最終更新日:2023年9月1日 at 1:38 PM
最終更新日:2023年9月1日 at 1:38 PM

WordPress で作られた本サイトのブログ記事本文の文字が小さ過ぎて見辛かったので、サイトのメンテナンスで改善することにしました。
文字サイズは、テーマのプログラムに付属する CSS に依存しますが、WordPress の設定で記事全体に対しサイズ変更が可能です。
記事の文字サイズ変更
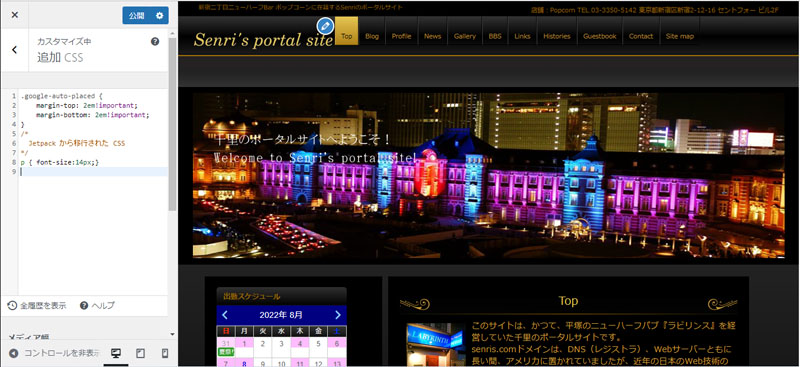
設定方法は、WordPress の管理画面を開き、「外観」から「カスタマイズ」⇒「追加 CSS」より、以下のような CSS を追加します。
p { font-size:14px;}設定値は、”14px” ですが、これは 10.5pt に相当し、おおよそ一般的な新聞の文字サイズに相当します。
出来れば、もっと大きめに設定したいところなのですが、あまり大きくすると、Webデザインが崩れてしまいますので、従来のサイズ(10px)よりも少し大きい程度に設定しました。
念のため、テーマの style.css を確認したところ、以下のような定義がされていました。
よって、ブラウザのデフォルト文字サイズの標準が 1rem=16px なので 16×62.5% = 10px (7.5pt) がデフォルト文字サイズに設定されているようです。
因みに、この値を 87.5% (14px) に変更してみたところ、Webデザインが完全に壊れてしまいましたので、ここの値は変更できない事が分かりました。😓
html{
font-size: 62.5%;
/* Corrects text resizing oddly in IE6/7 when body font-size is set using em units http://clagnut.com/blog/348/#c790
overflow-y: scroll;
/* Keeps page centred in all browsers regardless of content height */
-webkit-text-size-adjust: 100%;
/* Prevents iOS text size adjust after orientation change, without disabling user zoom */
-ms-text-size-adjust: 100%;
/* www.456bereastreet.com/archive/201012/controlling_text_size_in_safari_for_ios_without_disabling_user_zoom/ */
}2022.08.11 追記
上記の CSS定義 では、Jetpack の購読ウィジェット内の文字が大きくなってしまい格好が悪いため、記事本文だけに文字サイズ変更を適用するようにしました。
以下のように CSS を定義し直しました。
.entry-content p { font-size:14px;}表示パフォーマンス改善

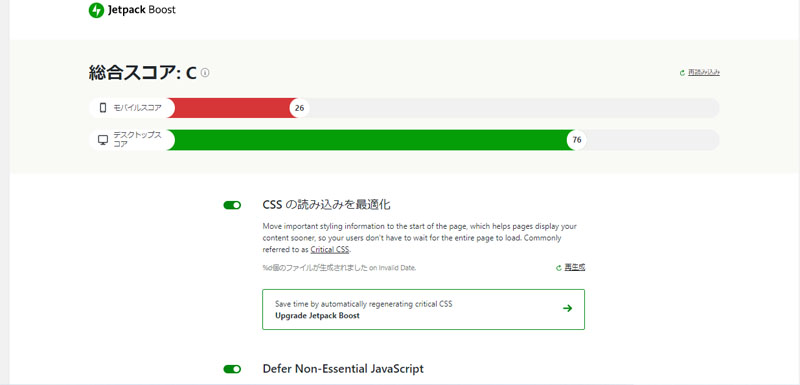
WordPress の本家 Automattic 社が提供するプラグイン Jetpack の中に Jetpack Boost という機能があるので、インストールし試してみました。
有効化した機能は、 “CSS の読み込みを最適化”, “Defer Non-Essential JavaScript”(必須ではない JavaScript の遅延読み込み), “画像の遅延読み込み” (Lazy Load) ですが、ほんの少しだけパフォーマンスが上がったのかな?という程度でした。特にモバイルスコアが低いのが気になります。この値は SEO にも影響しますしね。
やはり、インストールしたプラグインが多すぎるので、それらを減らさない限り飛躍的なパフォーマンス向上はあり得ないでしょう。
本サイトで負荷の高いプラグインは、 Transposh, NewStatPress, WordPress Popular Posts, Site Kit by Google, Jetpack(笑) なので、このあたりのプラグインをアンインストールすれば速くなるのかと思います。
2022.08.09 更新
Jetpack Boost の機能選択で、”CSS の読み込みを最適化” をオンにすると、画面上の見え方が綺麗ではなかったため、オフに変更しました。
これにより、デスクトップのスコアが 76 から 68 に下がりましたが、モバイルスコアは 26 で変わらないため、これで良しとします。
XO Event Calendar プラグイン の導入
出勤スケジュールを表示するための有料プラグイン「営業日カレンダー」が WordPress 6.0 へのアップグレードで動かなくなったので、以下のプラグインに入れ替えました。
なお、 XO Event Calendar のタイトルとナビゲーションボタンの色変更は、以下の CSS を追加することで対応します。
/* タイトルの背景色(ブルー)・キャプションの色(白)変更 */
/* background-color: #0000cc; text-align: center; / color: #fff; 追加
*/
.xo-event-calendar table.xo-month > caption {
background-color: #0000cc;
color: #fff;
}
/* ナビゲーションボタンの色(水色)変更 (現在は無効) */
