに作る必要があり、詳細は WordPressマルチリンガルサイトの推奨プラグインを全解説! #Display-Posts に記載しております。
これもご参考までにですが、以下に当該モジュールを掲載します。なお、マークされた部分が修正箇所となります。
2023.04.10 更新
// 最近の投稿ウィジェット(カスタム投稿対応)
// * サムネイルのサイズを「WordPress Popular Post」に合わせる
add_action( 'widgets_init', '_hpb_register_widgets' );
function _hpb_register_widgets() {
register_widget( 'HpbRecentPost' );
}
class HpbRecentPost extends WP_Widget {
function __construct() {
$widget_ops = array('classname' => 'widget_hpb_recent_post', 'description' => 'カスタム投稿に対応した最新の投稿' );
parent::__construct('hpb-recent-post', '最近の投稿(カスタム投稿)', $widget_ops);
$this->alt_option_name = 'widget_hpb_recent_post';
add_action( 'save_post', array($this, 'flush_widget_cache') );
add_action( 'deleted_post', array($this, 'flush_widget_cache') );
add_action( 'switch_theme', array($this, 'flush_widget_cache') );
}
function widget( $args, $instance ) {
$cache = wp_cache_get('HpbRecentPost', 'widget');
if ( !is_array($cache) )
$cache = array();
if ( ! isset( $args['widget_id'] ) )
$args['widget_id'] = $this->id;
if ( isset( $cache[ $args['widget_id'] ] ) ) {
echo $cache[ $args['widget_id'] ];
return;
}
ob_start();
extract($args);
$title = apply_filters('widget_title', empty($instance['title']) ? __('最近の投稿') : $instance['title'], $instance, $this->id_base);
if ( empty( $instance['number'] ) || ! $number = absint( $instance['number'] ) )
$number = 5;
$show_date = isset( $instance['show_date'] ) ? $instance['show_date'] : false;
$show_eyecatch = isset( $instance['show_eyecatch'] ) ? $instance['show_eyecatch'] : false;
$arrayCP = array('');
if($instance['post']){
array_push($arrayCP, 'post');
}
$wp_post_type_names = get_post_types(array('_builtin' => false, 'public' => true), 'objects');
foreach( $wp_post_type_names as $post_type ) {
if($instance[$post_type->name]){
array_push($arrayCP, $post_type->name);
}
}
$r = new WP_Query( array('post_type' => $arrayCP,'posts_per_page' => $number ) );
if ( $r->have_posts()) :
echo $before_widget;
if ( $title )
echo $before_title . $title . $after_title;
?>
<span class="rpost-list">
<ul>
<?php while($r->have_posts()) : $r->the_post(); ?>
<li>
<?php if ( $show_eyecatch && has_post_thumbnail() ) : ?>
<span class="rpost-eyecatch"><a href="<?php the_permalink() ?>"><?php echo the_post_thumbnail( array(16,16) ),' '; the_title(); ?></a></span>
<?php else : ?>
<a href="<?php the_permalink() ?>"><?php the_title(); ?></a>
<?php endif; ?>
