 最終更新日:2023年3月31日 at 1:08 PM
最終更新日:2023年3月31日 at 1:08 PM

先日、久々にサーバーのメンテナンスを行いました。
去年の暮まで、何気なく WordPress と PHP のバージョンアップを繰り返していたのですが、幾つかのプラグインが動かなくなっている事に気が付きました。
他のプラグインも更に検証したところ、WordPress のテーマのプラグイン(ホームページビルダー20より提供された “social_buttons.php” )に記述された Java スクリプトにも時代遅れの記述が見つかりました。
⚙️ 旧「いいね!ボタン」の修正

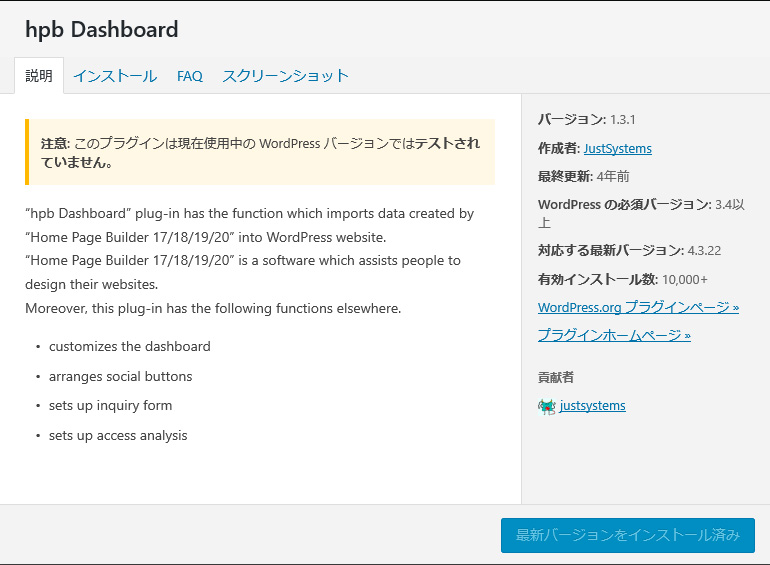
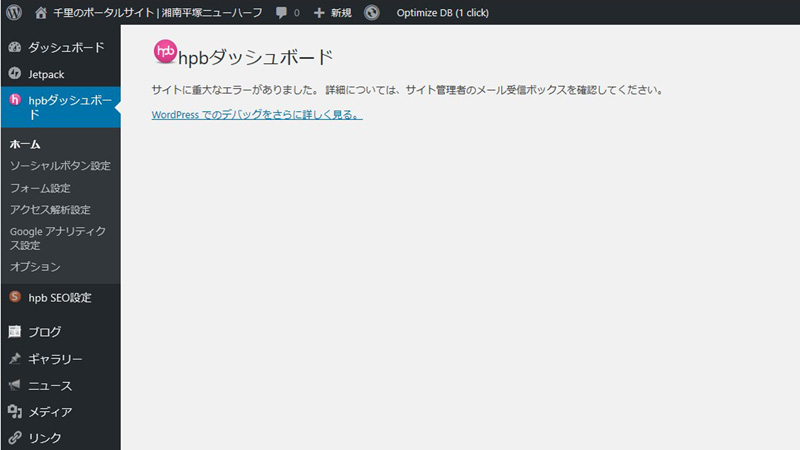
上記画像は、ジャストシステム(日本 IBM から移管)が提供するテーマのプラグイン「hpb ダッシュボード」ですが、もう4年以上も更新がないため、テーマに関連するプラグインの不具合は、どうやら自分でメンテナンスするしか選択肢は無いものと思われます。
そこで、以下の通りそれらの問題に対処するための作業を実施しました。

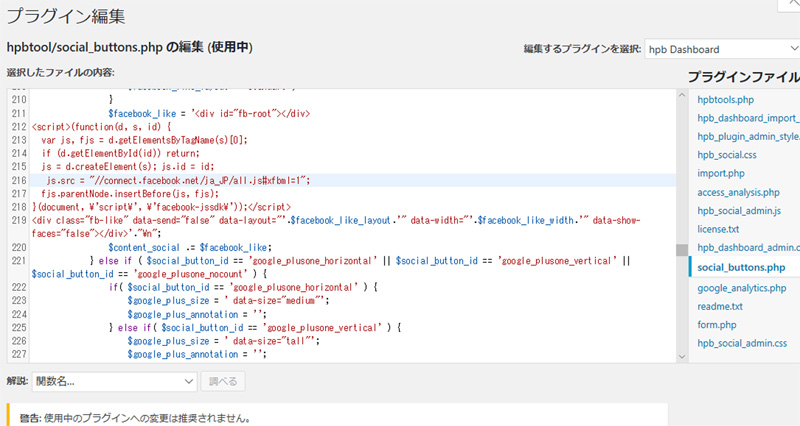
先ずは、上記画像の Facebook の「いいね!」ボタンですが、テーマのプラグイン hpb Dashboard (”hpbtool”)からコールされるプログラム “social_buttons.php” に以下の Java スクリプトが記述されているのを確認しました。
バージョン 1.0 とあるので、この記述は旧ボタンという判定になります。Facebook によれば、旧ボタンは、2015年4月30日以降は動作保証しないそうなので、現在動いてはいるもののこの部分の修正は必要かと思います。

2022.07.25 更新 – URLの正規化に伴いコード修正
Facebook グラフ API のバージョンを以下のように、最新のバージョン 14 のスクリプト(シェアボタンを有効に設定)に変更しました。最新バージョンは、 グラフAPIの更新履歴 に掲載されています。
URL の正規化に伴い、Facacebook の「いいね!」ボタンの表示部(v14)と OGP タグの表示部のスクリプトを修正しています。
“http://” の時代に書かれた古い記事は、og:url プロパティを旧 URLで Facebook クローラーへ通知し、昔の「いいね!」数を維持させますが、トップページはこの処理から除外するというロジックになっています。
$fb_appid = get_option('hpb_social_facebook_app_id');
$STR_DATA_HREF = get_permalink();
if ( 20200206 >= intval(get_the_date('Ymd')) ) {
if ( $STR_DATA_HREF !== 'https://www.senris.com/' and $STR_DATA_HREF !== 'https://senris.com/' ) {
// TOPページ以外でなおかつSSL化前の記事だけ data-href のURLを古いURLに変更する
