 最終更新日:2024年6月3日 at 10:12 PM
最終更新日:2024年6月3日 at 10:12 PM

* このページは常時更新中です!😅
2014年の暮れにサーバーを移転して以来、2015年の初頭より、約2ヶ月の開発期間を設け、空いた時間に、WordPress のプラグインである TransPosh をベースとしたマルチリンガルサイトとして、このサイトの構築を日々行ってきました。
今回の開発では、WordPress の UI の改善とシステム管理に力点を置いています。
未だ若干の不満が残っていますが、一応、2月末をもって一旦開発完了とし、今後はコンテンツの拡充に努めたいと思います。
開発完了報告として、このサイトで導入した WordPress の推奨プラグインの全てを写真付きの解説で、時系列で以下に纏めます。
なお、このページは、備忘録も兼ねており、今後も継続してこの Web サイトの開発状況を以下の記事に反映させていきます。
[ 2015年の2月16日までに追加した機能 ]
1. UI関連
(1) カレンダー表示
営業日と休日、イベント開催日を表示するカレンダーをサイドバーに設置しました。
プラグイン「Biz Calendar」の導入で実現しています。
Biz Calendar は、日本のプラグインです。 非常にシンプルで使い易いです。
私は、PHP で書かれたこのプラグインの CSS 定義を修正する事で、カレンダーの外観をカスタマイズしました。


2021.03.15 更新
Biz Calendar は、複数のイベントが登録できないため、代わりに有料のプラグイン「営業日カレンダープラグイン」を現在使用しています。 CSS と PHP プログラム(business-calendar.php)に少し手を入れました。詳しくは、以下のニュースの記事をご覧ください。
2022.08.08 更新
上記のプラグイン「営業日カレンダー」ですが、WordPress 6.0 以降で動作しなくなったため、以下のプラグイン「XO Event Calendar」に入れ替えました。
なお、XO Event Calendar のタイトルとナビゲーションボタンの色変更は、以下の CSS を追加することで対応します。
/*
タイトルの背景色(ブルー)・キャプションの色(白)変更
*/
.xo-event-calendar table.xo-month > caption {
background-color: #0000cc;
color: #fff;
}
/*
ナビゲーションボタンの色(水色)変更
*/
.xo-event-calendar table.xo-month button span.nav-prev,
.xo-event-calendar table.xo-month button span.nav-next {
border-color:#97cbff !important;
}
/*
曜日ヘッダの背景色(灰色)変更
*/
.xo-event-calendar table.xo-month thead th {
background-color: #b5b5b5;
}(2) マルチリンガルのサポート


当サイトを多言語で表示させるためのプラグイン「Transposh」を導入しました。
サイドバーから、表示言語を切り換えることが出来ます。
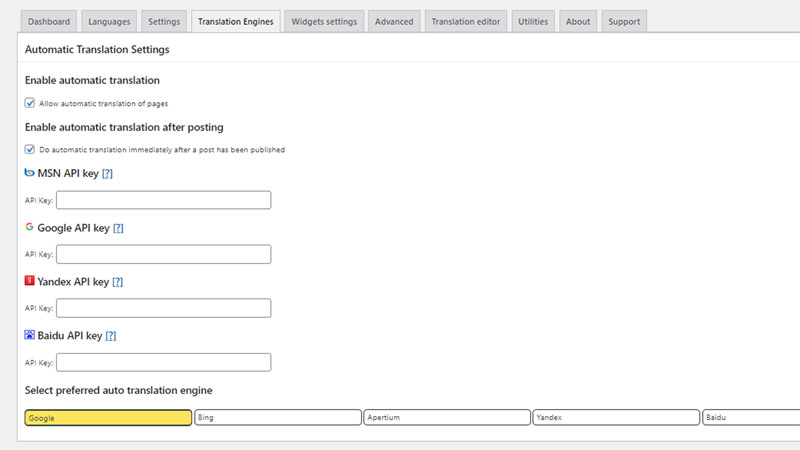
自動翻訳エンジン関しては、初期設定で Google か Bing、Apertium、Yandex、Baidu を選べます。
その自動翻訳については、文脈中にタグを含むと正確な翻訳を損なうなどの問題はありますが、Transposh の導入で、サイトのマルチリンガル化をスマートに実現出来ます。
このプラグインは、手軽には使えますが、あくまでも機械翻訳であるため、公式なマルチリンガルサイトには使えないと思います。
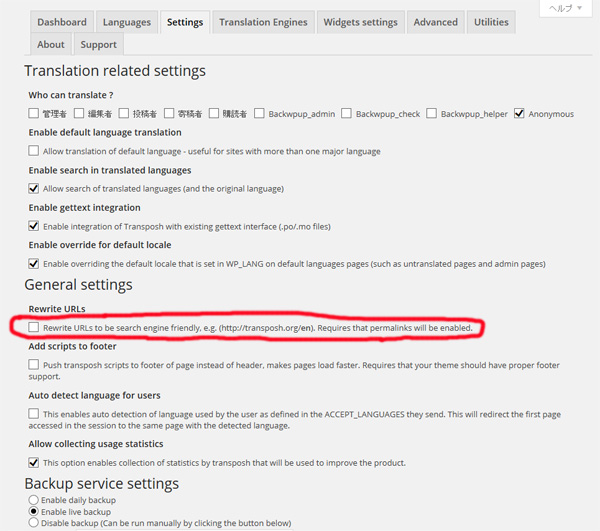
ちなみに、Transposh のプラグイン設定「Settings」タブの中の「General Settings」で「Rewrite URLs」のチェックを入れてはいけないようです。このパーマリンク設定にした場合、デフォルトの言語以外のページ内の外部サイトへのリンクが正常に機能しなくなります。
【Transposh – General settings】


2018.03.28 追記
Transposh の開発が停止している模様で、最早、最新の WordPress では正常に動作しなくなったため、現在、自動翻訳に関しては、「Google Website Translator by Prisna」を使用しています。ニュースを参照⇒ Transposhによる自動翻訳の不具合について
2018.04.3 追記
現在このプラグインは翻訳エンジンの設定によっては、日本語の処理に対して正常動作しない場合がある事、Transposh の翻訳プロキシサーバーの反応が鈍く、全てのセンテンスの翻訳を完了するのに相当のタイムラグがある問題を確認しています。但し、本サイトではバイリンガルに対応するため、他サイトへの自動リンク処理においてはパラメータの送信ができ大変便利なため、一応、Transposh のメニューは温存させています。また、他の自動翻訳プラグインにはない翻訳結果への修正機能が装備されているのも唯一無比の存在です。他の Google 自動翻訳プラグインと比べ、翻訳精度にも依然問題がありますが、そのうち作者がそれらの問題点を修正してくれるのを待ちたいと思っております。
なお、手動翻訳において、推奨されるプラグインは、Polylang 、および WPML(有料版)です。以前、Polylang を導入した場合、WordPress のページ送り機能などがフックされ、一部のプラグイン(WP-PageNavi など)の機能が失われていましたが、その後、Polylang の最新バージョンでテストしたところ、正常に動作する事を確認しました。
Polylang の導入例はこちら ⇒ WordPressプラグインPolylangによるクラブフェリスWebサイトの多言語化
2020.03.28 追記
今朝、Transposh の作者とチャットし、Transposh(V1.0.6.1) で発生していた日本語翻訳の不具合の解消方法を教わりました。
以下の設定にする事で、正しく変換できるようになりました!
・Translation Engines ⇒ Select preferred auto translation engine ⇒ Bingをトップに置く(Bing/Google/Apertum/Yandex/Baidu)
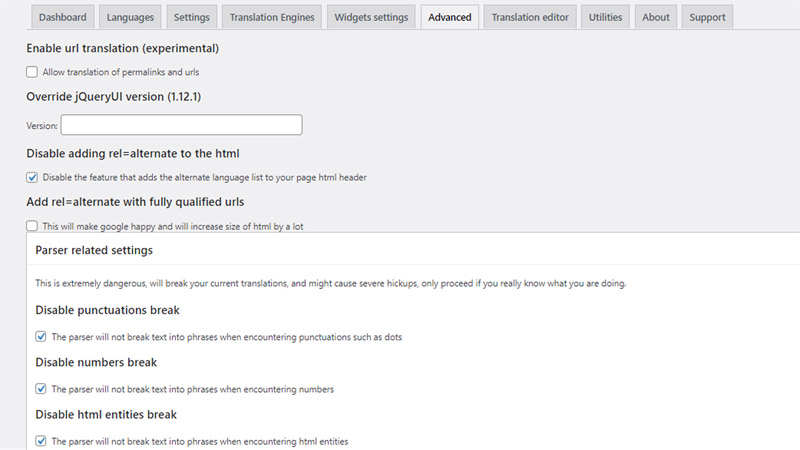
・Advanced ⇒ Parser related settings ⇒ “Disable punctuations break” のチェックを入れる
*Transposh の WordPress サポートフォーラムを参照 ⇒ Support Threads「Can’t convert from Japanese to English」
2020.03.29 追記
【Transposh – Advanced】