<?php if ( $show_date ) : ?>
<span class="post-date"><?php echo get_the_date(); ?></span>
<?php endif; ?>
</li>
<?php endwhile; ?>
</ul>
</span>
<?php
echo $after_widget;
wp_reset_query();
endif;
$cache[$args['widget_id']] = ob_get_flush();
wp_cache_set('HpbRecentPost', $cache, 'widget');
}
function update( $new_instance, $old_instance ) {
$instance = $old_instance;
$instance = $old_instance;
$instance['title'] = strip_tags($new_instance['title']);
$instance['number'] = (int) $new_instance['number'];
$instance['show_date'] = (bool) $new_instance['show_date'];
$instance['show_eyecatch'] = (bool) $new_instance['show_eyecatch'];
$instance['post'] = $new_instance['post'] ? 1 : 0;
$wp_post_type_names = get_post_types(array('_builtin' => false, 'public' => true), 'objects');
foreach( $wp_post_type_names as $post_type ) {
$instance[$post_type->name] = $new_instance[$post_type->name] ? 1 : 0;
}
$this->flush_widget_cache();
$alloptions = wp_cache_get( 'alloptions', 'options' );
if ( isset($alloptions['widget_hpb_recent_post']) )
delete_option('widget_hpb_recent_post');
return $instance;
}
function flush_widget_cache() {
wp_cache_delete('HpbRecentPost', 'widget');
}
function form($instance) {
$title = strip_tags($instance['title']);
$number = isset( $instance['number'] ) ? absint( $instance['number'] ) : 5;
$show_date = isset( $instance['show_date'] ) ? (bool) $instance['show_date'] : false;
$show_eyecatch = isset( $instance['show_eyecatch'] ) ? (bool) $instance['show_eyecatch'] : false;
$wp_post_type_names = get_post_types(array('_builtin' => false, 'public' => true), 'objects');
$index = 0;
?>
<p><label for="<?php echo $this->get_field_id('title'); ?>"><?php _e( 'Title:', '_hpb' ); ?></label> <input class="widefat" id=" <?php echo $this->get_field_id('title'); ?>" name="<?php echo $this->get_field_name('title'); ?>" type="text" value="<?php echo esc_attr($title); ?>" /></p><p>表示するカスタム投稿</p>
<?php $checked = $instance['post'] ? 'checked="checked"' : ''; ?>
<p><input class="checkbox" type="checkbox" <?php echo $checked; ?> id="<?php echo $this->get_field_id('post'); ?>" name="<?php echo $this->get_field_name('post'); ?>" /> <label for="<?php echo $this->get_field_id('post'); ?>">ブログ</label></p>
<?php
foreach( $wp_post_type_names as $post_type ) {
$checked = $instance[$post_type->name] ? 'checked="checked"' : '';
?>