$STR_DATA_HREF = str_replace( 'https://', 'http://',$STR_DATA_HREF);
}
}
$STR_OGP_URL = $STR_DATA_HREF; // og:url
// Facebookいいね!ボタン表示
$facebook_like = '<div id="fb-root"></div>
<script async defer crossorigin="anonymous" src="https://connect.facebook.net/ja_JP/sdk.js#xfbml=1&version=v14.0&appId='.$fb_appid.'&autoLogAppEvents=1 nonce="********"></script>
<div class="fb-like" data-href="'.$STR_DATA_HREF.'" data-send="false" data-layout="'.$facebook_like_layout.'" data-width="'.$facebook_like_width.'" data-size="small" data-share="true"></div>'."\n";
$content_social .= $facebook_like;
・
・
// 以下は、再度、3~10行の処理を実行してから
// ↓
<meta property="og:title" content="<?php the_title(); ?> | <?php bloginfo('name'); ?>"/>
<meta property="og:url" content="<?php echo esc_url($STR_OGP_URL); ?>"/>
<meta property="og:image" content="<?php echo esc_url(hpb_get_thumbnail_url($id,'large')); ?>"/>
<meta property="og:image" content="<?php echo esc_url(hpb_get_thumbnail_url($id,'medium')); ?>"/>
・
・
function hpb_get_thumbnail_url( $id, $size ) {
// OGP用サムネイル画像のURL取得
$thumbnail_url = get_the_post_thumbnail_url($id, $size);
if ( !$thumbnail_url ) {
$query = 'post_parent=' . $id . '&post_type=attachment&post_mime_type=image';
$postImg = get_children($query);
if ( !empty($postImg) ){
$keys = array_keys($postImg);
$num = $keys[sizeOf($keys)-1];
$thumb = wp_get_attachment_image_src($num, $size);
$thumbnail_url = clean_url($thumb[0]);
} else {