先ほど、Transposh の作者から連絡があり翻訳エンジンの優先順位設定で Google をトップにしても翻訳できるようになったとの事なので、一旦、Transposh の翻訳エンジンの設定で Google をトップに変更して様子をみる事にしました。その後、やはり Google を優先すると以前と同様に動作が不安定でしたので、また Bing に戻しました。参考までにですが、Transposh の最新バージョン (Version 1.0.6) においては、デフォルト設定だと日本語の句読点とセンテンス内に数字、HTML タグがあるとセンテンスが切れてしまい翻訳処理が上手く機能しません。
その対策として、Transposh の設定「Advanced」タグの中のParser設定において、「Disable punctuations break」と「Disable numbers break」、「Disable html entities break」をチェックする必要がありますが、現状は他の Google 翻訳のプラグイン(Google Website Translator by Prisnaなど)の方が更に正しく機能します。
2022.08.22 追記
残念ながら、WordPress において、このプラグインは 2022年2月7日 をもって閉鎖されており、ダウンロードすることはできません。しかし、公式サイトからのダウンロードは可能であり、動作も何ら問題ありません。しかし、WordPress 脆弱性情報(機密情報開示の脆弱性)が報告されている事は配慮する必要があります。恐らく、管理者以外に翻訳を許可する設定にしたケースかと思われます。
2023.03.30 追記
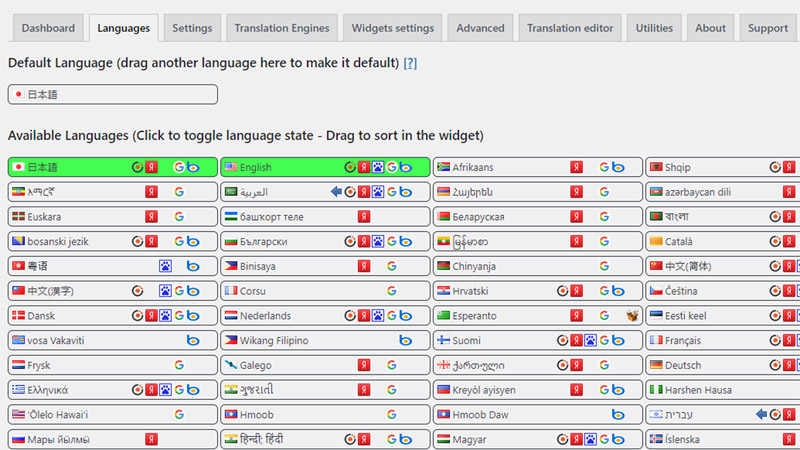
Transposh のデフォルト言語設定
このプラグインをインストールして有効化すると、WordPress の設定が全て英語モードに切り替わります。日本語モードに戻すには、Transposh の設定において、”Languages” タブから “Default Language” のセレクトフィールドへ “日本語” をドロップダウンします。
【Transposh – Languages】

Transposh の開発プラットフォームが github へと移動
Tranposh は、バージョン 1.0.9.2 より、wordpress.org から github へ開発プラットフォームを移動しました。
2023年3月30日 現在、Transposh の最新バージョンは、1.0.9.3 であり、以下の公式サイトからプラグインを入手できます。
【Transposh – Tranlation Engines】

バージョン 1.0.9.3 は、開発協力者と共に、報告されていたセキュリティの問題が修正され、大半のバグがフィックスされた結果、以前のバージョンと比べて、至って動作が安定しています。
これまでは不安定だったのですが、翻訳エンジンを Google に設定しても今は問題なく動作します。PHP 8.0 ならびに、WordPress との互換性も維持されているようです。
Transposh の運用に関しては、セキュリティを重視するのならば、管理者以外に翻訳を許可しない設定が推奨されています。
なお、記事中に UTF-8 の絵文字が入っていると、翻訳の処理と文字変換が適切に行われないため、極力、絵文字は使用しないようにした方が良さそうです。もし使用する場合、誤変換を避けるために、以下のタグで絵文字を翻訳の対象から除外すれば、この問題は回避できます。
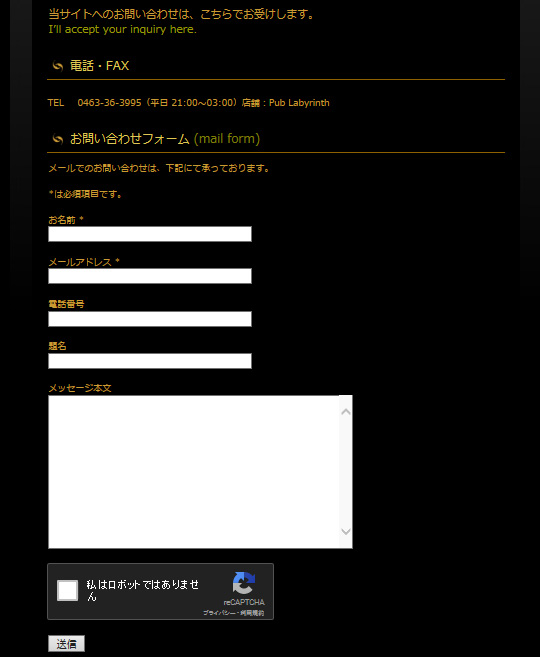
<span class="no_translate">🍷</span>(3) コンタクトフォームの設置
Googleの「reCAPTCHA」に対応するコンタクトフォームです。
プラグイン「Contact Form 7」、「Really Simple CAPTCHA」の導入で実現しています。


以下のニュースの記事にも記載しておりますが、Contact Form 7 のフォームは、スマホから入力する場合、デフォルト設定では入力フィールドが狭くなり不便なため、CSS を変更することを推奨します。
以下のような 追加 CSS を定義します。
/*
Contact Form 7 入力欄の幅を調整
*/
.wpcf7 input[name="your-name"] { /* 名前入力欄 */
width: 75%;
}
.wpcf7 input[name="your-email"] { /* メール入力欄 */
width: 75%;
}
.wpcf7 input[name="your-subject"] { /* タイトル入力欄 */
width: 100%;
}
.wpcf7 textarea[name="your-message"] { /* 本文入力欄 */
width: 100%;
}なお、Really Simple CAPTCHA モジュールですが、Google reCAPTCHA(v3) のサポートに伴い、reCAPTCHA v3 のバッジが画面に表示されるようになります。
これを非表示にするためには、先ず、コンタクトフォーム内に以下の記述を追加する必要があります。
<p class="recaptcha_policy">This site is protected by reCAPTCHA and the Google <a href="https://policies.google.com/privacy" target="_blank" rel="noopener">Privacy Policy</a> and <a href="https://policies.google.com/terms" target="_blank" rel="noopener">Terms of Service</a> apply.</p>次に、以下の CSS を WordPress に追加すれば、reCAPTCHA v3 のバッジが表示されなくなります。
/*
reCAPTCHA v3のバッジを非表示にする
*/
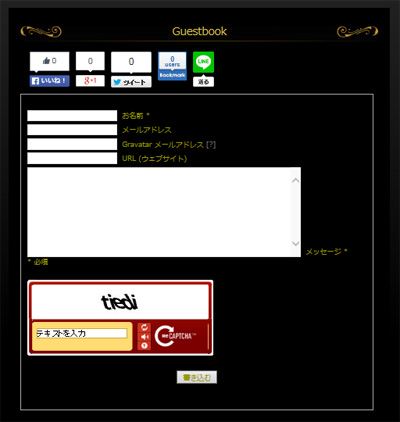
.grecaptcha-badge { visibility: hidden; }(4) ゲストブックの設置
Googleの「reCAPTCHA」に対応するゲストブックです。
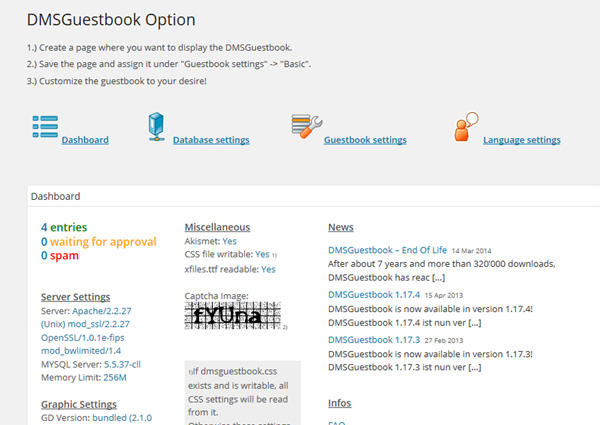
プラグイン「DMSGuestbook」の導入で実現しています。


2018.03.28 追記
DMSGuestbook のメンテナンスが停止しているため、現在は「Gwolle Guestbook」を使用しています。ニュースを参照⇒ ゲストブックの変更
2021.07.30 追記
Gwolle Guestbook を日本語化しました。詳細は、以下の記事をご覧ください。
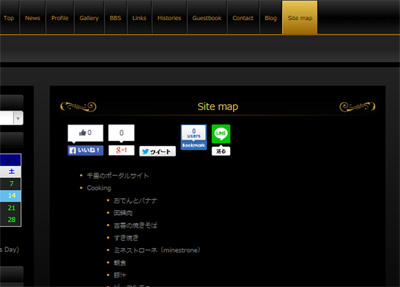
(5) サイトマップ
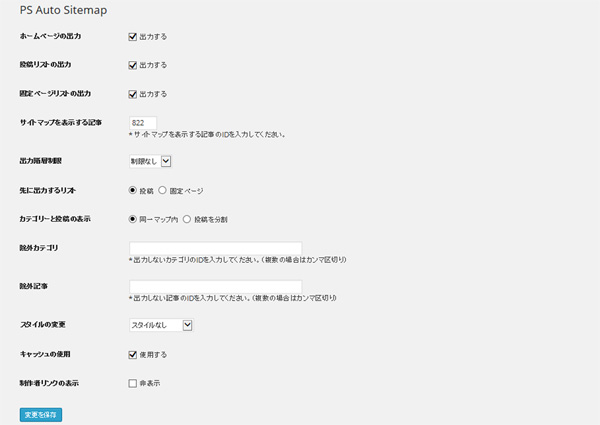
Top メニューに「サイトマップ」のメニューを追加しました。
プラグイン「PS Auto Sitemap」の導入で実現しています。


