 Last updated: December 16, 2023 at 4:53 PM
Last updated: December 16, 2023 at 4:53 PM

When displaying related articles on a blog, the number of lines displayed on a smartphone was quite large and it was quite difficult to see, so I made it responsive by customizing the WordPress plugin ``Yet Another Related Posts Plugin (YARPP)'' that displays the following related articles. I made it compatible with.
I used the following article as a reference when customizing this plugin.
You can decorate related articles with the same number of columns (changes depending on CSS settings) on all devices, such as PCs and smartphones, and display them beautifully.
Customizing PHP code

Get the YARPP template file and customize the PHP code as shown below.
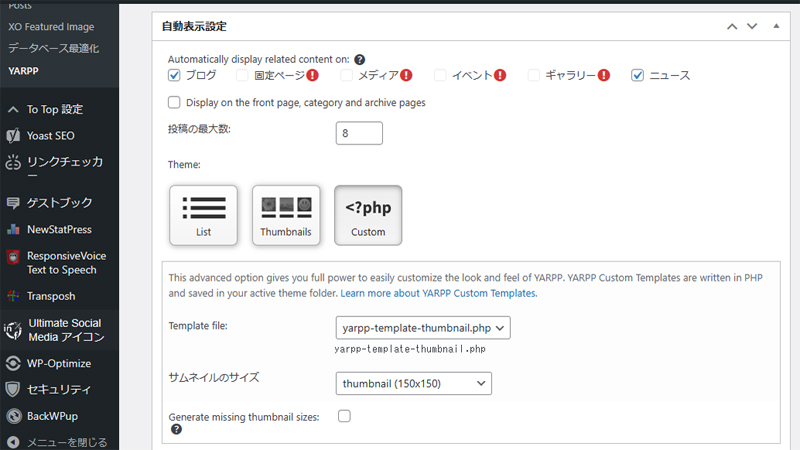
- In WordPress settings, select Custom from "YARPP", click "Move Template", select "Thumbnails" and click "Save Changes".
⇒ Template file: yarpp-template-thumbnail.php - Rewrite the template file "yarpp-template-thumbnail.php" added to the same level as the theme folder to the code below.
<?php if(have_posts()):?>
<h4>おすすめの関連記事</h4>
<div class="related-post">
<?php while(have_posts()) : the_post(); ?>
<?php if(has_post_thumbnail()):?>
<div class="related-entry">
<div class="related-thumb">
<a href="<?php the_permalink() ?>" rel="bookmark" title="<?php the_title_attribute(); ?>">
<?php the_post_thumbnail("thumbnail"); ?>
</a>
</div>
<a href="<?php the_permalink() ?>" rel="bookmark" title="<?php the_title_attribute(); ?>">
<?php
/* タイトルの表示制限30文字 */
if(mb_strlen($post->post_title, 'UTF-8')>30){
$title= mb_substr($post->post_title, 0, 30, 'UTF-8');
echo $title.'…';
}else{
echo $post->post_title;
}
?>
</a>
</div>
<?php endif; ?>
<?php endwhile; ?>
</div>
<?php else: ?>
<?php endif; ?>In the function “the_post_thumbnail” that outputs the marked eye-catching image, you can also specify other thumbnails with different aspect ratios (such as ‘post-thumbnail’) if you like.
Add CSS code
The following CSS code has been added to this site (enter "by Senri" in any parts that have been modified from the original). The following description corresponds to the theme of the homepage builder (HPB22).
In a 4-column display like this site, images will look grainy if the thumbnail size is less than 150px when accessed from a PC, so change the thumbnail size to a value greater than the default 150px in the WordPress media settings. is recommended.
If you want to set the thumbnail to a 4:3 aspect ratio instead of square, set it to 150 (width) x 112 (height) in the media settings.
Please note that if you change the thumbnail size, you will need to regenerate the media file using the plugin "Regenerate Thumbnails".
/*--------------------------------
関連記事(YARPP)のカスタマイズ
http://tsumaboku.com/yarpp-customize
--------------------------------*/
/*yarppの領域*/
.related-post{
width:100%;/*①記事幅に100%フィット*/
overflow:hidden;
margin-top:5px;
font-size:0;
}
/*1記事の領域*/
.related-entry {
vertical-align: top;
display:inline-block;
width:22%;/*②1記事の領域(幅)by Senri */
font-size: 12px;/*文字サイズ by Senri */
line-height: 1.4;/*文字行高*/
margin-bottom: 12px;/*下余白*/
padding: 0 1.3%;/*記事の間隔(左右)by Senri */
}
/*画像の設定*/
.related-entry img{
border: #ccc 1px solid;/*画像の枠線*/
padding:2%;/*画像と枠線の間隔*/
width:100%;/*1記事の領域幅にフィット*/
height: auto; /* by Senri */
}
/*画像の装飾*/
.related-thumb a,
.related-thumb a img{
-webkit-box-shadow: none;
box-shadow: none;
text-decoration: none;
border-radius: 10%; /*角丸 by Senri */
}
/*マウスオーバーで光る by Senri */
.related-thumb a img:hover{
-webkit-filter: brightness(1.3);
-moz-filter: brightness(1.3);
-o-filter: brightness(1.3);
-ms-filter: brightness(1.3);
filter: brightness(1.3);
}
/*--------------------------------
メディアクエリ(スマホ対応)by Senri
---------------------------------*/
@media (max-width:480px) {
.related-entry {
/* YARPP の文字サイズを変更 */
font-size: 9px;
}
}Lines 37 to 44 of the above code "Light up on mouseover" use the filter property brightness function filter that makes the thumbnail image glow white on rollover even if the background is black.
However, this description is compatible with Chrome, Safari, Opera, and Edge, but not IE. If you want to make it compatible with IE, please replace it with the opacity version written in the original below (currently, support for IE has ended, so there is no need to do so in reality). In that case, if the background is black, the thumbnail image will not shine white during rollover, but on the contrary, the thumbnail image will darken.
.related-thumb a:hover{
opacity:0.7;/*マウスオーバーで光る*/
filter:alpha(opacity=70);
-ms-filter: “alpha( opacity=70 )”;
-webkit-box-shadow: none;
box-shadow: none;
text-decoration: none;
}Line 35 of the above code is the border-radius property for rounding the four corners, but this is specified when the thumbnail image is square. If the thumbnail image is not square, please specify the absolute value instead of the relative value as shown below. If you don't want the corners to be rounded, remove this line.
border-radius: 10px;The code from line 45 onwards is compatible with smartphones (screen width 480px or less). In this example, the font size of YARPP is set to 9px when accessed from a smartphone.
If there are other settings for smartphone operation, please add them to this section.