$thumbnail_url = get_bloginfo('template_directory').'/screenshot.jpg';
}
}
return $thumbnail_url;
}
上記の修正は、以下のリンクに示す通り、本サイトの SSL化へ向けての一連の修正作業となります。
🔗 WordPressサイトのSSL化とFacebook「いいね!」数の引継ぎに成功!(コアサーバー)
2023.02.25 追記
social_buttons.php の最新のコードは、以下の記事に掲載しています。
*2020.11.26 追記
14行目の「nonce=”********”」に記述された値(*)は、 Facebook for Developers から取得した値を記入します。
nonce(number used once)とは、第三者による改竄を防止するためのパラメータです。nonce は、ID トークンが再利用されないために、IDトークンに付与する一時的な値として使用されます。
なお、参考までにですが、SSL化の処理と OGP タグの変更を必要としない場合、表示部は以下のコードでOKです。
$fb_appid = get_option('hpb_social_facebook_app_id');
$STR_DATA_HREF = get_permalink();
$facebook_like = '<div id="fb-root"></div>
<script async defer crossorigin="anonymous" src="https://connect.facebook.net/ja_JP/sdk.js#xfbml=1&version=v14.0&appId='.$fb_appid.'&autoLogAppEvents=1 nonce="********"></script>
<div class="fb-like" data-href="'.$STR_DATA_HREF.'" data-send="false" data-layout="'.$facebook_like_layout.'" data-width="'.$facebook_like_width.'" data-share="false"></div>'."\n";
P.S. ツイートボタンに関しては、IE11 で表示が乱れる問題も確認しておりますが、そもそも Twitter 社は IE のサポートは止める方針らしいので、このまま放置する事にしました。
2022.06.26 更新



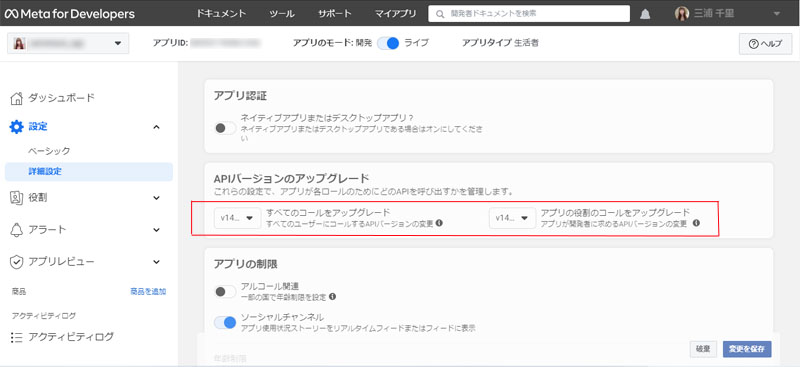
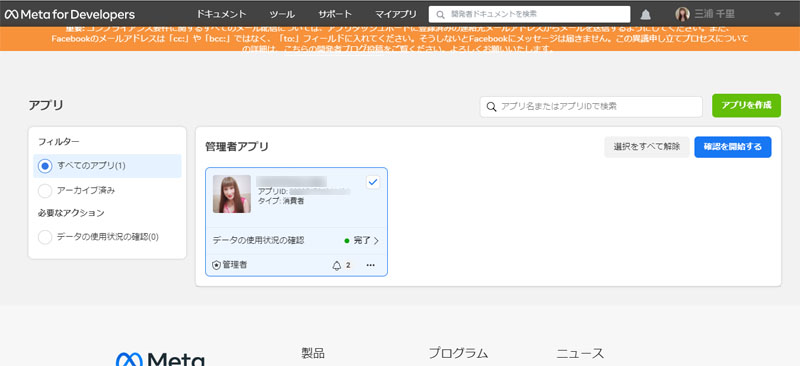
Meta for Developers (旧: Facebook for Developers)へログインしたところ、上記画面の通知領域にグラフ API への使用状況を確認するためのアラートが届きました。
これは、グラフ API において、「データの使用状況の年次確認」と呼ぶものであり、これに応答しないとグラフ API へのアクセスが停止されてしまいます。😨
Facebook開発者の声明 によると、コンプライアンスチェックを強化するため、データ保護の評価を完了する責任について、Facebook アプリ開発者に通知するというものでした。