<p><input class="checkbox" type="checkbox" <?php echo $checked; ?> id="<?php echo $this->get_field_id($post_type->name); ?>" name="<?php echo $this->get_field_name($post_type->name); ?>" /> <label for="<?php echo $this->get_field_id($post_type->name); ?>"><?php echo $post_type->label; ?></label></p>
<?php
}
?>
<p><label for="<?php echo $this->get_field_id( 'number' ); ?>">表示する投稿数</label>
<input id="<?php echo $this->get_field_id( 'number' ); ?>" name="<?php echo $this->get_field_name( 'number' ); ?>" type="text" value="<?php echo $number; ?>" size="3" /></p>
<p><input class="checkbox" type="checkbox" <?php checked( $show_date ); ?> id="<?php echo $this->get_field_id( 'show_date' ); ?>" name="<?php echo $this->get_field_name( 'show_date' ); ?>" />
<label for="<?php echo $this->get_field_id( 'show_date' ); ?>">投稿日を表示</label></p>
<p><input class="checkbox" type="checkbox" <?php checked( $show_eyecatch); ?> id="<?php echo $this->get_field_id( 'show_eyecatch' ); ?>" name="<?php echo $this->get_field_name( 'show_eyecatch' ); ?>" />
<label for="<?php echo $this->get_field_id( 'show_eyecatch' ); ?>">アイキャッチ画像を表示</label></p>
<?php
}
}
// end 最近の投稿ウィジェット(カスタム投稿対応)XO Event Calendar ウィジェットのキャプションとナビゲーションボタンの色変更
出勤スケジュールを表示するために使用している WordPress プラグイン XO Event Calendar のウィジェットに関して、キャプションとナビゲーションボタン、ならびに曜日ヘッダの背景色の色を変更しました。
これは、以下のようにプラグインのCSSファイル “xo-event-calendar.css” に以下の定義を追記することで対応できました。
なお、以下の定義は、プラグインの更新でリセットされてしまうため、WordPress の追加CSSの方への追記を推奨します。
/*
XO Event Calendar ウィジェットのキャプションとナビゲーションボタンの色変更
[短縮カラー] #fff:白 #333:薄黒 #f30:薄赤 03f:薄青 #666:濃灰 #ccc:灰
[16進カラー] #0000cc:blue #000080:navy #97cbff:aqua #b5b5b5:gray
*/
/*
タイトルの背景色(ブルー)・キャプションの色(白)変更
background-color: #0000cc; text-align: center; / color: #fff; 追加
*/
.xo-event-calendar table.xo-month > caption {
background-color: #0000cc;
color: #fff;
}
/*
ナビゲーションボタンの色(水色)変更
*/
.xo-event-calendar table.xo-month button span.nav-prev,
.xo-event-calendar table.xo-month button span.nav-next {
border-color:#97cbff !important;
}
/*
曜日ヘッダの背景色(灰色)変更
*/
.xo-event-calendar table.xo-month thead th {
background-color: #b5b5b5;
}ブログ、ニュースのページナビゲーション変更(1ページあたりの表示記事数を5件から10件へ)
ブログならびに、カスタム投稿タイプ(ニュース、ギャラリー)のページナビゲーションにおいて、1ページあたりの表示記事数を従来の5件から10件に変更するには、テーマのプログラムを修正する必要がありました。
以下は、ブログを表示するテーマのプログラム “blog.php” での修正例です。マークした行が修正箇所となります。
$paged = isset( $wp_query->query['paged'] ) ? $wp_query->query['paged'] : 0;
$args = array(
'post_type' => 'post',
'posts_per_page' => 10,
'cat' => implode( ',', $array_catid ),