2021.06.06 追記
現在、「PS Auto Sitemap」の運用を止め、代わりに以下の「WP Sitemap Page」を使用しています。
2. SPAM対策
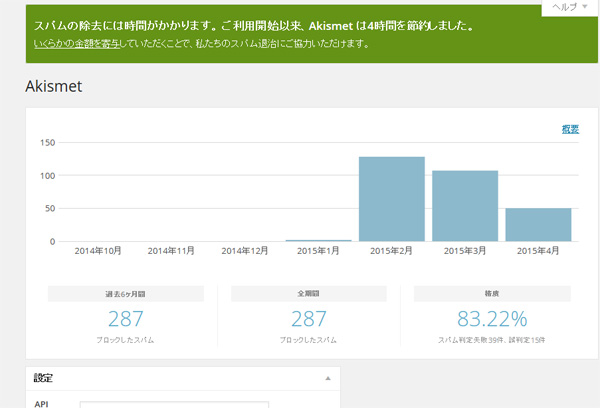
(1) Akismet
「Akismet」は、WordPress に標準で搭載された SPAM 対策用のプラグインです。
このプラグインにより、大概の SPAM 投稿が捕捉されます。


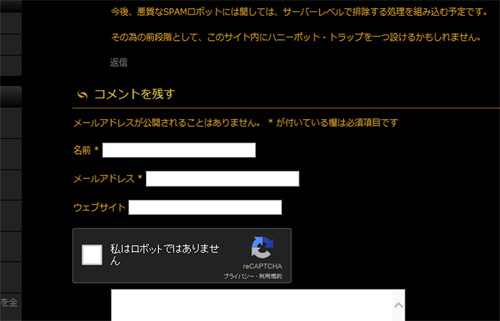
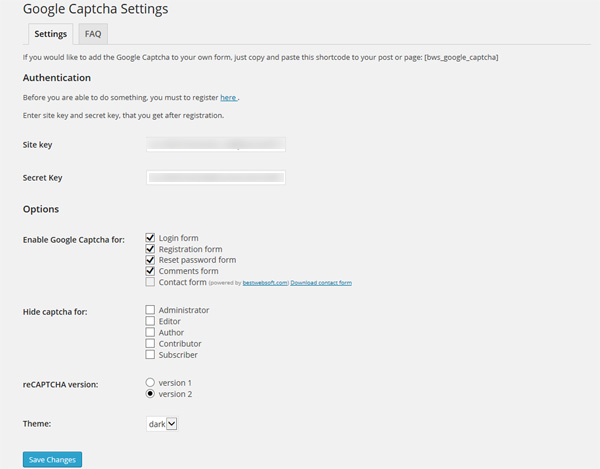
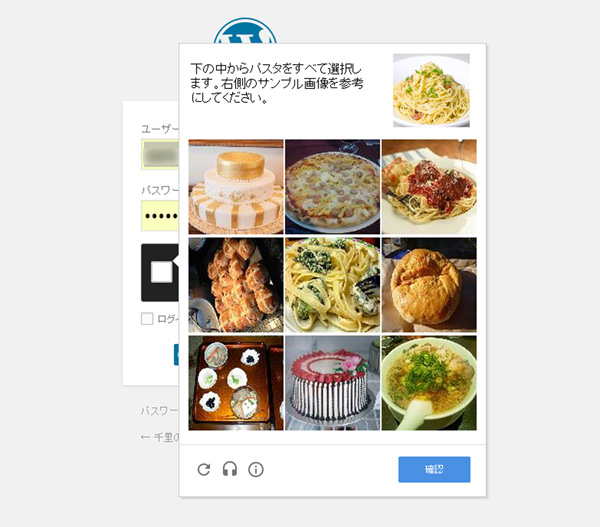
(2) Google No CAPTCHA reCAPTCHA → reCAPTCHA v3(Contact Form 7 の reCAPTCHA インテグレーションモジュール)
「No CAPTCHA reCAPTCHA」は、Google が開発した人間かロボットかを判別する最新のAPIであり、SAPM 投稿を元から排除するためのメカニズムです。
現在は、Google reCAPTCHA(v3)が最新バージョンとなっております。
これは、Akismet で捕捉しきれない SAPM 投稿や、SPAM ロボットからの投稿なのか、人間の投稿なのかを判断するのが困難な投稿に対し、抑止効果を発揮します。
プラグイン「reCaptcha by BestWebSoft」の導入で実現しています。



2018.11.08 更新
このプラグインは、WordPress のバージョンアップで機能しなくなったため、現在、代わりのプラグイン「Invisible reCaptcha for WordPress」を使用しています。 (*2021年6月にまた「reCaptcha by BestWebSoft」へ戻します)
*WordPress Forums › Support » Reviews ⇒ Doesn’t work in login form
2019.01.08 更新
google の reCAPTCHA ですが、現在 v3 にアップグレードされているため、関連するプラグインも v3 対応に変更されています。
よって、本 Web サイトでは、Contact Form 7 の reCAPTCHA インテグレーションモジュールの設定において、google から新たに取得した v3 用のサイトキーとシークレットキーを再登録し、v3 モードで動作する設定にしています。
なお、reCAPTCHA v2 では、「I’m not a robot」(私はロボットではありません)というチェックボックスにチェックを入れたりするユーザ操作が必要でしたが、reCAPTCHA v3 では、google の AI によりユーザーの一連の操作を分析し、その動きがどれぐらい不審なのかをスコア化する仕組みになっており、ユーザーによる操作は一切不要になりました。
2021.07.12 更新
プラグイン「Invisible reCaptcha for WordPress」ですが、WordPress 5.7.2 において、正常に動作していないとの報告があり、また、PHP 8.0 にも対応していない事が判明したため、本プラグインを無効にし、削除しました。
WordPress 5.7.2 / PHP 7.4 の環境でこのプラグインを削除すると、システムエラーが発生しましたのでご注意下さい。
よって、このプラグインの代わりに、以前使っていた「reCaptcha by BestWebSoft」を導入しました。現在は問題なく動作していますし、継続してメンテナンスが行われているようなので安心して使えそうです。
プラグイン「reCaptcha by BestWebSoft」ですが、Google reCAPTCHA のバッジ(ロゴ)を非表示にする機能もあり、大変便利なブラグインです。
なお、「reCaptcha by BestWebSoft」は、「Contact Form 7」への対応が有料オプションとなっているため、Contact Form 7 の「reCAPTCHA インテグレーションモジュール」を使用する事で、この問題を回避できます。
2023.11.16 更新
Jetpack コメントの導入に伴い、プラグイン「reCaptcha by BestWebSoft」をアンインストールしました。reCaptcha を有効にすると、Jetpack のコメント入力が動作しません。
なお、reCaptcha が無効であっても、ログインフォーム、ならびにコメントフォームは、Jetpack の Akismet と Solid Security Basic(旧 iThemes Security)により、SPAM や ブルートフォースアタックから守られるので、特に問題はないと思います。
3. 統計情報
(1) NewStatPress → SlimStat Analytics
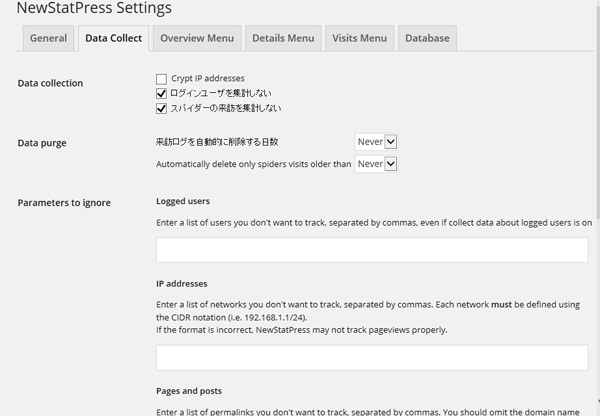
サイドバーのサイト統計情報をプラグイン「NewStatPress」を使って表示させています。 統計情報の詳細は、サイト管理者の管理画面から見る事が出来ます。
なお、NewStatPress の Data Purge の設定において、「Never」以外を指定すると、集計開始から指定された期限に達した時点で全ての統計情報が削除され、再度、集計開始の状態となってしまいますので、十分ご注意下さい。
私はこの設定で一度失敗していますから。 (笑) *
* 5月8日 追記
その後、NewStatPress の最新バージョンで、Data Purge の設定を一ヶ月に設定し、DB をクリアしたところ、一ヶ月間のデータを残し、カウンタ値も保存されました。 カウンター値が0になる現象は、単なるバグだったようです。 orz
👉 Look at [resolved] access number automatically reset everyday (4 posts)
* 7月30日 追記
Data Purge の設定で、「Never」以外の値を指定した場合、カウンタ値は、その期間のデータのみが集計されます。
よって、総合カウンタは保存されませんので、ご注意下さい。
因みに、私は NewStatPress の DB の肥大化を防ぐため、集計期間を3ヶ月に設定し、総合カウンタの集計については、NewStatPress のカウンタ値を使用せずに、Perl のプログラムの集計値を使用するようにしました。
カウンタ管理に関しては、こちらの関連記事もご覧下さい。👉 ガラケー対応とシステムの改修



