最終更新日:2023年3月31日 at 12:35 PM
最終更新日:2023年3月31日 at 12:35 PM

SEO (Search Engine Optimization) の一環として、前回実施した サイトのSSL化 に続いて、最新の Google 検索への最適化に対応するため、サーバーのメンテナンスを行いました。
上記のアイキャッチ画像は、本サイトを最適化した後、検索キーワードを’千里のポータルサイト’にし、スマホ(Android)で Google 検索した結果です。
ここのところ、コロナ自粛のため収入が途絶え、お金がすっかり無くなりました。
あまり見えない部分ではありますが、暇な時間が増えて、その時間の大半をサーバーのメンテナンスに充てた事で、サーバーのプログラムのバグが減り、Webサイトのクオリティはワンランクアップしたかもです。(笑)
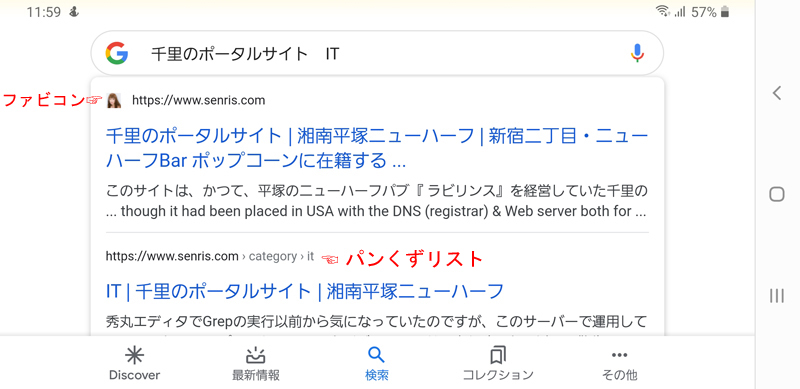
ファビコンとパンくずリスト

先ず、表題にある「パンくずリスト」と「ファビコン」から説明します。
上記画像は、検索キーワードを’千里のポータルサイト IT’にし、スマホで Google 検索した結果です。
1番目の記事に表示されたトップページのURLの左側に表示されたアイコンがファビコンです。
2番目の記事にあるトップページからの階層を表記した部分が「パンくずリスト」と呼ばれるものです。
「パンくずリスト」という名前は、グリム童話 ヘンゼルとグレーテル において、主人公が森で迷子にならないように通り道にパンくずを置いていった、というエピソードに由来します。
パンくずリストは、Webサイトやアプリケーションなどにおいて、ナビゲーションとして機能します。
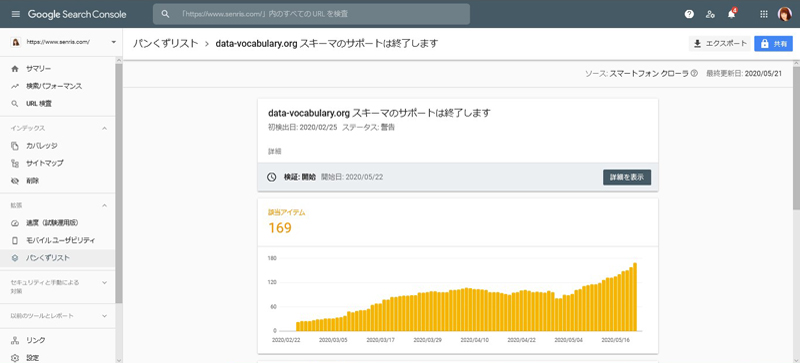
Google先生から「パンくずリスト > data-vocabulary.orgスキーマのサポートは終了します」との警告通知が来た


