 最終更新日:2024年10月19日 at 1:45 PM
最終更新日:2024年10月19日 at 1:45 PM


千里のポータルサイトのメニューに「人気記事200」のタブを追加し、投稿カレンダーをリニューアルしました。
人気記事200タブを追加
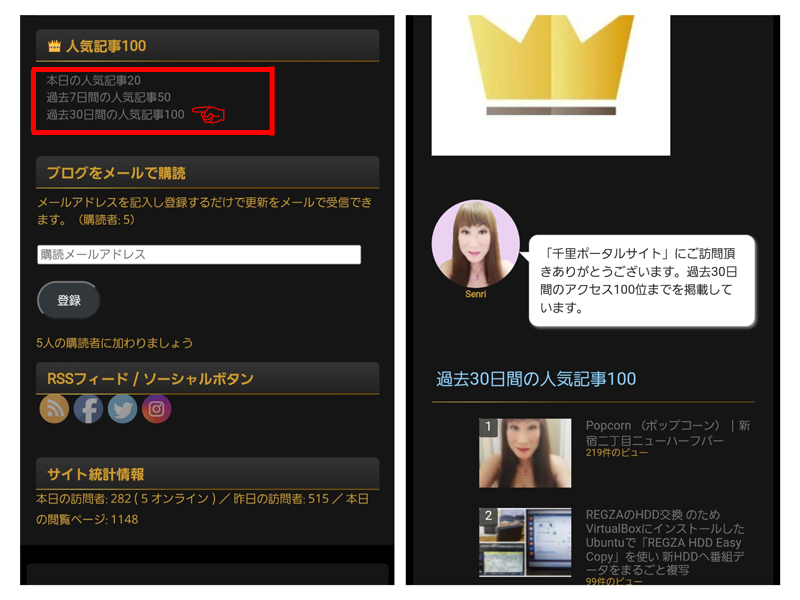
人気記事200タブの中には、本日の人気記事30、過去7日間の人気記事50、過去30日間の人気記事100、過去180日間の人気記事200、過去360日間の人気記事200(現在はタブから削除)へのリンクが設置されていますので、どうぞご利用くださいませ。
各メニューは、以下のリンクからもご確認頂けます。
WordPress Popular Posts のカスタマイズについて
今回の機能追加については、WordPressプラグイン「WordPress Popular Posts」のカスタマイズにより、簡単に実現できました。
カスタマイズ方法は以下の通りです。ご参考までにどうぞ。
ショートコードの設定
過去30日間の人気記事を表示する際のショートコードを以下に示します。なお、パラメータの ‘pid’ では集計から除外する記事を指定します。
[wpp range='last30days' post_type='post, page, news, gallery' pid='18381,18358,18341,18440,18904' limit=100 thumbnail_width=100 thumbnail_height=75 stats_category=1 post_html='<li><div class="wpp_thumb_wrapper">{thumb}</div> {title} <span class="wpp-meta post-stats">{stats}</span></li>']追加 CSS の設定
WordPress の設定メニューを開き、「外観」→「追加CSS」にて、以下の CSS を追加します。
この CSS では、サムネイル内にランキング順位の数字を表示し、サムネイルへのマウスオーバー(ホバー)時の表示設定を実装します。
なお、以下 CSS で使用するウィジェットID(#wpp-2)は、ブラウザ Edge などを使ってソースコードを表示し確認します。
/*
人気記事のアイキャッチ内に順位番号を表示
*/
body{
counter-reset: rank_number;
}
ul.wpp-list li img:hover {
box-shadow: 0 -2px 5px #999;
-webkit-filter: brightness(1.3);
-moz-filter: brightness(1.3);
-o-filter: brightness(1.3);
-ms-filter: brightness(1.3);
filter: brightness(1.3);
}
.wpp_thumb_wrapper{
position: relative;
}
.wpp_thumb_wrapper:after{
counter-increment: rank_number;
content: counter(rank_number);
display: block;
position: absolute;
left: 0;
width: 20px;
height: 20px;
background: rgba(50, 50, 50, 0.8);
color: white;
font-size: 14px;
text-align: center;
border-radius: 2px;
}
/* WordPress Popular Posts のウィジェット表示調整 */
#block-2 li{
margin-top: 2px;
margin-bottom: 2px;
}2023.06.22 追記
WordPress Popular Posts (WPP) のバージョン 6.1.3 以降において、クラシックウィジェットのサポートを終了する事が明らかになったので、フロントページの人気記事表示では、WPPウィジェットブロックからの呼び出しに変更しました。
現在のところ、ウィジェットブロックエディタを使用すると、「Archives Calendar Widget」で内部エラーが発生するため、クラシックウィジェット(CW)を有効化しています。そのため、WPPウィジェットブロックの配置は以下の手順で行いました。
CW無効化→ ウィジェットブロックエディタ(エラーは無視)でWPPブロックを追加→ CW有効化
投稿カレンダー(アーカイブ)の入れ替え
これまで、ブログのアーカイブに関しては、WordPressの標準機能で用意された投稿カレンダーのウィジェットを使って表示させていましたが、どうもあまり使い勝手が宜しく無かったので、以下の WordPress プラグイン「Archives Calendar Widget」に代替することにしました。
但し、このプラグインは、WordPress の最新の 3つのメジャー リリースでテストされていません。今後、メンテナンスやサポートが終了する可能性があり、より新しいバージョンの WordPress で使用すると、互換性の問題が発生する可能性があるため、当面は試験運用となります。
2024.10.17 追記
現在、セキュリティの問題でこのプラグインは、wordpress.org からダウンロードができなくなっています。ダウンロードは、以下の github.com のみから行えます。
月別アーカイブにカスタム投稿を含めて表示
今回の投稿カレンダーの入れ替えに伴い、問題が発生しました。
「Archives Calendar Widget」の設定では、カスタム投稿に対応しています。そこで、’post’ の他にカスタム投稿も表示対象に加える設定にし、投稿月のリンクをクリックしたら、「お探しのページが見つかりません。」のエラーとなってしまいました。
この原因は、当該アーカイブにはカスタム投稿しか存在しないためです。WordPress のシステムでは、通常の投稿はカレンダーのアーカイブに反映されますが、カスタム投稿(当サイトでは、’news’, ‘gallery’)はアーカイブに反映されません。
従って、月別アーカイブにカスタム投稿も含めて表示できるようにして、このエラーを回避する必要があります。
これは、テーマの functions.php に以下のコードを記述することで解決できます。
/* 月別・日別アーカイブにカスタム投稿を含めて表示する
---------------------------------------------------------------- */
function my_pre_get_posts( $query ) {
if ( ($query->is_month() || $query->is_day()) && $query->is_main_query() ) {
$query->set( 'post_type', array('post','news', 'gallery') );
}
}
add_action( 'pre_get_posts', 'my_pre_get_posts' );
function my_getarchives_where( $where ){
$where = "WHERE";
$where .= " (post_type = 'post' OR post_type = 'news' OR post_type = 'gallery')";
$where .= " AND post_status = 'publish'";
return $where;
}
add_filter( 'getarchives_where', 'my_getarchives_where' );* 2023.02.19 更新
↑ 日別アーカイブの表示にも対応するよう、コードを修正しました(以下の記事でも公開)。










