最終更新日:2024年10月19日 at 1:49 PM
最終更新日:2024年10月19日 at 1:49 PM

WordPress プラグイン「 Archives Calendar Widget 」より、カスタム投稿を含めた月別/日別アーカイブを表示する方法を公開します。
WordPress の標準仕様ではカスタム投稿の月別/日別アーカイブ表示には対応しませんが、この方法によりカスタム投稿を含めたアーカイブ表示ができるようになります。
後述しますが、アーカイブページでアイキャッチ表示に対応していないテーマ(hpbなど)において、アイキャッチ画像の表示も可能にするプログラムの修正方法も解説します。
先日、以下のお知らせにおいて、プラグイン「 WordPress Popular Posts 」をカスタマイズすることにより、人気記事200のメニューを新設し、 WordPress プラグン「 Archives Calendar Widget 」を利用し、カスタム投稿も含めた投稿カレンダーを実装したことを報告しました。
しかしながら、WordPress の仕様により、日別アーカイブの表示には対応しないとの見解を述べていたのですが、再度トライした結果、日別アーカイブの表示が実現できました!
以下に、その方法を公開しますので、ご参考までにどうぞ。
functions.php へのコード追記
通常の WordPress の仕様では、カスタム投稿の月別ならびに日別のアーカイブは表示できませんが、テーマの functions.php に以下のコードを記述することにより、カスタム投稿の月別/日別のアーカイブが表示できるようになります。* 以下の例では、’news’, ‘gallery’ のタクソノミーがカスタム投稿。
/* 月別・日別アーカイブにカスタム投稿を含めて表示する
---------------------------------------------------------------- */
function my_pre_get_posts( $query ) {
if ( ($query->is_month() || $query->is_day()) && $query->is_main_query() ) {
$query->set( 'post_type', array('post','news', 'gallery') );
}
}
add_action( 'pre_get_posts', 'my_pre_get_posts' );
function my_getarchives_where( $where ){
$where = "WHERE";
$where .= " (post_type = 'post' OR post_type = 'news' OR post_type = 'gallery')";
$where .= " AND post_status = 'publish'";
return $where;
}
add_filter( 'getarchives_where', 'my_getarchives_where' );Archives Calendar Widget でカスタム投稿のアーカイブを表示

カスタム投稿のアーカイブ表示は、WordPress プラグン Archives Calendar Widget をインストールすれば簡単に実現できます。
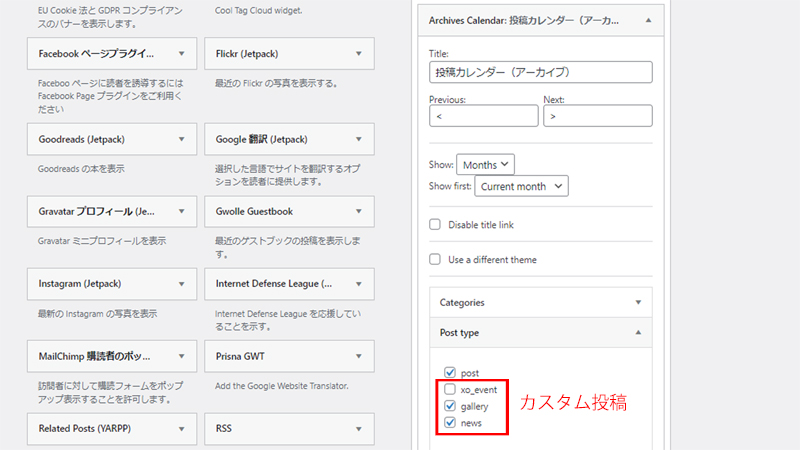
先ず、WordPress のプラグインに 「 Archives Calendar Widget 」 を WordPress に新規追加し、 WordPress 設定画面より、外観・ウィジェットを選択し、掲記の画面の「 Post type 」タブにて、カスタム投稿( post 以外)をチェックします。
これで、投稿カレンダー(アーカイブ)からカスタム投稿も含めて、投稿アーカイブが表示できるようになります。
なお、このブラグインは、現在、 WordPress 5.8 で実装された WordPress のウィジェットブロックエディターには未だ対応していないため、プラグイン「 Classic Widgets 」での運用が前提となります。
2024.10.19 追記
現在、セキュリティの問題でこのプラグインは、wordpress.org からダウンロードができなくなっています。ダウンロードは、以下の github.com のみから行えます。
カスタム投稿の日別アーカイブを表示
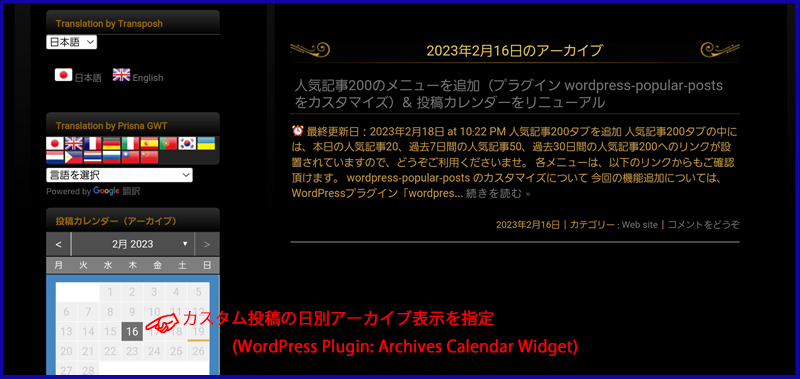
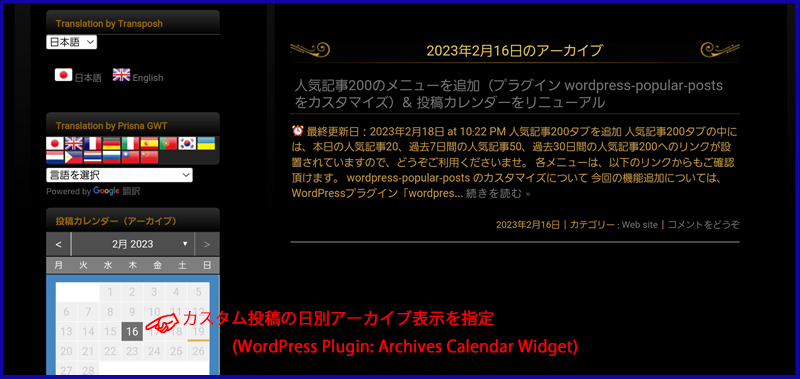
カスタム投稿の日別アーカイブは、以下のように、投稿カレンダー(Archives Calendar Widget)から投稿の日付をクリックすれば表示されます。なお、月別アーカイブは、投稿カレンダーの年月タイトルを選択すると表示されます。