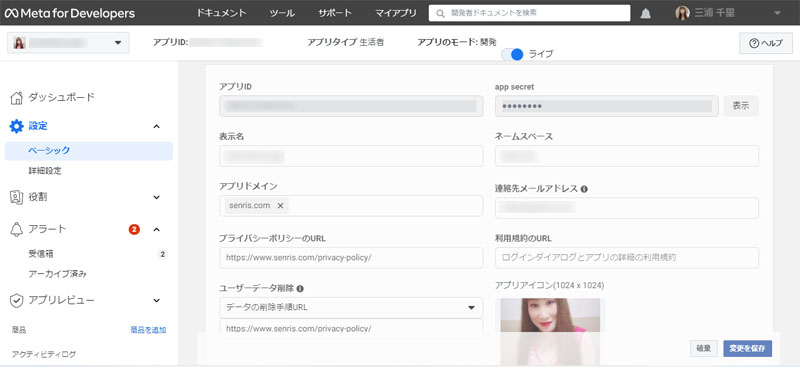
これに伴い、このツールにログインし、Facebook のアプリ ID の管理者情報(メールアドレス、アプリドメイン、プライバシーポリシーの URL、など)の確認と更新、ならびに、 本人確認書類 の提出も必要となりました。
以上の手続きを進めることで、 Facebook グラフ API の最新バージョンが使用可能になるらしいです。
当サイトでは、本人確認書類を提出済みであるため、取りあえず、2022年5月25日にリリースされた最新バージョン v14.0 に更新しました。
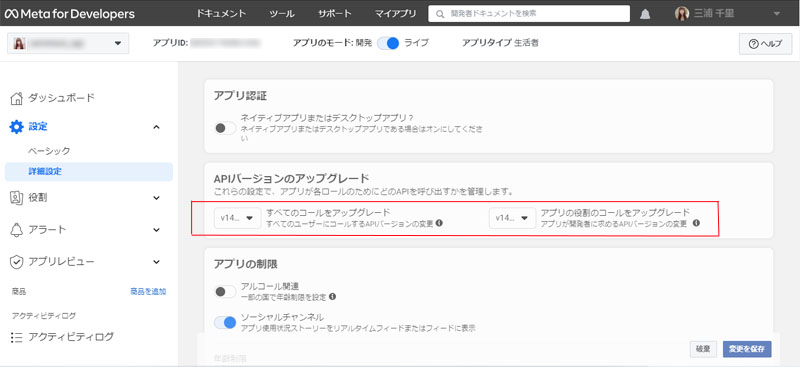
更新にあたり、Meta for Developers の詳細設定タブの「API バージョンのアップグレード」の設定が、「v14.0」になっていることを確認します。
Facebook グラフ API(v14.0) のコードは、以下のように記述しました。
// Facebookいいね!ボタン表示
$facebook_like = '<div id="fb-root"></div>
<script async defer crossorigin="anonymous" src="https://connect.facebook.net/ja_JP/sdk.js#xfbml=1&version=v14.0&appId='.$fb_appid.'&autoLogAppEvents=1 nonce="********"></script>
<div class="fb-like" data-href="'.$STR_DATA_HREF.'" data-send="false" data-layout="'.$facebook_like_layout.'" data-width="'.$facebook_like_width.'" data-size="small" data-share="true"></div>'."\n";
⚙️ 「Native Emoji」が動作しなくなった問題への対処

Native Emoji とは、WordPress のビジュアルエディタを拡張できるプラグイン TinyACE Advanced と組み合わせる事で、グラフィック絵文字が簡単入力できる便利なプラグインです。
しかしながら、このプラグインは既に2年間更新が止まっているためか、残念ながら、WordPress の5.3(2019.11.12 リリース)へのアップグレードで動作しなくなっています。
ブロックエディタの刷新などの仕様変更の影響を受け、動作しなくなったものと思われます。
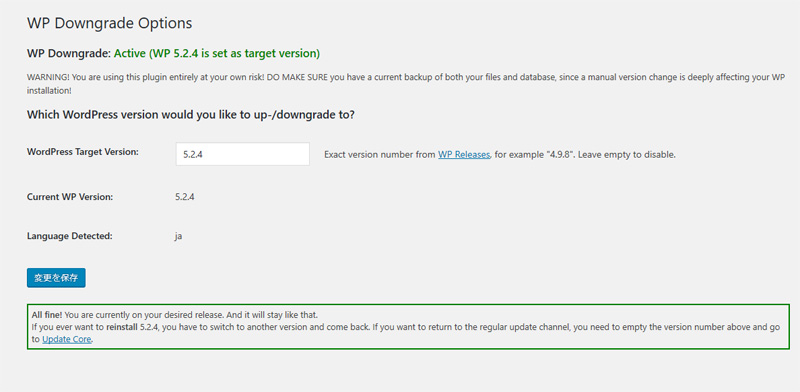
よって、他の代替プラグインを探してみたものの適当なものが見つからなかったので、当分の間、 WordPress をダウングレードさせて運用する事にしました。

WordPress プラグイン WP Downgrade を新たにインストールし、WordPress のコアプログラムを “5.2.4” へのダウングレードを実施しました。
2020.06.10 更新