2024.05.30 更新
このプラグインは、2年以上更新が無く、互換性も含めて動作に問題が生じたため、使用を中止しアンインストールしました。
なお、アクセス解析ならびに統計情報を提供するプラグインとして、Jetpackの「統計情報」がありますが、2023年から商用サイトでは無料では利用できなくなりました。サイトでアドセンスやアフィリエイトを利用している場合は、商用サイトとみなされます。
当サイトでは、Googleアドセンスを利用しているため、Jetpackの「統計情報」は利用できなくなっております。そのため、統計情報に関しては、Perlで作成したアクセス解析のcgiプログラムをWordPressからコールし、管理しております。その他、WordPressプラグインの SlimStat Analytics ならびに、Googleアナリティクス4、コアサーバーのアクセス解析も利用しております。
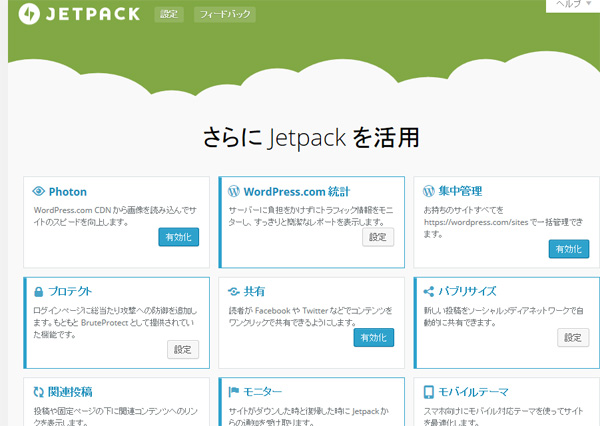
(2) Jetpack
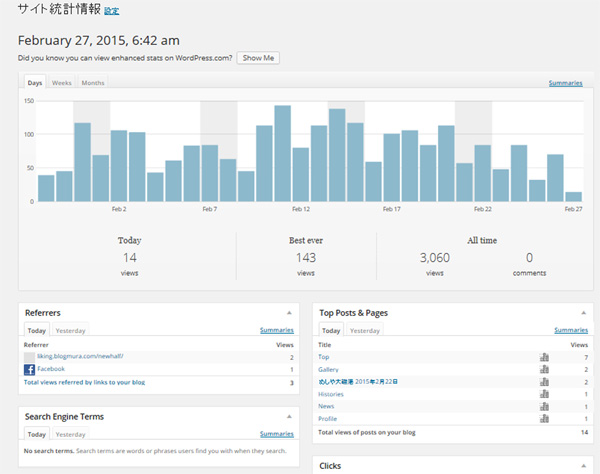
WordPress 本家である Automattic 社が提供するプラグイン「Jetpack by WordPress.com」です。Jetpack のダッシュボード WordPress.com 統計情報より、シンプルなサイト統計情報を管理画面から見る事も出来ます。
Jetpack により、ブログを WordPress.com アカウントと連携させ、各種の便利な機能が利用できます。
2023.03.31 更新
私は、Jetpack で提供されるモジュールのうち、「サイト統計情報」、「グラバターホバーカード」 、「Protect」、「購読」 、「WP.me 短縮リンク」、「コメント」、「Boost」の機能を使用しています。
なお、「サイトアクセラレーター (旧称 Photon)」を有効にすると、プラグイン「EasyFancyBox 」が無効となるため、有効化していません。


2020.01.28 追記
Jetpack を有効にすると、ブログ内に OGP タグが勝手に出力されるようになります。テーマのプログラムが OGP タグ出力がサポートされている場合、OGP タグが重複するため、その場合はテーマのプログラム “functions.php” に以下の行を追記する事で OGP タグ出力を抑制する事が出来ます。
/* 【Jetpack】OGPタグの出力抑制 */
add_filter( 'jetpack_enable_open_graph', '__return_false' );
2020.03.30 追記
Jetpack の最新バージョン(バージョン 8.3)において、「サイトアクセラレーター (旧称 Photon )」を有効にすると、全ての画像が表示されなくなる場合があります。これはサーバーのセキュリティ設定によっては、SDN (Software Defined Networking) が有効に機能しない場合があるものと思われます。この設定は運用上でも色々とトラブルを招く可能性を秘めていますので、この設定を外すことを推奨します。
このトラブルの詳細は、以下の記事に掲載しています。
2023.03.31 追記
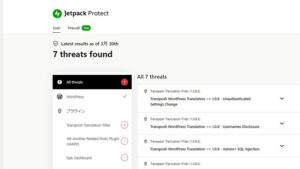
現在、以下の Jetpack のセキュリティ プラグイン「Jetpack Protect」をインストールしています。
Jetpack Protect は、25,000 を超えるマルウェアと脆弱性が登録されている Automattic ブランドである WPScan の広範なデータベースを活用し、WordPress サイトのマルウェア スキャンを実施し、サイトのセキュリティを維持します。Jetpack のダッシュボードでは、WordPress 本体、プラグイン、テーマのセキュリティ チェックの結果が表示されます。
[ 2015年の2月17日 ~ 2月26日までに追加した機能 ]


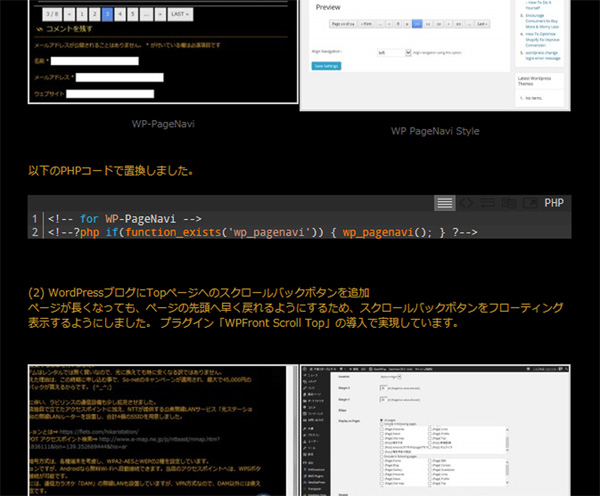
HPB のテーマのテンプレートプログラム * において、ページナビゲーション部分のコードを以下の PHP コードに置換しました。
* blog.php / blog_news.php / archive.php / blog_gallery.php / search.php
<!-- HPBのページナビを削除
<div class="nav-previous"><?php next_posts_link( __( '« 古い記事', '_hpb' ) ); ?></div>
<div class="nav-next"><?php previous_posts_link( __( '新しい記事 »', '_hpb' ) ); ?></div>
-->
<!-- for WP-PageNavi -->
<?php if(function_exists('wp_pagenavi')) { wp_pagenavi(); } ?>
2019.04.13 更新
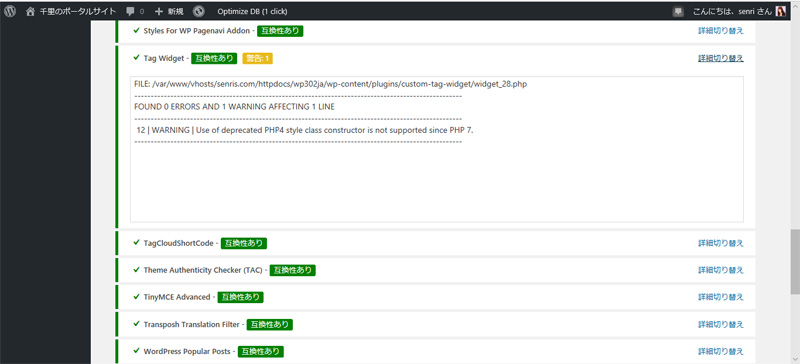
現在、プラグイン「Wp Pagenavi Style」の更新が途絶えており、PHP 7.1 との互換性が無くなっています。
よって、このプラグインの使用を中止し、代わりのプラグイン「Styles For WP Pagenavi Addon」を使用しています。
2023.04.02 更新
“Styles For WP Pagenavi Addon” ですが、テーマの CSS と競合し、メニューのデザインが壊れる現象を確認しましたので、このプラグインを停止し、アンインストールしました。
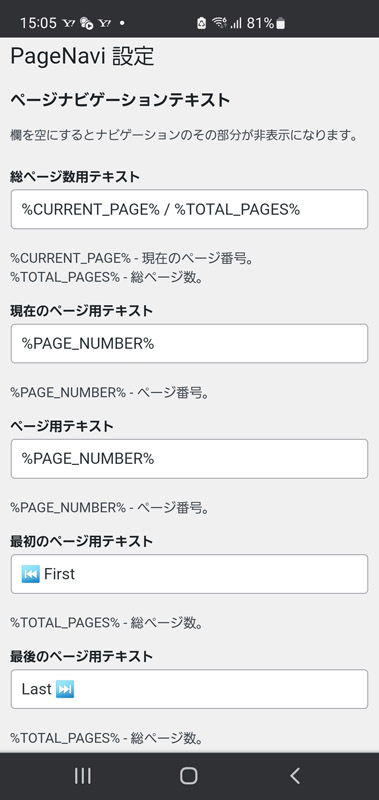
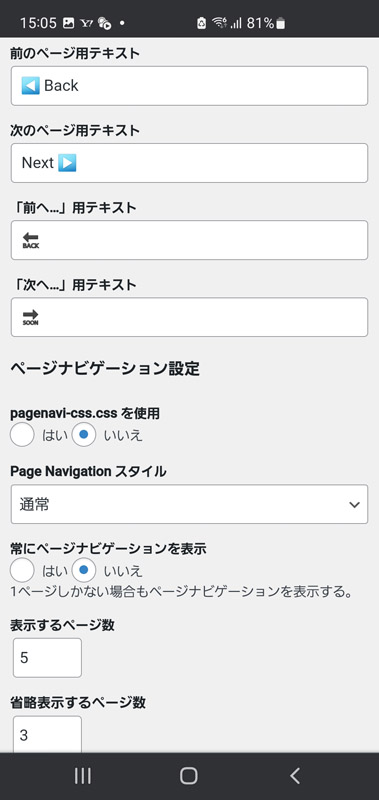
【WP-PageNavi の設定】