'order' => '',
'orderby' => '',
'paged' => $paged
);
$wp_query = new WP_Query( $args );ページナビゲーションを行うための WordPress プラグイン WP-PageNavi のレスポンシブへの対応
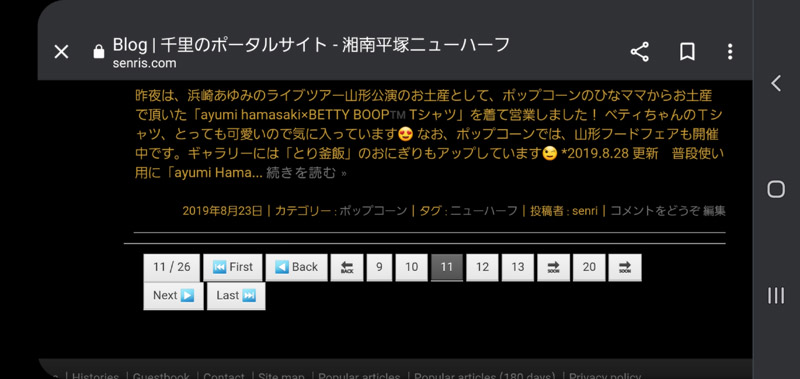
これまで、WordPress のページナビゲーション用に、プラグイン WP-PageNavi + Styles For WP Pagenavi Addon(以前は、Wp Pagenavi Style)を使用していましたが、WordPress と PHP のバージョンアップの影響で正常に動作しなくなっていました。
そのため、正常に動作しなくなっている WP Pagenavi Addon をアンインストールし、WP-PageNavi 単体で動作させるようにするため、以下のようにプラグインの設定と CSS 定義を最適化しました。CSS 定義は、レスポンシブにも対応します。
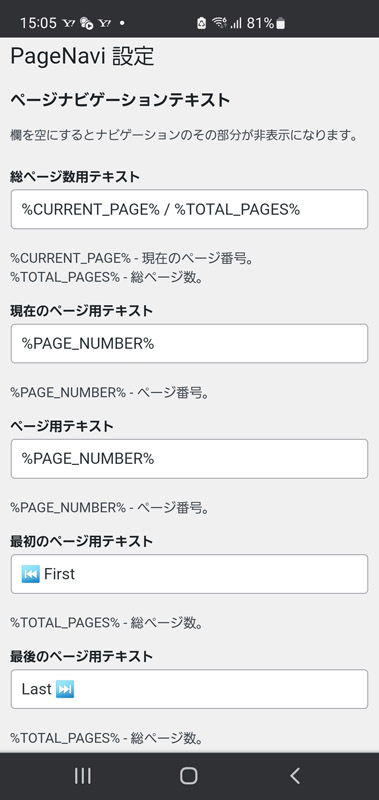
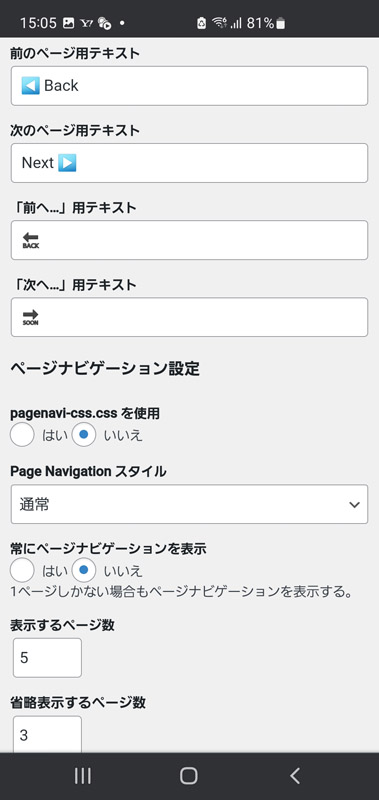
WP-PageNavi のプラグイン設定

以下のように WP-PageNavi を設定しています。スマホから閲覧した際にアイコンのサイズが均一になるよう適切な UTF-8 のコード(絵文字を含む)を入力しています。


2023.04.06 更新
WP-PageNavi の設定において、「前へ…」、「次へ…」のテキストは、Transposh の誤変換を防ぐため、UTF-8 の絵文字を翻訳の対象としないよう、以下のように定義しています。(「前へ…」の設定例)
<span class="no_translate">🔙</span>WP-PageNavi の CSS 定義(レスポンシブ対応)
WP-PageNav 用に以下の CSS を定義しています。この CSS は、スマホ閲覧にも対応し、レスポンシブで動作します。
/*
WP-PageNavi のスタイル
*/
.wp-pagenavi {
padding: 10px 20px 10px !important;
display:block !important;
clear:both !important;
}
.wp-pagenavi a ,.wp-pagenavi span.pages, .wp-pagenavi span.extend {
display: inline-block;
color:#333333 !important;
text-shadow:0px 1px #F6F6F6 !important;
padding:6px 9px 6px 9px !important;
border:solid 1px #B6B6B6 !important;
box-shadow:0px 1px #EFEFEF !important;
-moz-box-shadow:0px 1px #EFEFEF !important;
-webkit-box-shadow:0px 1px #EFEFEF !important;
background:#E6E6E6 !important;
background:-moz-linear-gradient(top,#FFFFFF 1px,#F3F3F3 1px,#E6E6E6) !important;
background:-webkit-gradient(linear,0 0,0 100%,color-stop(0.02,#FFFFFF),color-stop(0.02,#F3F3F3),color-stop(1,#E6E6E6)) !important;
font-size:12px !important;
margin-right:3px !important;
text-decoration:none !important;
}
.wp-pagenavi a:hover {
display: inline-block;
color:#fff !important;
text-shadow:0px 1px #3C3C3C !important;
border-color:#202020 !important;
background:#525252 !important;
background:-moz-linear-gradient(top,#9F9F9F 1px,#6C6C6C 1px,#525252) !important;
background:-webkit-gradient(linear,0 0,0 100%,color-stop(0.02,#9F9F9F),color-stop(0.02,#6C6C6C),color-stop(1,#525252)) !important;
color:#FFFFFF !important;
box-shadow:0px 1px #E7E7E7 !important;
-moz-box-shadow:0px 1px #E7E7E7 !important;
-webkit-box-shadow:0px 1px #E7E7E7 !important;
}
.wp-pagenavi span.current{
display: inline-block;
padding:6px 9px 6px 9px !important;
border:solid 1px #DCDCDC !important;