Google より、2020年2月あたりから Gmail を経由し、当Webサイトのパンくずリストの記述形式(data-vocabulary.org)が古いので、新しい形式に変更するよう警告通知が来ていました。
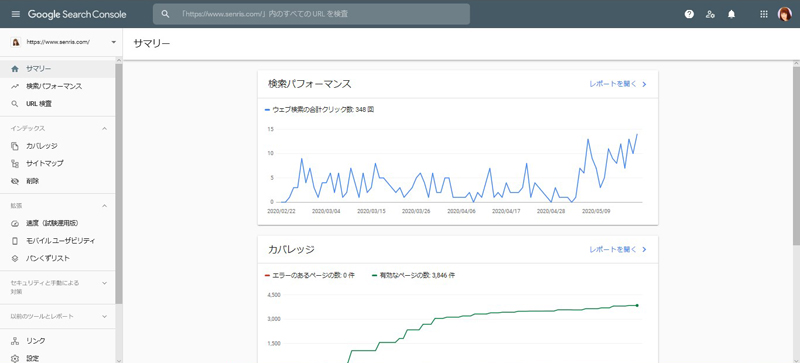
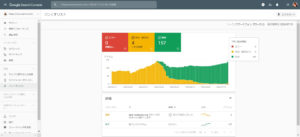
上記画像の Google Search Console へアクセスし、パンくずリストの警告を確認したところ、2020年2月25日からこの問題を検出しているようです。
どうやら、Google は2020年4月6日以降、data-vocabulary.org を検索結果のリッチリザルトの対象外にすることを決めたらしいです。
よって、このまま放置しておくと、将来、Google 検索の結果に悪い影響を及ぼす可能性もあるため、今のうちにシステムを改修する事にしました。
パンくずリストdata-vocabulary.orgから構造化データJSON-LD+schema.orgへの移行にあたって
構造化データとは、Webサイトのコンテンツを構造的に把握できるように提示するものであり、Google や Bing などの検索ロボット(クローラー)がWebサイトへ定期的に巡回し構造化データを機械的に抽出し利用しています。
構造化データが Google が推奨するリッチスニペット(リッチリザルト)に対応する形式ならば、検索結果画面上に URL とタイトル・概要に加え、イベント、レシピ、レビュー、画像などのメタデータも表示できるようになります。
その構造化データの記述方法には Microdata、RDFa、JSON-LD の3つが存在し、中でも Google が推奨するJSONベースのデータ形式でマークアップできるJSON-LDであればより簡単に導入することができます。
JSON (JavaScript Object Notation) は、 JavaScript プログラミング言語をベースとした軽量のデータ交換フォーマットであり、JSON-LD (JavaScript Object Notation for Linked Data) は、 JSON を使用してリンクされた構造化データをエンコードするメソッドです。
その構造化データに対して、 Google や Bing の検索サービスがサポートしている各構造を表す語彙を定義している仕様には、主に Data-Vocabulary.org と schema.org の2つが存在しますが、 data-vocabulary.org のサポート終了により、 schema.org の一択となりました。
どうやって、パンくずリストdata-vocabulary.orgを構造化データJSON-LD+schema.orgへ書き換えるのか?
移行へのアプローチとして、以下の方法を検討しました。
1. テーマのプログラムを最新バージョンに入れ替える
2. テーマのパンくずリストのプログラムを修正する
3. プラグインをインストールし、テーマのパンくずリストのプログラムの一部を修正する
検討の結果は、以下の通りです。
1. テーマのプログラムを最新バージョンに入れ替える
⇒ テーマを新たに購入する必要があり、費用がかかる。また、テーマのプログラムはカスタマイズしているため、テーマを入れ替えてもプログラムの修正作業が発生する
2. テーマのパンくずリストのプログラムを修正する
⇒ テスト期間も含め、かなりの工数がかかる
3. プラグインをインストールし、テーマのパンくずリストのプログラムの一部を修正する
⇒ サイトが少し重くなるかもしれないが、簡単に導入できる
よって、プラグインの導入を前提に以下の手順で、パンくずリスト data-vocabulary.org を構造化データ JSON-LD+schema.org への書き換えを実施しました。
プラグイン「Markup (JSON-LD) structured in schema.org」の導入