現在、ページナビゲーションのデザインに関しては、掲記の WP-PageNavi の設定で「pagenavi-css.cssを使用」で “No” を選択し、以下に示す追加 CSS の定義で対応しました。
この CSS だと、スマホで見た時にナビゲーションボタンがはみ出ることがないため、レスポンシブにも対応します。
【WP-PageNaviの CSS 設定】
/*
WP-PageNavi のスタイル
*/
.wp-pagenavi {
padding: 10px 20px 10px !important;
display:block !important;
clear:both !important;
}
.wp-pagenavi a ,.wp-pagenavi span.pages, .wp-pagenavi span.extend {
display: inline-block;
color:#333333 !important;
text-shadow:0px 1px #F6F6F6 !important;
padding:6px 9px 6px 9px !important;
border:solid 1px #B6B6B6 !important;
box-shadow:0px 1px #EFEFEF !important;
-moz-box-shadow:0px 1px #EFEFEF !important;
-webkit-box-shadow:0px 1px #EFEFEF !important;
background:#E6E6E6 !important;
background:-moz-linear-gradient(top,#FFFFFF 1px,#F3F3F3 1px,#E6E6E6) !important;
background:-webkit-gradient(linear,0 0,0 100%,color-stop(0.02,#FFFFFF),color-stop(0.02,#F3F3F3),color-stop(1,#E6E6E6)) !important;
font-size:12px !important;
margin-right:3px !important;
text-decoration:none !important;
}
.wp-pagenavi a:hover {
display: inline-block;
color:#fff !important;
text-shadow:0px 1px #3C3C3C !important;
border-color:#202020 !important;
background:#525252 !important;
background:-moz-linear-gradient(top,#9F9F9F 1px,#6C6C6C 1px,#525252) !important;
background:-webkit-gradient(linear,0 0,0 100%,color-stop(0.02,#9F9F9F),color-stop(0.02,#6C6C6C),color-stop(1,#525252)) !important;
color:#FFFFFF !important;
box-shadow:0px 1px #E7E7E7 !important;
-moz-box-shadow:0px 1px #E7E7E7 !important;
-webkit-box-shadow:0px 1px #E7E7E7 !important;
}
.wp-pagenavi span.current{
display: inline-block;
padding:6px 9px 6px 9px !important;
border:solid 1px #DCDCDC !important;
color:#fff !important;
box-shadow:0px 1px #E7E7E7 !important;
-moz-box-shadow:0px 1px #E7E7E7 !important;
-webkit-box-shadow:0px 1px #E7E7E7 !important;
margin-right:3px !important;
text-shadow:0px 1px #3C3C3C !important;
border-color:#202020 !important;
background:#525252 !important;
background:-moz-linear-gradient(top,#9F9F9F 1px,#6C6C6C 1px,#525252) !important;
background:-webkit-gradient(linear,0 0,0 100%,color-stop(0.02,#9F9F9F),color-stop(0.02,#6C6C6C),color-stop(1,#525252)) !important;
}なお、日本語版 WordPress の環境において、私が使用するテーマでは、WP-PageNavi の設定がデフォルトのままだと、スマホモードの時にナビゲーションボタンのサイズがおかしくなりました。しかし、英語版の WordPress では問題なく動作するようです。
そこで、設定画面のフォントを全て UTF-8 のコード体系(絵文字を含めて入力)に変更することで、この問題が無事解決できました。
【スマホ閲覧時のページナビゲーション】

2023.04.09 更新
WP-PageNavi の設定において、「前へ…」、「次へ…」のテキストは、Transposh の誤変換を防ぐため、UTF-8 の絵文字を翻訳の対象としないよう、以下のように定義しています。(「前へ…」の設定例)
<span class="no_translate">🔙</span>(2) WordPress ブログに Top ページへのスクロールバックボタンを追加
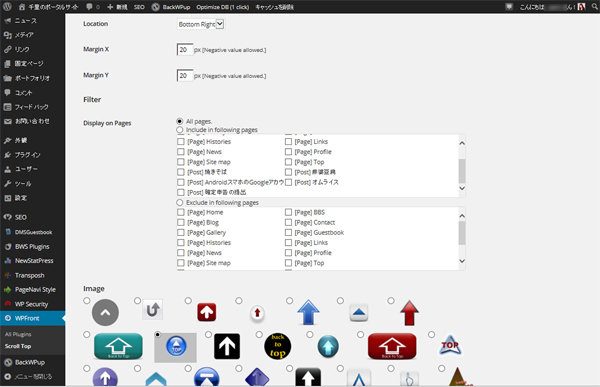
ページが長くなっても、ページの先頭へ早く戻れるようにするため、スクロールバックボタンをフローティング表示するようにしました。 プラグイン「WPFront Scroll Top」の導入で実現しています。


2021.02.14 追記
WordPress 5.6 以降、他のプラグインとの競合で「WPFront Scroll Top」が動作しなくなったため、代わりに「To Top」を使用しています。
なお、To Top の設定ではスタイルをイメージに設定し、WPFront Scroll Top のイメージを借用しています。😅
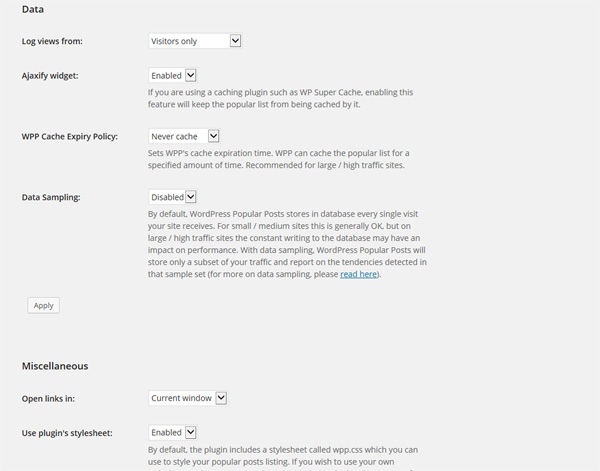
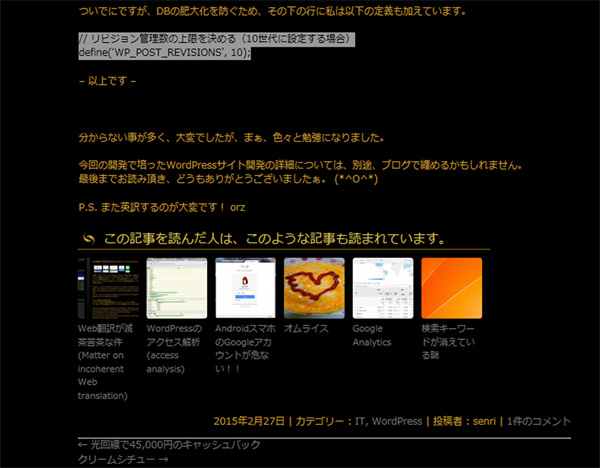
(3) サイドバーに本日の人気記事タブを追加
現在読まれている人気ページとカテゴリー、アイキャッチ画像が1日毎にランキング表示されます。 プラグイン「WordPress Popular Posts」の導入で実現しています。


WordPress Popular Posts のカスタマイズについては、以下の記事も併せてご覧ください。
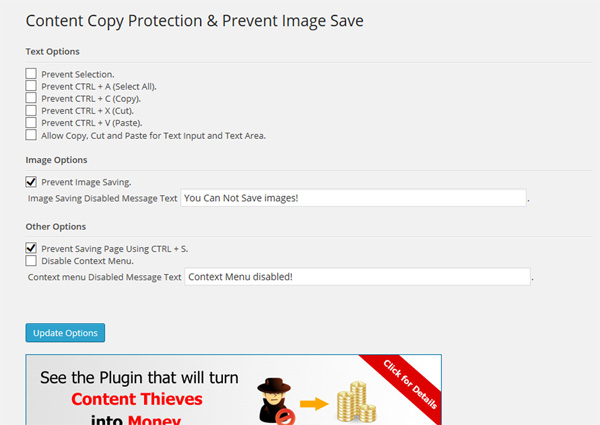
(4) コンテンツの保護
完全ではありませんが、右クリックからのイメージ画像の保存を抑制します。
プラグイン「Content Copy Protection & Prevent Image Save」の導入で実現しています。