下記のニュースでお知らせしましたが、マイクロソフトから配信された新しい Chromium版「Edge」 において、絵文字入力がサポートされたため、Windows 10 での運用ならば、WordPress の絵文字入力のプラグインは不要になりました。
🔗 Microsoft EdgeとIEでPrisnaGWTウィジェットのGoogle翻訳が動作しなくなった件
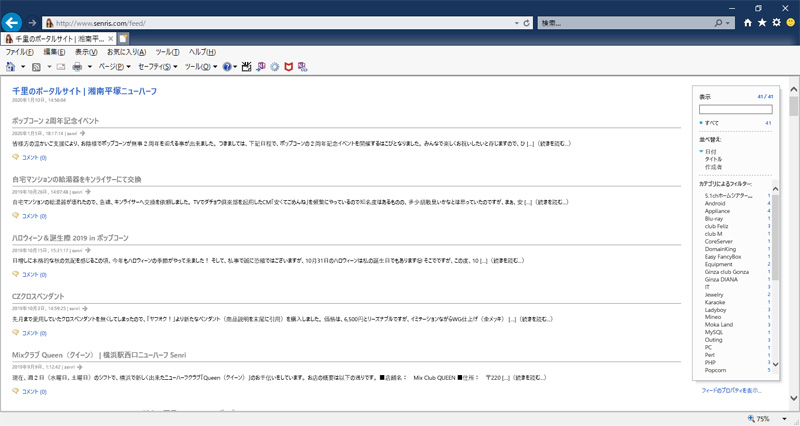
⚙️ 「RSSフィード」にアイキャッチ画像が表示されなくなった問題への対処

RSS フィードにアイキャッチ画像(サムネイル画像)を出力できるプラグイン RSS Image Feed を導入していたのですが、以下の画像の通り、アイキャッチ画像が表示されなくなっていました。

調査したところ、2019年4月16日に実施した PHP 5.6 ⇒ 7.1 へのバージョンアップが原因と判明しました。
本件への対応としては、RSS Image Feed の動作を停止(またはアンインストール)させ、WordPress テーマの中のプログラム “functions.php” に以下のコードを追記する事で対処しました。
/* 【RSS】RSS フィードにアイキャッチ画像を表示 */
function rss_post_thumbnail($content) {
global $post;
if(has_post_thumbnail($post->ID)) {
$thumbnail_id = get_post_thumbnail_id($post->ID); // アイキャッチ画像の ID を取得
$thumbnail = wp_get_attachment_image_src( $thumbnail_id, 'medium' ); // medium サイズの画像情報を取得
$thumbnail_url = $thumbnail[0]; // URL を取得
$content = '<p><img src="'.$thumbnail_url.'" alt="'.get_the_title().'" /></p><p>'.$content.'</p>';
} else {
$content = '<p><img src="'.get_template_directory_uri().'/screenshot.png" alt="'.get_the_title().'" /></p><p>'.$content.'</p>';
}
return $content;
}
add_filter('the_excerpt_rss','rss_post_thumbnail');
add_filter('the_content_feed','rss_post_thumbnail');
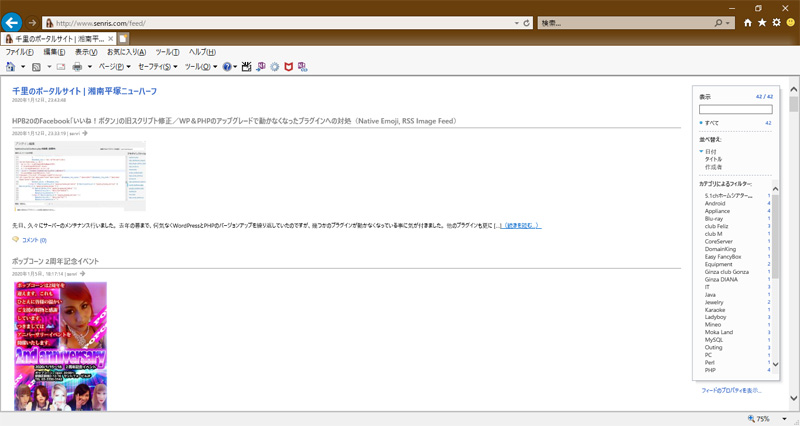
*この記事を投稿後、IE で確認したところ、以下のようにアイキャッチ画像が表示されていました。

⚙️ 「Code Syntax Block」と「Highlighting Code Block」の追加
2020.3.30 更新
各種コードをカラフルにハイライトしてくれる便利な WordPress プラグイン「Crayon Syntax Highlighter」がブロックエディタ(Gutenberg)で動作しなくなったため、代わりのプラグイン Code Syntax Block をインストールしました。