color:#fff !important;
box-shadow:0px 1px #E7E7E7 !important;
-moz-box-shadow:0px 1px #E7E7E7 !important;
-webkit-box-shadow:0px 1px #E7E7E7 !important;
margin-right:3px !important;
text-shadow:0px 1px #3C3C3C !important;
border-color:#202020 !important;
background:#525252 !important;
background:-moz-linear-gradient(top,#9F9F9F 1px,#6C6C6C 1px,#525252) !important;
background:-webkit-gradient(linear,0 0,0 100%,color-stop(0.02,#9F9F9F),color-stop(0.02,#6C6C6C),color-stop(1,#525252)) !important;
}2023.11.12 追記
WordPress の埋め込み記事のサムネイル画像のサイズを設定
以下の例に示すように、WordPress の記事URLを埋め込んだ場合に表示されるサムネイル画像のサイズを統一しました。
記事埋め込み時のサムネイルスタイルとサイズは、テーマの functions.php にて以下のスニペットを追記することで設定できます。
/* 記事埋め込み時のサムネイルスタイルとサイズ指定
---------------------------------------------------------------- */
function set_embed_thumbnail_image_shape() {
return 'square';
}
add_filter( 'embed_thumbnail_image_shape', 'set_embed_thumbnail_image_shape' );
function set_embed_thumbnail_image_size() {
return 'medium';
}
add_filter( 'embed_thumbnail_image_size', 'set_embed_thumbnail_image_size' );2023.11.27 追記
Facebook の「いいね!」ボタンの左右余白をカット
Facebook の「いいね!」ボタンの左右に余計な余白が生じるため、以下の追加 CSS にてマージン指定を記述し、上下左右の余白をカットしました。なお、マージン指定のみだと、垂直方向の位置がずれてしまうため、垂直アライメントも追記しました。
/* Facebook「いいね!」位置補正 */
.fb-like {
vertical-align:baseline
margin: 0 0 0 0!important;
}2023.11.30 追記
WordPress 6.4 へのアップグレードに伴う人気記事表示プラグイン「WordPress Popular Posts」の不具合修正と X(旧Twitter)のロゴ変更
人気記事一覧を表示する WordPress プラグイン「WordPress Popular Posts」が WordPress 6.4 へのアップグレードで動作しなくなったので、以下のスニペットをテーマの Functions.php に追記することで対応しました。これは、テーマで HTML5 スクリプトタグがサポートされていない事が原因でした。
⇒ Does not work with WordPress 6.4 | WordPress.org
/**
* Added support for HTML5 script tags
*/
add_theme_support( 'html5', array('script') );なお、この問題は、WordPress Popular Posts の 6.3.4 へのバージョンアップで解決しています。
当サイトでは、Twitter の X への移行に併せて、X のソーシャルボタンをサポートしました。その詳細につきましては、以下の記事に追加しましたので、ご参照下さい。
2023.12.12 追記
関連記事表示プラグイン「Yet Another Related Posts Plugin」をレスポンシブ対応にカスタマイズ
ブログの関連記事の表示で、スマホでは表示行数が多くなり、かなり見辛かったので、関連記事を表示する WordPress プラグイン「Yet Another Related Posts Plugin (YARPP)」をカスタマイズすることで、レスポンシブに対応させました。
詳細については、以下の記事をご覧ください。
2023.12.16 追記
記事一覧のアイキャッチ画像回り込み

今更の修正となりますが、ブログ、ニュース、ギャラリーなど、記事一覧やアーカイブで表示されるアイキャッチ画像を掲記の画面のように回り込み表示するようにしました。
以下の追加 CSS での対応となります。
/*
記事一覧のアイキャッチ画像回り込み
*/
.entry-thumbnail {
float: left;
margin-right: 1em;
}なお、上記の回り込みを指定した場合、記事表示の後に【 clear: both; 】で回り込み解除をする必要がありますが、テーマの「style.css」を覗いたところ、以下のようにメタ情報表示の部分で回り込み解除が指定されていたので、問題無いことが分かりました。
