 最終更新日:2023年12月16日 at 4:53 PM
最終更新日:2023年12月16日 at 4:53 PM

ブログの関連記事の表示で、スマホでは表示行数が多くなり、かなり見辛かったので、以下の関連記事を表示する WordPress プラグイン「Yet Another Related Posts Plugin (YARPP) 」をカスタマイズすることで、レスポンシブに対応させました。
このプラグインのカスタマイズは、以下の記事を参考にさせて頂きました。
PC やスマホなど、全てのデバイスで関連記事を同一の列数(CSSの設定により変化)で装飾を施し、綺麗に表示できます。
PHPコードのカスタマイズ

以下にように、YARPP の テンプレートファイルを取得し、PHP コードをカスタマイズします。
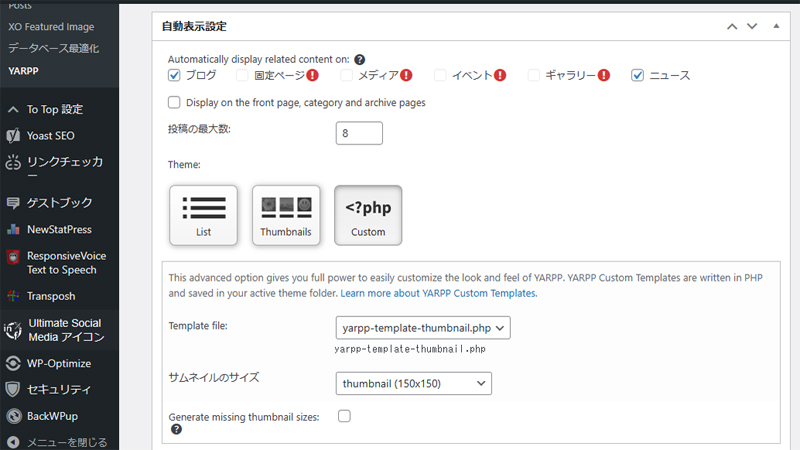
- WordPress 設定で「YARPP」からカスタムを選択し、「テンプレートを移動」をクリックし、「Thumbnails」を選択し「変更を保存」をクリックする。
⇒ Template file: yarpp-template-thumbnail.php - テーマのフォルダと同じ階層に追加されたテンプレートファイル「yarpp-template-thumbnail.php」を以下のコードに書き換える。
<?php if(have_posts()):?>
<h4>おすすめの関連記事</h4>
<div class="related-post">
<?php while(have_posts()) : the_post(); ?>
<?php if(has_post_thumbnail()):?>
<div class="related-entry">
<div class="related-thumb">
<a href="<?php the_permalink() ?>" rel="bookmark" title="<?php the_title_attribute(); ?>">
<?php the_post_thumbnail("thumbnail"); ?>
</a>
</div>
<a href="<?php the_permalink() ?>" rel="bookmark" title="<?php the_title_attribute(); ?>">
<?php
/* タイトルの表示制限30文字 */
if(mb_strlen($post->post_title, 'UTF-8')>30){
$title= mb_substr($post->post_title, 0, 30, 'UTF-8');
echo $title.'…';
}else{
echo $post->post_title;
}
?>
</a>
</div>
<?php endif; ?>
<?php endwhile; ?>
</div>
<?php else: ?>
<?php endif; ?>マークしたアイキャッチ画像を出力する関数「the_post_thumbnail」では、お好みでアスペクト比の異なる他のサムネイル(’post-thumbnail’ など)を指定することもできます。
CSSコードの追加
本サイトでは、以下の CSS コードを追加しています(オリジナルに手を加えた箇所は、”by Senri” を記入)。以下の記述は、ホームページビルダー(HPB22)のテーマに対応させています。
本サイトのように4列表示では、PC からのアクセスでサムネイルのサイズが 150px 以下だと画像が粗く見えてしまうため、WordPress のメディア設定でサムネイルのサイズをデフォルトの 150px 以上の値に変更することをお勧めします。
サムネイルを正方形ではなく、仮に 4:3 のアスペクト比に設定する場合は、メディア設定で 150(幅) × 112 (高さ) のように設定します。
なお、サムネイルのサイズを変更した場合は、プラグイン「Regenerate Thumbnails」でメディアファイルを再生成する必要があります。
/*--------------------------------
関連記事(YARPP)のカスタマイズ
http://tsumaboku.com/yarpp-customize
--------------------------------*/
/*yarppの領域*/
.related-post{
width:100%;/*①記事幅に100%フィット*/
overflow:hidden;
margin-top:5px;
font-size:0;
}
/*1記事の領域*/
.related-entry {
vertical-align: top;
display:inline-block;
width:22%;/*②1記事の領域(幅)by Senri */
font-size: 12px;/*文字サイズ by Senri */
line-height: 1.4;/*文字行高*/
margin-bottom: 12px;/*下余白*/
padding: 0 1.3%;/*記事の間隔(左右)by Senri */
}
/*画像の設定*/
.related-entry img{
border: #ccc 1px solid;/*画像の枠線*/
padding:2%;/*画像と枠線の間隔*/
width:100%;/*1記事の領域幅にフィット*/
height: auto; /* by Senri */
}
/*画像の装飾*/
.related-thumb a,
.related-thumb a img{
-webkit-box-shadow: none;
box-shadow: none;
text-decoration: none;
border-radius: 10%; /*角丸 by Senri */
}
/*マウスオーバーで光る by Senri */
.related-thumb a img:hover{
-webkit-filter: brightness(1.3);
-moz-filter: brightness(1.3);
-o-filter: brightness(1.3);
-ms-filter: brightness(1.3);
filter: brightness(1.3);
}
/*--------------------------------
メディアクエリ(スマホ対応)by Senri
---------------------------------*/
@media (max-width:480px) {
.related-entry {
/* YARPP の文字サイズを変更 */
font-size: 9px;
}
}上記コードの 37行「マウスオーバーで光る」から 44行までは背景が黒くてもロールオーバーでサムネイル画像が白く光るようになる filter プロパティ brightness 関数のフィルターを使用しています。
但し、この記述は、Chrome や Safari、Opera、Edge には対応しますが、IE には対応していません。IE に対応させたい場合は、オリジナルで記述された以下の opacity 版に置き換えて下さい(現在、IEのサポートは終了しているため、現実的には対応の必要はありません)。その場合、背景が黒だと、ロールオーバーでサムネイル画像が白く光らず、逆にサムネイル画像が暗く変化します。
.related-thumb a:hover{
opacity:0.7;/*マウスオーバーで光る*/
filter:alpha(opacity=70);
-ms-filter: “alpha( opacity=70 )”;
-webkit-box-shadow: none;
box-shadow: none;
text-decoration: none;
}上記コードの 35行 は、四隅の角を丸めるための border-radius プロパティですが、これはサムネイル画像が正方形の場合の指定方法です。もし、サムネイル画像が正方形でない場合は、相対値ではなく以下のように絶対値を指定して下さい。角を丸めたくない場合は、この行を削除します。
border-radius: 10px;上記コードの 45行 以降は、スマホ(画面幅 480px 以下)への対応です。本例では、スマホからアクセスした場合、YARPP の文字サイズを 9px に設定しています。
スマホ動作時の設定が他にある場合は、このセクションに追記します。