また、同時に「Native Emoji」に代わるプラグイン Emoji Autocomplete Gutenberg をインストールし、プラグイン「WP Downgrade」を停止させ、WordPress のバージョンを最新バージョン (5.3.2) に上げました。
なお、WordPress を最新バージョンに上げた事で、記事中の「moreタグ」が機能しなくなっているのを確認しております。プラグイン Custom More Link Complete ならびに RSS フィードの表示は正常に機能しているようです。どうやら、テーマのプログラムが最新バージョンの WordPress と互換性が無くなったのが原因と思われます。現在のところ、記事中に more タグを挿入している部分はあまり無く実害は無いと思われますが、気持ちは良くないので、時間を見て原因を調査してみようと思います。
その後、テーマのプログラムを調査したところ、どうやら、single.php や blog.php で使用しているWordPress のインクルードタグ「comments_template()」が more タグに対応しなくなったようです。記事の中のデータを調べてグローバル変数「$more」を再設定し、「the_content()」関数から記事を出力すれば対応できたという報告もありますが、この問題は、今後の WordPress のバージョンアップで対応するようになるかもしれませんので、暫く静観する事にします。
2020.04.04 追記
「Crayon Syntax Highlighter」が PHP 7.3 で動作しないこと(修正パッチはある)と「Code Syntax Block」と共存しないことが判明したので、Crayon Syntax Highlighter で記述されたブログを全て、Code Syntax Block に書き換えました。
そして、Crayon Syntax Highlighter をアンインストールし、サーバーのPHPのバージョンを 7.3 へ上げました。なお、本日の時点で WordPress のバージョンは 5.4 へ上げています。
2020.05.14 追記
Code Syntax Block での記述がインターネットエクスプローラーで正しく表示されない場合があるため、当該ページを同様のプラグイン Highlighting Code Block に置き換えました。
2023.02.21 更新
現在は、「 Code Syntax Block 」は非推奨とし、「 Highlighting Code Block 」ならびに、「 Code Block Pro 」を使用しています。なお、推奨プラグインは、 Code Block Pro です。
詳細については、以下の記事を参照願います。
⚙️ 「Auto Limit Posts Reloaded」の追加
2020.3.30 追記
上記の WordPress のバージョンアップで more タグが動作しなくなったのを受け、自動で「続きを読む(more タグ)」を挿入できるプラグイン Auto Limit Posts Reloaded をインストールしました。
このプラグインを有効化することで、ブログの一覧表示が見易くなりすっきりしました!