#primary .entry-meta{
clear: both;
}
#content .entry-meta{
text-align: right;
margin: 0;
border-bottom: 1px solid #CCCCCC;
padding: 0 0 10px 10px;
}2023.12.17 追記
記事一覧に抜粋文を適用
ブログ一覧、ニュース、ギャラリーの記事一覧では、以下のように記事の内容からの切り抜きとなっていたので、抜粋文から表示するようにプログラムを修正しました。当サイトでの修正プログラムは、blog.php, blog_gallery.php, blog_news.php です。
<div class="entry-content">
<?php
global $more;
$more = 0;
the_content();
?>
</div><!-- .entry-content -->上記のマークした行を以下のように変更します。
<div class="entry-content">
<?php
global $more;
$more = 0;
the_excerpt();
?>
</div><!-- .entry-content -->2023.12.17 追記
記事一覧のサムネイル画像へのリンクとホバー表示機能を追加
ブログ一覧、ニュース、ギャラリーの記事一覧では、以下のようにサムネイル画像にはリンクが貼られていなかったので、記事へのリンクを入れ、影付けと輝度変更の飾り付けを追加 CSS で設定しました。当サイトでの修正プログラムは、blog.php, blog_gallery.php, blog_news.php です。
<?php if ( has_post_thumbnail() ) : ?>
<p class="entry-thumbnail"><?php the_post_thumbnail( 'thumbnail' ); ?></p>
<?php endif; ?>以下のように PHP プログラムを修正します。
<?php if ( has_post_thumbnail() ) : ?>
<p class="entry-thumbnail"><a href="<?php the_permalink(); ?>"><?php the_post_thumbnail( 'thumbnail' ); ?></a></p>
<?php endif; ?>追加 CSS は以下の通りです。
/*
記事一覧イメージへのhover時飾り付け
*/
.entry-thumbnail img:hover {
box-shadow: 0 -2px 5px #999;
-webkit-filter: brightness(1.3);
-moz-filter: brightness(1.3);
-o-filter: brightness(1.3);
-ms-filter: brightness(1.3);
filter: brightness(1.3);
}アーカイブと検索ページに抜粋文を適用し、サムネイル画像へのリンクとホバー表示機能を追加
以下は、アーカイブと検索ページを表示するためのテンプレートプログラム content.php からの一部分のコードですが、抜粋文の表示とサムネイル画像へのリンクとホバー表示機能には未対応でした。
<article id="post-<?php the_ID(); ?>" <?php post_class(); ?>>
<header class="entry-header">
<h1 class="entry-title"><a href="<?php the_permalink(); ?>" rel="bookmark"><?php the_title(); ?></a></h1>
</header><!-- .entry-header -->
<?php if ( is_search() ) : // Only display Excerpts for Search ?>
<div class="entry-summary">
<?php the_excerpt(); ?>
</div><!-- .entry-summary -->
<?php else : ?>
<div <?php if ( get_post_type() == 'page' ) : ?>id="page-content"<?php endif; ?> class="entry-content">
<?php the_content( __( 'Continue reading <span class="meta-nav">→</span>', '_hpb' ) ); ?>
<?php
wp_link_pages( array(
'before' => '<div class="page-links">' . __( 'Pages:', '_hpb' ),
'after' => '</div>',
) );
?>
</div><!-- .entry-content -->
<?php endif; ?>以下のようにプログラムを修正し、抜粋文の表示とサムネイル画像へのリンクとホバー表示機能に対応させました。
<article id="post-<?php the_ID(); ?>" <?php post_class(); ?>>
<header class="entry-header">