アーカイブページでアイキャッチを表示 (テーマが hpb の場合)
アーカイブページでアイキャッチが表示されない場合は、テーマのプログラムを修正すれば表示可能になります。
本例では、ジャストシステム提供のホームページビルダー(hpb)のテーマのプログラムにおけるプログラムの修正例となります。
アーカイブページの表示は、archive.php より、’get_template_part()’ 関数にて、テンプレートパーツとして呼び出される ‘content.php’ にて実行されます。よって、このプログラムを以下のように修正します。
content.php の修正
エディタから content.php を開き、以下のようにマークした箇所(6行)を追加し、ファイルを更新すれば、アーカイブページでアイキャッチ画像が表示されるようになります。
なお、以下のコードにおいて、検索画面でもアイキャッチ画像を表示させたい時は、 ‘!is_search()’ の記述を削除願います。
<?php
/**
* @package _hpb
*/
?>
<article id="post-<?php the_ID(); ?>" <?php post_class(); ?>>
<header class="entry-header">
<h1 class="entry-title"><a href="<?php the_permalink(); ?>" rel="bookmark"><?php the_title(); ?></a></h1>
</header><!-- .entry-header -->
<?php
// アイキャッチを追加 by Senri on February 19, 2023
if ( !is_search() && has_post_thumbnail() ) {
the_post_thumbnail('thumbnail');
}
?>
<?php if ( is_search() ) : // Only display Excerpts for Search ?>
<div class="entry-summary">
<?php the_excerpt(); ?>
</div><!-- .entry-summary -->
<?php else : ?>
<div <?php if ( get_post_type() == 'page' ) : ?>id="page-content"<?php endif; ?> class="entry-content">
<?php the_content( __( 'Continue reading <span class="meta-nav">→</span>', '_hpb' ) ); ?>
<?php
wp_link_pages( array(
'before' => '<div class="page-links">' . __( 'Pages:', '_hpb' ),
'after' => '</div>',
) );
?>
</div><!-- .entry-content -->
<?php endif; ?>
<footer class="entry-meta">
<?php if ( get_post_type() != 'page' ) : ?>
<?php hpb_entry_meta( get_post_type() ); ?>
<?php endif; ?>
<?php if ( ! post_password_required() && ( comments_open() || '0' != get_comments_number() ) ) : ?>
<span class="sep"> | </span>
<span class="comments-link"><?php comments_popup_link( __( 'Leave a comment', '_hpb' ), __( '1 Comment', '_hpb' ), __( '% Comments', '_hpb' ) ); ?></span>
<?php endif; ?>
<?php edit_post_link( __( 'Edit', '_hpb' ), '<span class="sep"> | </span><span class="edit-link">', '</span>' ); ?>
</footer><!-- .entry-meta -->
</article><!-- #post-## -->プログラム修正後のアーカイブページ
テーマのプログラムを修正した後のアーカイブページは、以下のように表示されます。

2024.01.17 追記
記事一覧でアイキャッチ画像の回り込み表示を行う方法を以下の記事に掲載しています。
参考記事
以下にカスタム投稿に関連する記事へのリンクを示します。