2022.07.23 更新
現在、このプラグインは、アンインストールしています。代わりに、以下リンク先にあるプラグイン「No Right Click Images Plugin」を使っています。
(5) 言語切換ランチャーの追加
Top ページから外部サイトへリンクする際に、Transposh のインタフェースに沿って、カレント言語での自動切換が出来るようにしました。
BBS については、新たに開発した Perl の CGI プログラム Joyful X で対応していますが、それ以外の場所では、同じく Perl の CGI プログラム「launcher.cgi」の新規開発で実現しています。但し、インタフェースはマルチリンガルですが、飛び先は今のところバイリンガル表示(日本語、英語)となります。
なお、言語切換ランチャーに5秒のタイムラグを設定しています。その意味は、ブラウザの「戻る」ボタンを押す猶予を利用者に与えるためです。


2023.03.29 追記
Google Search Console において、ページインデックス登録の robots.txt によりブロックされた URL をチェックしていたところ、他サーバーによる本プログラムの不正利用(当サイトを踏み台にし不正サイトへの誘導)を発見した為、急遽、セキュリティに関する部分で当該プログラムのメンテナンスを実施しました。
なお、プログラムの具体的な修正内容については、セキュリティの関係上、非公開とさせて頂きます。
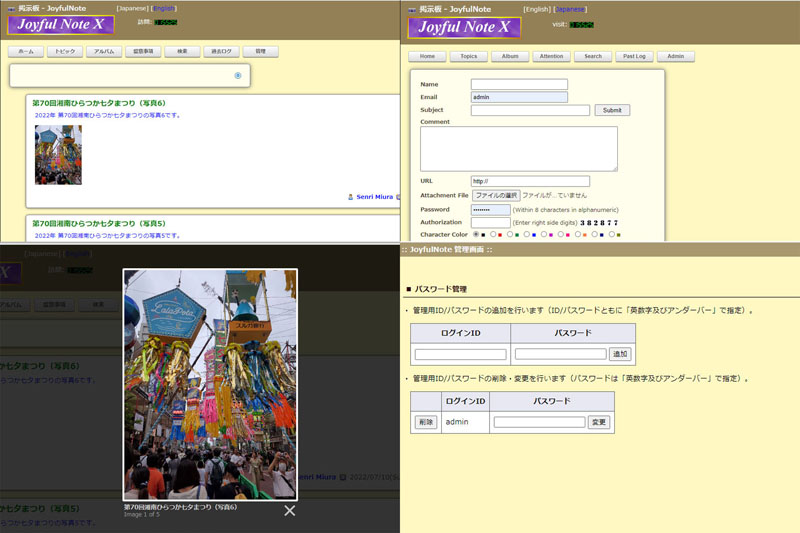
(6) 外部CGIプログラムの改修
Transposh と同期した言語の自動切換に対応するため、Perl で書かれた画像掲示板の CGI プログラム「joyful.cgi ⇒ joyfulx.cgi, etc.,」を改修し、Joyful Note X を新たに開発しました。 数本のプログラムの修正とマルチリンガル用のテンプレートファイル(html)を追加しています。


2022.07.24 更新
現在、このプログラムは、v2.0 にバージョンアップし、ソースコードは以下の記事で公開しています。
2. システム管理
(1) XML sitemap の自動生成と検索エンジンへの自動通知
プラグイン「Google XML Sitemaps」の導入で実現しています。
Google, Yahoo, Bing ならびに Ask.com への自動登録が可能です。

2022.08.02 追記
Google XML Sitemaps で作成されたサイトマップを Google Search Console から読み込んだところ、エラーが発生し読み込めないトラブルが何度かあったため、本プラグインを無効にし、代わりに新たに導入した SEO プラグイン Yoast SEO で XML sitemap を生成する方式に変更しました。
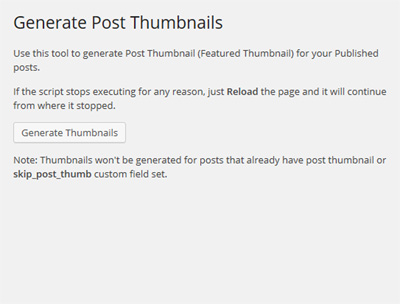
(2) サムネイル画像の自動登録
投稿ページ、ならびにカスタム投稿ページに対し、自動的にサムネイル画像が登録出来ます。投稿時は、アイキャッチ画像も自動設定されるので、大変便利です。
プラグイン「Auto Post Thumbnail」の導入で実現しています。

2021.11.22 追記
現在、Auto Post Thumbnail (Auto Featured Image) をアンインストールし、以下の「XO Featured Image Tools」を使用しています。
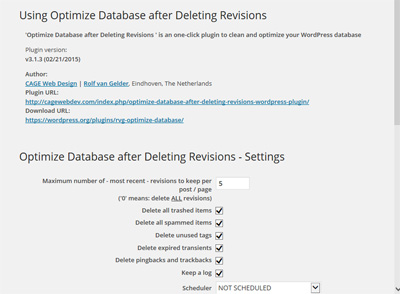
(3) データベースのオプティマイズ
古いリビジョンのデータを一括で削除し、DB をスリム化します。
プラグイン「Optimize Database after Deleting Revisions」の導入で実現します。当サイトでは、5世代までの投稿を保存する設定にしています。

2023.04.23 追記
このプラグインでは、以下のデータを自動で削除でき、InnoDBテーブルの最適化も実施されます。
- 記事の古いリビジョン
- ゴミ箱にある記事
- スパムコメント
- 未使用のタグ
- 期限切れのキャッシュ
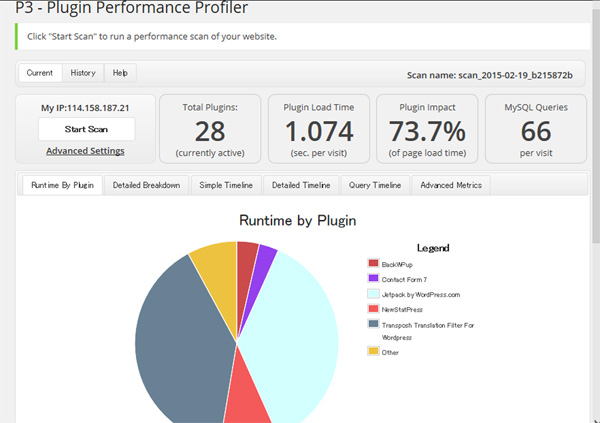
(4) プラグインの負荷状況の調査
インストールされたプラグインのパフォーマンスを測定し、システムに過度な負荷を掛けているプラグインが無いかどうかを調べます。 プラグイン「P3 (Plugin Performance Profiler)」の導入で実現します。

2019.04.18 更新
このプラグインは、PHP 5.6/7.0 での正常動作が確認できないため、プラグインの使用を停止させています。
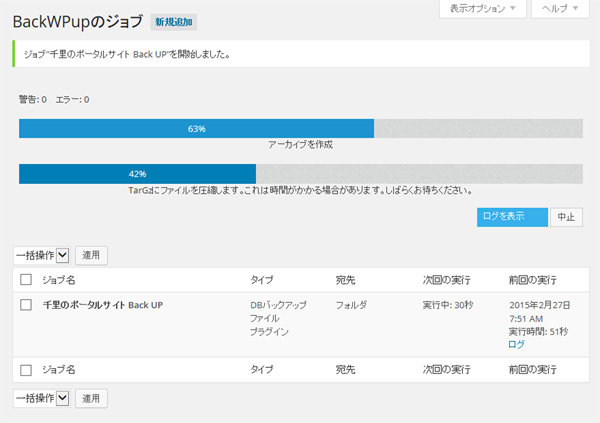
(5) WordPress のバックアップ
データベースやプラグインを含め、Wordpress 全体のシステムをバックアップします。
プラグイン「BackWPup」の導入で実現します。
なお、プラグイン「WP Super Cache」が動作している場合は、バックアップの前にその動作を一時的に停止させ、キャッシュをクリアしてからバックアップを行う事を推奨します。

2023.03.26 更新
バックアップの途中でサーバーからタイムアウト要求が発行されエラー終了する場合は、バックアップのジョブ設定で「サーバーの負荷を軽減」の設定値をデフォルトの”無効”から”最小”に、サーバー側のPHP 設定ファイル(php.ini)で ‘max_execution_time’ の値をデフォルトから120秒に変更すれば動作する可能性があります。
また、ジョブで全体のバックアップは避け WordPress 本体とコンテンツのバックアップでジョブを分けることを推奨します。
以下は、コアサーバーの例ですが、php の設定(php 7.4 の場合)を以下のように変更すれば、更に調子が良くなります。
a) PHP OPcache の設定
opcache.enable=1
opcache.interned_strings_buffer=8
opcache.max_accelerated_files=10000
opcache.memory_consumption=128
opcache.save_comments=1
opcache.revalidate_freq=1b) スクリプトが消費する最大メモリ値の変更
memory_limit = 2048M ; Maximum amount of memory a script may consume (8MB)2021.11.25 更新