⚙️ その他WordPressプラグインの修正
最新の WordPress プラグインのメンテナンス状況については、 WordPressマルチリンガルサイトの推奨プラグインを全解説! の記事にまとめました。
2020.04.07 追記
WordPress 5.4 へのアップグレードで色々な不具合を確認しています。
その一つは、ブラウザ「マイクロソフト Edge」を使用している場合、メディアライブラリーからマルチアップローダーが起動しない事です。そしてもう一つは、WordPress と Jetpack の接続が切れてしまう問題(Jetpack のバグ?)です。
この問題は、以下の WordPress フォーラムに投稿しておきました。
🔗 Unable to Upload Media Files in Microsoft Edge
🔗 Jetpack loses connection with WordPress in WordPress 5.4
なお、「more タグ」が機能しない問題ですが、WordPress 5.4 のブロックエディタで作成された投稿は動作するようになったようです。
2020.05.02 追記
WordPress 5.4 で発生したバグは、修正パッチで対応しています。詳細は以下のブログに記載しています。
🔗 WordPress5.4のバグとHPBのカスタム投稿でブロックエディタが使えない問題を解決
2020.04.08 追記
PHP を 7.1 から 7.3 へアップグレードした後、HPB のダッシュボードをクリックしたら以下のエラーが発生しました。

WordPress をデバッグモードにして、実行ログを解析したところ、以下の致命的エラーを確認しました。
[07-Apr-2020 09:51:05 UTC] PHP Fatal error: Uncaught Error: Class 'XMLReader' not found in xxxxxxxxxx/wp-content/plugins/hpbtool/hpbtools.php:77
実際のエラーは、HPB のプラグイン「hpbtools.php」の 77 行目(以下)で起きています。
$xml = new XMLReader();
ネットで調べたところ、発生個所は、以下のようにサーバー側に原因があるとされています。
考えられるエラーの原因として、
xmlreader は PHP で xml を簡単に取り扱える関数群をまとめた PHP の拡張クラスです。一般的には最初から PHP にはこの拡張クラスは組み込まれていますが、何らかの原因で xmlreader が含まれていない場合にこのエラーが起ります。
エラーの対処方法・修正方法
・PHP に xmlreader 拡張モジュールをインストールする
・php に xmlreader 拡張モジュールを組み込むには、下記のコマンドを OS 側で発行する
・sudo yum install php-xml
・sudo service httpd restart
よって、昨日、コアサーバーのサポートへこの件で問合せしたところ、本日、以下の回答が返ってきました。
ご連絡いただき誠にありがとうございます。
お問い合わせの件について案内させていただきます。
現状コアサーバーの「php 73」に「XMLWriter」が導入されていないため、ご利用ができない状態となります。
また、この度は貴重なご意見をいただき、誠にありがとうございます。担当部門に申し伝え、検討させていただきたく存じます。
なお、すぐの対応は難しい状況でございますため、大変恐縮でございますが PHP 7.1 での運用をご検討いただけますと幸いでございます。
ご希望に沿える回答に至らず申し訳ございませんが、何卒ご理解賜りますようお願い申し上げます。
その他ご不明な点がございましたら、お気軽にお問い合わせください。今後とも弊社サービスをよろしくお願いいたします。
という事でした。
更に調査したところ、PHP 7.3 のパッケージには、画像操作ライブラリ “Image::Magick” の拡張モジュールもインストールされていない事も判明しました。
結局、当分の間は、 PHP 7.1 で運用する事にしました 😥
2020.05.21 追記
コアサーバーにおいて、PHP 7.1 で ImageMagick を使用するためには、PHP の設定が必要となります。詳しい事は、以下の記事に書いております。
🔗 WordPress5.4のバグとHPBのカスタム投稿でブロックエディタが使えない問題を解決
2021.06.16 追記
以下の記事の通り、PHP のバージョンを 7.4 へ上げ、拡張モジュール XMLReader/XMLWriter を PHP 7.4 へ組込みました。今後、PHP 8.0 でも試験を行う予定です。

2022.07.24 追記
以下のお知らせの通り、コアサーバー V1 の新サーバーへのマイグレーションに伴い、 PHP 7.4 が標準サポートされ、拡張モジュール XMLReader/XMLWriter, ImageMagick もサポートされました。