Kazuya Takami さんが制作された大変すばらしいプラグインを見つけました。
Markup (JSON-LD) structured in schema.org は、 JSON-LD+schema.org の形式で構造化データを簡単にマークアップをしてくれます。
とてもシンプルで使い易いので、お勧めのプラグインです。
《プラグインの概要》
構造化データ定義ボキャブラリの schema.org を JSON-LD(JSON for Linking Ddata) シンタックスで、 WordPress の投稿や固定ページなどに構造化マークアップを出力するプラグインです。
また WordPress のテーマ上に表示するパンくずリスト(BreadcrumbList)をショートコードで出力することができます。
対応しているschema.org
- Article: http://schema.org/Article
- BlogPosting: http://schema.org/BlogPosting
- BreadcrumbList: https://schema.org/BreadcrumbList
- Event: https://schema.org/Event
- LocalBusiness : http://schema.org/LocalBusiness
- NewsArticle: http://schema.org/NewsArticle
- Organization: https://schema.org/Organization
- Person: https://schema.org/Person
- SiteNavigation: https://schema.org/SiteNavigationElement
- Speakable: https://pending.schema.org/speakable
- Video: https://schema.org/video
- Website: https://schema.org/WebSite
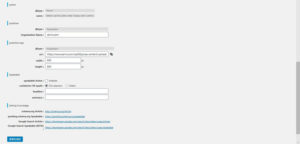
今回は、 Article, Blog Posting, Breadcrumb, News Article, Person, Web Site に対して設定を行いました。
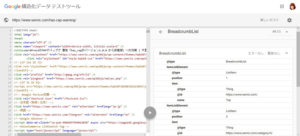
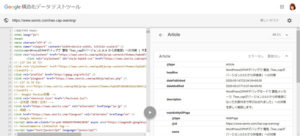
以下に、それらの設定内容の一部を掲載します。
この中において、 Breadcrumb を設定する事で、パンくずリストの構造化データが作成されます。
引き続き、以降の作業を行い、 Googleからの警告解消を目指します。




パンくずリストから data-vocabulary.org の痕跡を消す


プラグイン「Markup (JSON-LD) structured in schema.org」を導入するだけでは、 Google からの警告が消えるわけではありません。
依然、旧パンくずリストの中に「itemtype=”http://data-vocabulary.org/Breadcrumb”」の記述が残っているためです。
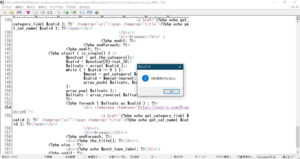
よって、その解消のため、本Webサイトで使用しているホームページビルダーのテーマのプログラムの「header.php」から呼び出されるパンくずリスト生成プログラム「breadcrumb.php」を以下のように秀丸エディタの「置換」コマンドで修正しました。
🔍 置換 “http://data-vocabulary.org“ ⇒ “https://senris.com“
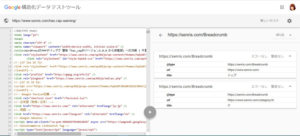
この修正作業により、旧パンくずリストが以下のように出力されていることを確認しました。URL”https://senris.com/Breadcrumb” はダミーです。
<!-- breadcrumb list -->
<div id="breadcrumb-list">
<div itemscope itemtype="https://senris.com/Breadcrumb">
<a href="https://www.senris.com" itemprop="url"><span itemprop="title">トップ</span></a>
</div>
<div>›</div>
<div itemscope itemtype="https://senris.com/Breadcrumb">
<a href="https://www.senris.com/category/it/" itemprop="url"><span itemprop="title">IT</span></a>
</div>
<div>›</div>
<div>WordPressのPHPデバッグで 警告「has_capがバージョン2.0.0 から非推奨」への対策</div>
</div>
<!-- breadcrumb list end -->
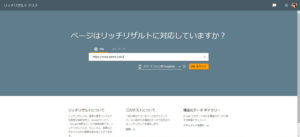
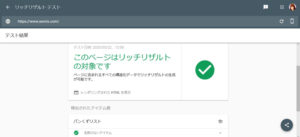
リッチリザルトテスト


上記の全ての作業が完了したら、以下のリンク先よりページがリッチリザルトに対応しているかどうかの検証作業を行います。
🔗 リッチリザルトテスト
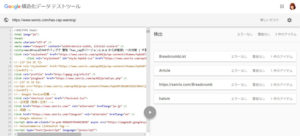
構造化データのテスト