BackWPup は、サーバーへの負荷が大きく、バックアップの途中で処理が止まってしまう事が頻発したため、現在は、代わりに以下のプラグイン「UpdraftPlus WordPress Backup Plugin」を併用しています。
なお、UpdraftPlus 無料版では .htaccess や wp-config.php を含む WordPress 本体プログラム(コアファイル類)のバックアップはできません。
(6) WordPress Importer
BackWPup があるので、「WordPress Importer」に関しては、通常必要ないとは思いますが、とりあえず、WordPress でエクスポートしたデータを読み込めます。 軽く、DB を復旧したい時には、便利かもしれません。

2021.06.17 更新
以前、試用していた WP Database Backup は 、DB のリストアが完全に行えない事と、PHP 8.0 に非対応であるため、プラグインを削除しました
2023.04.11 追記
サーバー移転時に利用するツールの一つで、WordPress の DB データ を XML ファイル でエクスポートができるプラグイン DeMomentSomTres WordPress Export Posts With Images があります。
このプラグインでは、WordPress インポーターから XML ファイルをインポートする時にイメージデータも自動的にインポートができ、移転先の URL が変更になっても投稿データの DB の書き換えを自動的にやってくれて便利です。
しかし、実際に使用したところ、各種プラグインが使用する内部リンクやショートコードのパラメータで設定された URL までの変更はやってくれないので、後に手動での URL 変更は必須となります。
URL の変更はいろいろと手間が掛かるので、極力変更しない方が賢明かと思います。
なお、検証は終えていませんが、同様の機能を有するプラグイン Export media with selected content もあります。但し、このプラグインは、メンテナンスとサポートが長い間行われていないため、積極的にはお勧めしません。
[ その後、更に追加した機能 ]
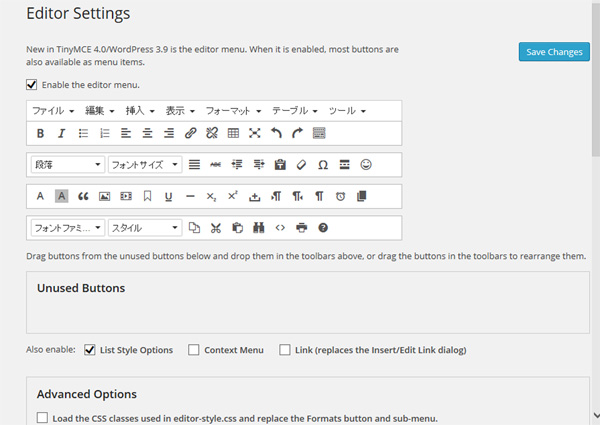
(1) TinyMCE Advanced → Advanced Editor Tools
WordPress のビジュアルエディターに編集ボタンを追加する事で、編集機能を強化するプラグイン「TinyMCE Advanced」を追加しました。


2021.02.14 追記
TinyMCE Advanced は、WordPress 5.6 のリリースで「Advanced Editor Tools」に名称が変更されました。
(2) WP Super Cache
WordPress の表示を高速化すためのプラグイン「WP Super Cache」を追加しました。
なお、このようなキャッシュ系のプラグインは、使用法を誤ると何かのタイミングで DB が壊れるかもしれないので、自分で DB を復旧出来ない方は使わない方が良いと思います。
因みに、このプラグインを有効にすると、WordPress Popular Posts が正しく動作しなくなります。
その対策ですが、WordPress Popular Posts の「Tools」タグにおいて、「Ajaxify widget」を有効にする事で解決します。


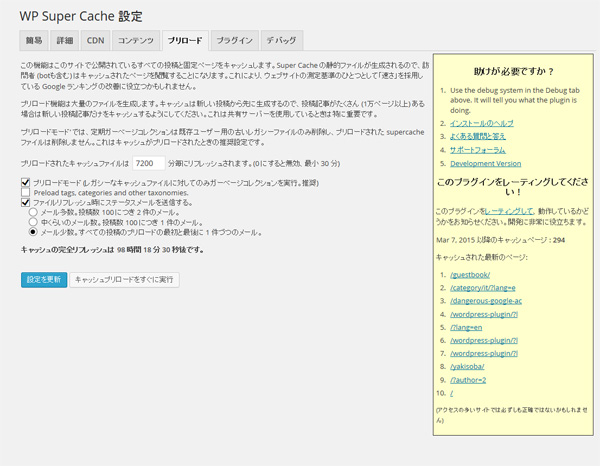
参考のため、本サイトにおける WP Super Cache の設定内容を以下に示します。
トラブルを避けるためにも、特に詳細設定では、「既知のユーザー向けにはページをキャッシュしない(推奨)」のチェックを入れるべきかと思います。
2018.03.29 追記
現在、PHP のバージョンアップにより表示が高速化したので、運用のわずら煩わしさを避けるため、本プラグインはアンインストールしています。
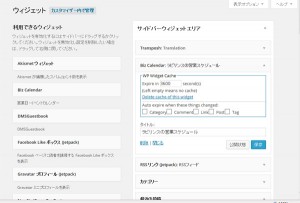
(3) WP Widget Cache
ウィジェットをキャッシュする事で、サイドバーの表示を高速化するためのプラグイン「WP Widget Cache」を追加しました。
このプラグインは、ウィジェットのキャッシュ制御にも使えます。
「WP Widget Cache」は、「WP Super Cache」との併用が可能です。
このプラグインの追加で、全てのウィジェットに「WP Widget Cache」の設定タグが追加されます。

* 5月18日 追記
バイリンガルサイトでのメリットが無いため、現在、このプラグインは使用していません。
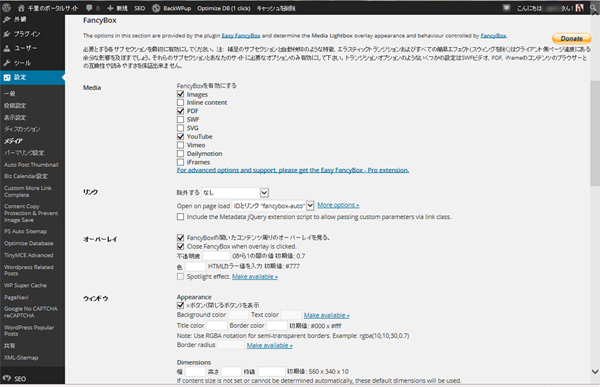
(4) Easy FancyBox
サムネイル画像を別ウィンドウに拡大表示させるための便利なプラグイン「Easy FancyBox」を追加しました。


2023.03.31 更新
Jetpack の「サイトアクセラレーター (旧称 Photon)」を有効にすると、本機能が無効になってしまいますので、ご注意下さい。
2018.03.28 追記
Easy FancyBox の ver.1.6.3 より、PHP のバージョンが 5.6 以上でないと動作しなくなっていますので、サーバー環境を確認する必要があります。ブログを参照⇒ Easy FancyBoxのプラグイン更新で500エラー発生
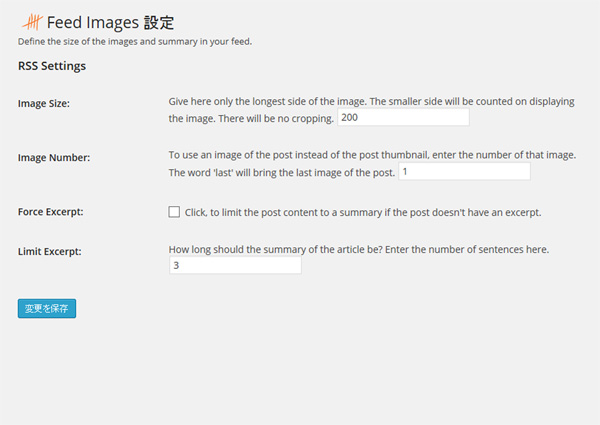
(5) RSS Image Feed
WordPress の RSS フィードにアイキャッチ画像を追加するプラグイン「RSS Image Feed」を追加しました。


2020.01.10 更新
本プラグインは、PHP 7.1 へのバージョンアップで動作しなくなったので、プラグインの動作を停止させ、代わりにテーマ内のプログラム “functions.php” の修正 で対応しました。
(6) Custom More Link Complete → Auto Limit Posts Reloaded
記事中の Moreタグ「続きを読む」の文言の変更(“さらに”⇒“続きを読む…”)とリンク先 URL を統一するためのプラグイン「Custom More Link Complete」を追加しました。

リンクパターンの設定では、以下のような設定で良いかと思います。
<a href="%permalink%" title="%title%" class="%class%">%linktext%</a>または
<a href="%permalink%" title="%title%" class="%class%"> 続きを読む »</a>(このサイトの設定)
2021.06.16 更新
プラグイン「Custom More Link Complete」は、長らく更新が行われておらず、WordPress ならびに PHP のバージョンへの互換性も失われていますので、このプラグインの使用を停止し削除しました。
2023.03.27 追記
このプラグインの代替として、投稿記事一覧を抜粋表示にし、「続きを読む」を表示してくれる以下のプラグイン「Auto Limit Posts Reloaded」を現在使用しています。
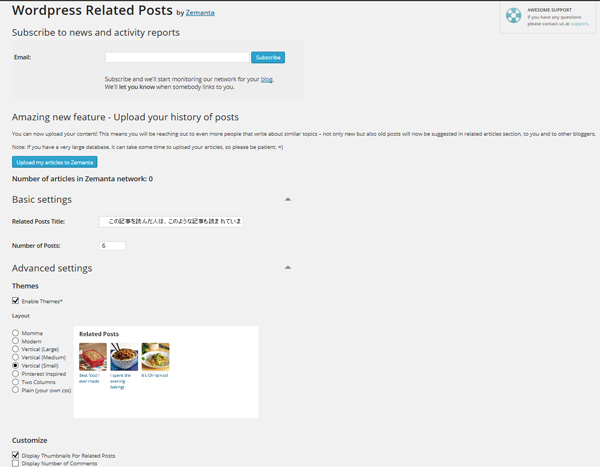
(7) WordPress Related Posts → Yet Another Related Posts Plugin (YARPP)
記事の下に関連記事が表示できるようにするプラグイン「WordPress Related Posts」を追加しました。