/* color: #97cbff; 追加 (現在は無効)
*/
.xo-event-calendar table.xo-month button span.nav-prev,
.xo-event-calendar table.xo-month button span.nav-next {
border-color: #97cbff; !important;
}Jetpack 関連記事モジュールの導入 ⇒ 後に無効化
これまで使用してきた関連記事を表示するためのプラグイン「Contextual Related Posts」ですが、関連記事の表示があまり適切ではなかったので、以下の Jetpack の関連記事モジュールに入れ替えました。
併せて、追加 CSS も以下のように変更しました。
/*
記事本文の文字サイズ変更
*/
.entry-content p {
font-size:14px;
}
/*
Jetpack関連記事のh3文字サイズ変更
*/
.jp-relatedposts h3 {
font-size:16px !important;
}
/*
Jetpack関連記事のpadding-topを0にする
*/
#jp-relatedposts{
padding-top: 0 !important;
}
/*********************************
Jetpack関連記事の画像とタイトルの周りへの影付と画像サイズ・タイトルの文字サイズ変更
*********************************/
.jp-relatedposts-post-img{
box-shadow: 0 -2px 5px #999;
width: 175px;
min-width: 175px;
height: 100px;
}
.jp-relatedposts-post-title{
box-shadow: 0 2px 5px #999;
padding:5px;
font-size: 10px !important;
}なお、Jetpack 関連記事数をデフォルトの 3 から 6 に変更するため、テーマの functions.php に以下のコードを追加しました。
//-----------------------------------------------------
// Jetpack 関連記事数変更
//-----------------------------------------------------
function jetpackme_more_related_posts( $options ) {
$options['size'] = 6;
return $options;
}
add_filter( 'jetpack_relatedposts_filter_options', 'jetpackme_more_related_posts' );2022.08.14 訂正
Yet Another Related Posts Plugin (YARPP) プラグインの導入
上述の Jetpack 関連記事モジュールですが、関連記事の検出機能については申し分ないのですが、残念ながら、レスポンシブ対応が不完全で酷いため、使用を中止しました。
Jetpack の CDN を経由したサムネイル画像のリサイズ処理による悪影響もあり、後にサムネイル画像を変更した記事のサムネイルの表示がおかしくなる現象にも悩まされました。
よって、代わりに以下のプラグイン「Yet Another Related Posts Plugin (YARPP)」をインストールしました。
YARPP への追加 CSS は、次のように定義しました。( reCAPTCHA v3 バッジ非表示も追加 )
/*
YARPPの文字サイズ変更
*/
.yarpp-thumbnail-title {
font-size:9px !important;
font-weight:normal !important;
}
/*
YARPPのイメージへのhover時影付け
*/
.yarpp-related img:hover {
box-shadow: 0 -2px 5px #999;
}
/*
reCAPTCHA v3 のバッジを非表示にする
*/
.grecaptcha-badge { visibility: hidden; }関連記事の表示に関しては、適用アルゴリズムを丁寧に設定することで、十分満足のいく結果が得られました。
Jetpack コメントモジュールの導入
記事へのコメント欄をよりスマートに表示させるため、以下の Jetpack コメントモジュールを有効に設定しました。
2022.08.15 追記
固定ページのデザイン変更
固定ページのデザインを見直しました。
TOPページに対し、個別に CSS が適用できるようにし、以下の追加 CSS を定義することで、テーブルのデザインを変更しました。
/*
TOPページのデザイン変更
*/
.senris-top td {
border: solid 0px !important;
padding-top: 7px !important;
padding-left: 7px !important;
padding-right: 7px !important;
padding-bottom: 5px !important;
}2022.08.18 追記
投稿カレンダーの追加とウィジェットの配置を変更
本サイトのサイドバーエリアに投稿カレンダーウィジェットを追加し、カテゴリー、アーカイブ、検索ウィジェットをフッターエリアへ移動させ、サイトのデザインを変更しました。