リッチリザルトテストに続いて、念のため以下のリンク先より、構造化データのテストも行います。
これで問題がなければ、パンくずリスト data-vocabulary.org から構造化データ JSON-LD+schema.org への移行作業の全てが完了したとみなします。
🔗 Google構造化データテストツール
構造化データJSON-LD+schema.orgの出力サンプル
以下に、トップページ(https://www.senris.com)とブログページ(https://www.senris.com/has-cap-warning/)において、構造化データの出力サンプルを示します。
📌 トップページの出力サンプル
<!-- Markup (JSON-LD) structured in schema.org ver.4.7.0 START -->
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "BreadcrumbList",
"itemListElement": [
{
"@type": "ListItem",
"position": 1,
"item": {
"@id": "https://www.senris.com",
"name": "Top"
}
}
]
}
</script>
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "Person",
"name": "Senri Miura",
"url": "https://www.senris.com",
"homeLocation": {
"@type": "Place",
"address": {
"@type": "PostalAddress",
"addressCountry": "Kanagawa, Japan"
}
},
"sameAs": [
"https://www.facebook.com/SenriMiura",
"https://twitter.com/SenriMiura",
"https://www.instagram.com/senrimiura/"
]
}
</script>
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "WebSite",
"name": "千里のポータルサイト",
"alternateName": "Senri´s portal site",
"url": "https://www.senris.com"
}
</script>
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "Article",
"mainEntityOfPage": {
"@type": "WebPage",
"@id": "https://www.senris.com/"
},
"headline": "Top",
"datePublished": "2015-01-12T05:50:49+0900",
"dateModified": "2020-05-09T18:44:35+0900",
"author": {
"@type": "Person",
"name": "senri"
},
"description": "このサイトは、かつて、平塚のニューハーフパブ『ラビリンス』を経営していた千里のポータルサイトです。senris.comドメインは、DNS(レジストラ)、Webサーバーともに長い間、アメリカに置かれていましたが、近年の日本",
"image": {
"@type": "ImageObject",
"url": "https://www.senris.com/wp302ja/wp-content/uploads/2020/02/Queen_Senri-05.jpeg",
"width": 600,
"height": 800
},
"publisher": {
"@type": "Organization",
"name": "senris.com",
"logo": {
"@type": "ImageObject",
"url": "https://www.senris.com/wp302ja/wp-content/uploads/2020/05/WP-Senri.jpg",
"width": 600,
"height": 800
}
}
}
</script>
<!-- Markup (JSON-LD) structured in schema.org END -->
📌 ブログページの出力サンプル
<!-- Markup (JSON-LD) structured in schema.org ver.4.7.0 START -->
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "BreadcrumbList",
"itemListElement": [
{
"@type": "ListItem",
"position": 1,
"item": {
"@id": "https://www.senris.com",
"name": "Top"
}
},
{
"@type": "ListItem",
"position": 2,
"item": {
"@id": "https://www.senris.com/category/it/",
"name": "IT"
}
},
{
"@type": "ListItem",
"position": 3,
"item": {
"@id": "https://www.senris.com/category/it/wordpress/",
"name": "WordPress"
}
},
{
"@type": "ListItem",
"position": 4,
"item": {
"@id": "https://www.senris.com/has-cap-warning/",
"name": "WordPressのPHPデバッグで 警告「has_capがバージョン2.0.0 から非推奨」への対策"
}
}
]
}
</script>
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "Article",
"mainEntityOfPage": {
"@type": "WebPage",
"@id": "https://www.senris.com/has-cap-warning/"
},
"headline": "WordPressのPHPデバッグで 警告「has_capがバージョン2.0.0 から非推奨」への対策",
"datePublished": "2020-05-16T23:34:39+0900",
"dateModified": "2020-05-26T02:10:56+0900",
"author": {
"@type": "Person",
"name": "senri"
},
"description": "WordPressのPHPデバッグモードで 警告メッセージ「has_capがバージョン2.0.0 から非推奨になった引数付きで呼び出されました」への対策を詳しく解説します。",
"image": {
"@type": "ImageObject",
"url": "https://www.senris.com/wp302ja/wp-content/uploads/2020/05/has_cap-grep.jpg",
"width": 800,
"height": 450
},
"publisher": {
"@type": "Organization",
"name": "senris.com",
"logo": {
"@type": "ImageObject",
"url": "https://www.senris.com/wp302ja/wp-content/uploads/2020/05/WP-Senri.jpg",
"width": 600,
"height": 800
}
}
}
</script>
<!-- Markup (JSON-LD) structured in schema.org END -->
Google Search Console でパンくずリスト修正の検証を依頼