<h1 class="entry-title"><a href="<?php the_permalink(); ?>" rel="bookmark"><?php the_title(); ?></a></h1>
</header><!-- .entry-header -->
<?php if ( !is_search() && has_post_thumbnail() ) : ?>
<!-- 検索ページ以外でサムネイル画像があればアイキャッチ画像を追加 -->
<p class="entry-thumbnail"><a href="<?php the_permalink(); ?>"><?php the_post_thumbnail( 'thumbnail' ); ?></a></p>
<?php endif; ?>
<?php if ( is_search() ) : ?>
<!-- 検索ページなら抜粋のみを表示 -->
<div class="entry-summary">
<?php the_excerpt(); ?>
</div><!-- .entry-summary -->
<?php else : ?>
<!-- 抜粋と記事へのリンクを表示 -->
<div <?php if ( get_post_type() == 'page' ) : ?>id="page-content"<?php endif; ?> class="entry-content">
<?php the_excerpt( __( 'Continue reading <span class="meta-nav">→</span>', '_hpb' ) ); ?>
<?php
wp_link_pages( array(
'before' => '<div class="page-links">' . __( 'Pages:', '_hpb' ),
'after' => '</div>',
) );
?>
</div><!-- .entry-content -->
<?php endif; ?>メタ情報表示で記事編集リンクの前のセパレーターが欠落している hpb22 テーマのバグを修正
これは、軽微なバグなので、手を付けていませんでしたが、今回、ついでに直すことにしました。
hpb22 のテーマにおいて、ブログ、ニュース、ギャラリー、アーカイブの表示では、WordPress へのログイン時において、メタ情報と共に記事への修正リンクも表示されているのですが、以下のように「コメントをどうぞ」と「編集」の間にセパレーターが抜けています。
2021年7月19日 | カテゴリー : コンテンツ更新 | コメントをどうぞ 編集テーマのプログラムで、これに該当するスニペットは、以下の通りです。
<?php edit_post_link( __( 'Edit', '_hpb' ), '<span class="edit-link">', '</span>' ); ?>これを以下の表示になるようテーマのプログラムを修正しました。
2021年7月19日 | カテゴリー : コンテンツ更新 | コメントをどうぞ | 編集
テーマのプログラムにおいて、上記のスニペットを以下のように修正します。使用するクラス名は、テーマの CSS 規格に基づいています。
<?php edit_post_link( __( 'Edit', '_hpb' ), '<span class="sep"> | </span><span class="edit-link">', '</span>'); ?>なお、修正したプログラムは、blog.php, blog_gallery.php, blog_news.php, content.php, content-single.php となります。
その他、hpb22 のテーマのプログラムの改修については、以下の記事も併せてご参照下さい。
2024.02.29 追記
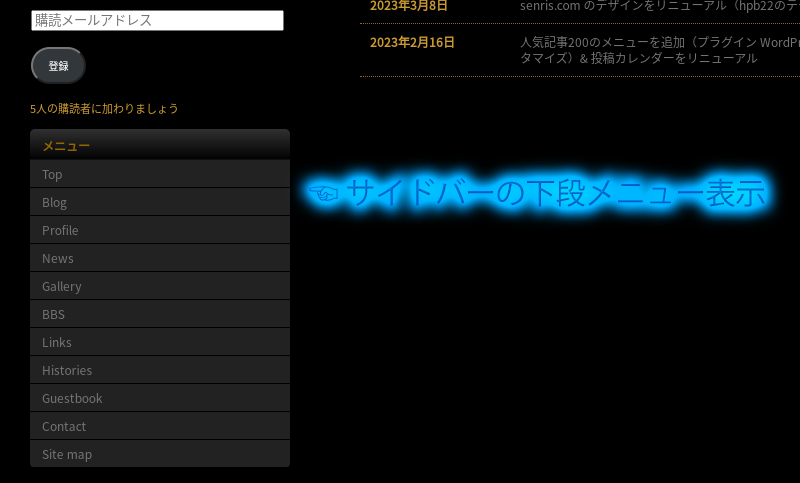
タブレットモード時の下段メニューの表示を削除

ジャストシステム提供のテーマのプログラムにおいて、本サイトをタブレット端末からアクセスした際に左サイドバーのウィジェットに下段メニューが表示される仕様ですが、この表示は邪魔なので削除しました。
テーマのプログラム ‘sidebar.php’ の以下のブロックで、マークした行を追加し修正しました。これで下段メニューが表示されなくなります。
<?php
// $ua = $_SERVER['HTTP_USER_AGENT'];
$ua =''; //タブレット端末におけるサイドバーの下段メニュー表示を無効にする in 2024.02.29 by Senri
if ( ( ( strpos($ua, 'Android') !== false ) && ( strpos( $ua, 'Mobile' ) === false ) ) || ( strpos( $ua, 'iPad' ) !== false ) ) : ?>
<aside id="side-main-manu" class="widget">
<h1 class="widget-title"><?php _e( 'Menu', '_hpb' ); ?></h1>
<?php wp_nav_menu( array(
'theme_location' => 'main-nav',
'container' => 'ul',
'fallback_cb' => '_hpb_page_menu'
) ); ?>
</aside>
<?php endif; ?>