最後の仕上げとして、 Google Search Console にパンくずリストを修正した事を伝え、検証を依頼します。
この例では、2020年5月22日が検証開始日となります。検証を依頼した検証データはキューに追加され、 Google のクローラーがデイリーで一定量を処理するようです。
5月24日までのクロールでは、20件が処理され全て緑色の有効のグループに振り分けられたようなので、これまでの処理には問題が無いことが立証されたかと思います。
2020.07.16 追記
以下の通り、 Google Search Console での「ばんくずリストの検証処理」がほぼ完了しました。

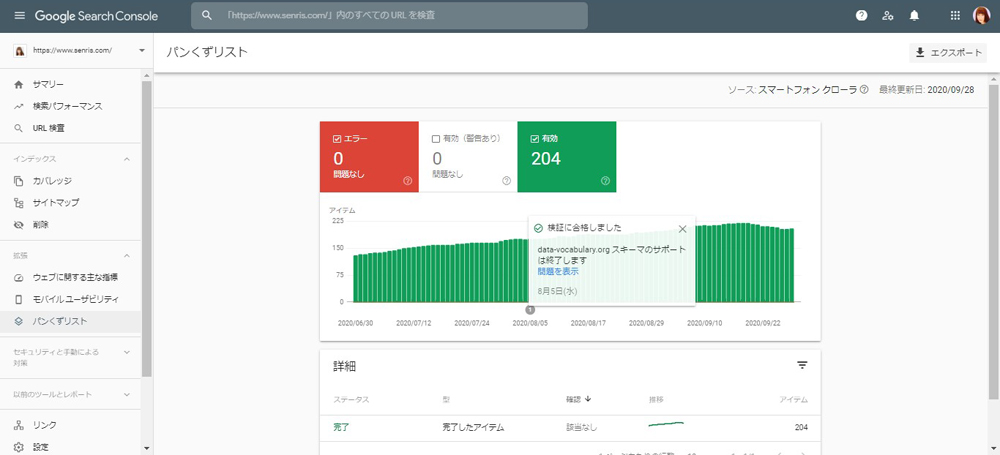
2020.09.29 追記
以下の通り、2020年8月5日にぱんくずリストの検証に合格しました。

ファビコンの差し替え

何時の頃かは分からないのですが、スマホの Google 検索の結果に表示されるファビコンが上記画像のようなデフォルトの地球儀マークになってしまっていたので、 Google の規約に則り、以下の通りファビコンの差し替えで対応しました。
<!-- Google favicon定義 -->
<link rel="shortcut icon" href="/favicon2.ico">
テーマのプログラムの header.php に上記のタグを加え、ファビコンのファイルをルートへFTP転送します。
なお、 WordPress の設定メニュー「外観 ⇒カスタマイズ ⇒サイト基本情報 ⇒サイトアイコン」からアイコンを設定する事も可能です。この場合、以下のように生成された「sizes=”192×192″」のアイコンが48ピクセルの倍数であるため、 Google のファビコンに採用されるものと思われます。
<link rel="icon" href="https://www.senris.com/wp302ja/wp-content/uploads/2020/06/cropped-Senri-Favicon-192x192.jpg" sizes="192x192" />
次に、 Google Search Comsole にてサイトのインデックス登録をリクエストします。これで、優先的にクロールされ、最短日数でファビコンが変更されます。
なお、 Google のファビコンのガイドラインは、以下に掲載されています。
🔗 検索結果に表示されるファビコンを定義する
サイトに構造化データ JSON-LD+schema.org を実装したのが良かったのかもしれませんが、以下のように新しいファビコンが直ぐに Google 検索の結果に反映されました。😅

2022.08.01 更新
以下の通り、 Yoast SEO の導入により、プラグイン「Markup (JSON-LD) structured in schema.org」は不要となったため、アンインストールしました。
また、パンくずリスト生成プログラムは、 hpb22 の breadcrumb.php に入れ替えました。