2017.07.13 更新
「WordPress Related Posts」は、PHP のバージョンが5.3以下だとプラグインの更新でエラー(Parse error: syntax error…)が発生したため、現在、プラグイン「Contextual Related Posts」を使用しています。このプラグインは手動での関連記事の編集はできませんが、データベース内の記事内容を解析することで、関連記事に関しては「WordPress Related Posts」よりも正しく表示されます。
2022.08.13 更新
「Contexual Related Posts」ですが、関連記事の検出があまり適当でないため、以下の「Yet Another Related Posts Plugin (YARPP)」に入れ替えました。
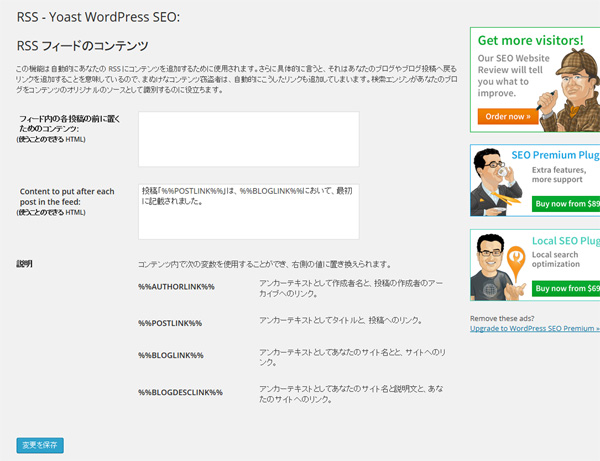
(8) WordPress SEO by Yoast
SEO 対策の設定をまとめて管理できるプラグイン「WordPress SEO by Yoast」を追加しました。
このプラグインには、ソーシャル機能が用意されており、Facebook の OpenGraph と Twitter card の meta data を head内に挿入することができます。 「いいね!」ボタンなどを設置している場合には便利かと思います。
なお、RSS フィードに指定した文言も挿入でき、RSS フィード内のコピーライト表記などにも利用できます。


2018.03.29 追記
現在、このプラグインを動かすとサイトが重くなってしまうようなので、運用を停止しています。なお、そもそもテーマのプログラムにも SEO 機能(プラグイン)が装備されているため、このプラグインを外しても特に大きな支障は無いと考えます。
2022.08.01 更新
ジャストシステム提供の SEO プラグイン hpbseo が WordPress 6.0 で動作しなくなったため、以下の通り、再度、Yoast SEO をインストールしました。
(9) PuSHPress → WebSub (FKA.PubSubHubbub)
WordPress への記事投稿時において PubSubHubbu(PuSH) のサポートにより、Google の検索エンジンへ瞬時にインデックスさせることができるプラグイン「PuSHPress」を追加しました。
このプラグインを利用することで、パクリサイトから先に検索エンジンにインデックスされるのを防ぐ効果があります。

2023.05.08 更新
このプラグインは旧規格の PuSH 0.3 を使用しており、更新が直ぐに送信されないという問題を抱えています。また、プラグインのメンテナンスが長期間行われていないため、今後 WordPress や PHP との互換性の問題が懸念されます。
そこで、PuSHPress をアンインストールし、代替プラグインとして下記リンク先の「WebSub (FKA.PubSubHubbub)」をインストールして有効化しました。
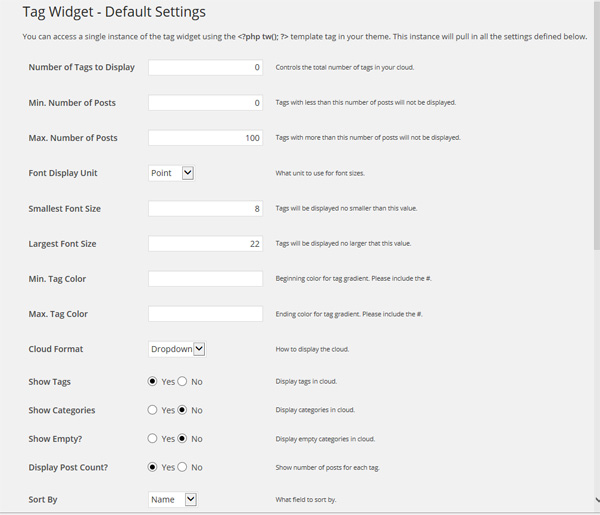
(10) Tag Widget → Cool Tag Cloud
タグをウィジェットでリストやドロップダウン表示できるプラグイン「Tag Widget」を追加しました。


2015.5.21 追記
このプラグインを停止し、代わりに記事中にタグクラウドを表示するためのプラグイン「TagCloudShortCode」を使用しています。
2020.5.30 更新
現在、タグクラウドの表示は、以下の「Cool Tag Cloud」を使用しています。
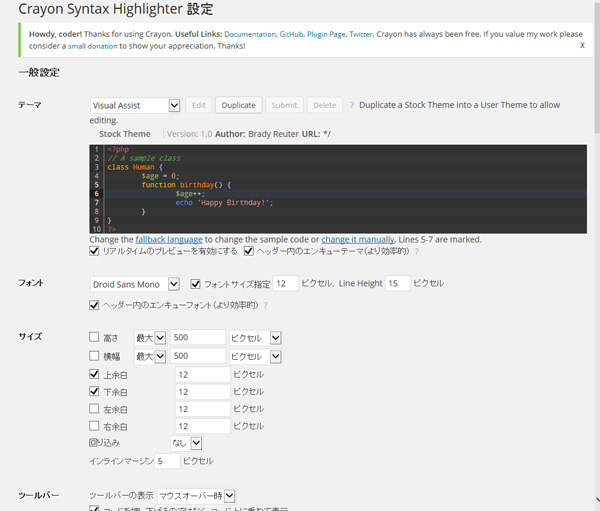
(11) Crayon Syntax Highlighter → Code Block Pro
記事の中でソースコードを綺麗に表示できるプラグイン「Crayon Syntax Highlighter」を追加しました。


2023.03.06 更新
本プラグインは最終更新日が4年前のままであり、WordPress 5.3 へアップグレードするとクラシックエディタがサポートされなくなり、更には Gutenberg(ブロックエディタ)でも動作しません。WordPress 5.3 以降のバージョンで運用するには、Crayon Syntax Highlighter に代わるプラグインとして、以下のプラグインをお勧めします。
- Code Block Pro
Code Block Pro は、レンダリングエンジンを採用しているプラグイン。コアブロックからの変換にも対応しており、直感的な操作が可能。設定画面が無い代わりに、投稿編集画面の右パネルで詳細な設定ができますが、日本語は非対応です。
様々な言語に対応し、ショートコードの記述も可能ですが、コピーボタンをクリックするとショートコードの展開形がコピーされます。
このプラグインは、対応言語が多く動作も良好であるため、シンタックスハイライターの中では最も推奨するプラグインです。 - Highlighting Code Block
Highlighting Code Block は、prism.js を使用したシンタックスハイライト機能付きのコードブロックを提供(Gutenbergとクラシックエディター共に利用可能)。作者が日本人につき日本語完全対応で操作性が良く、初心者には分かりやすいです。但し、ショートコードの記述に関しては、以下のように、コードを二重ブラケットで記述すれば対応可能(プラグインの環境によっては使用できない場合あり)。
【ショートコードの記述】☞ [[code]]
なお、他のプラグインとの干渉が原因かもしれませんが、このプラグインは、指定行のマークがクリッピングされずに領域外へはみ出したり、条件によりハイライトが正常に動作しないケースがあるため、あまりお勧めしません。 - Code Syntax Block
Code Syntax Block は、コアブロックを拡張するプラグインで、プロックエディタのみに対応。Highlighting Code Block と同様に、ショートコードの記述には非対応。クラシックエディタに非対応である事と、ブラウザの種類によっては動作しないため、このプラグインは非推奨です。
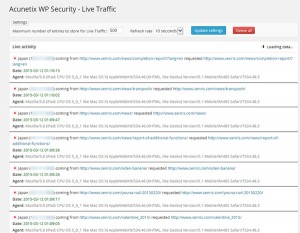
(12) Acunetix WP Security
脆弱性をスキャンし、それに対するセキュリティ対策ができるプラグイン「Acunetix WP Security」を追加しました。

2019.04.16 更新
本プラグインは、PHP バージョン 7.0/7.1 に非対応のため、サーバーのアップグレードに併せて、本日、このプラグインをアンインストールしました。現在、このサイトは PHP 7.1 で動作中です! ( 2023.03.17 時点では PHP 7.4 )
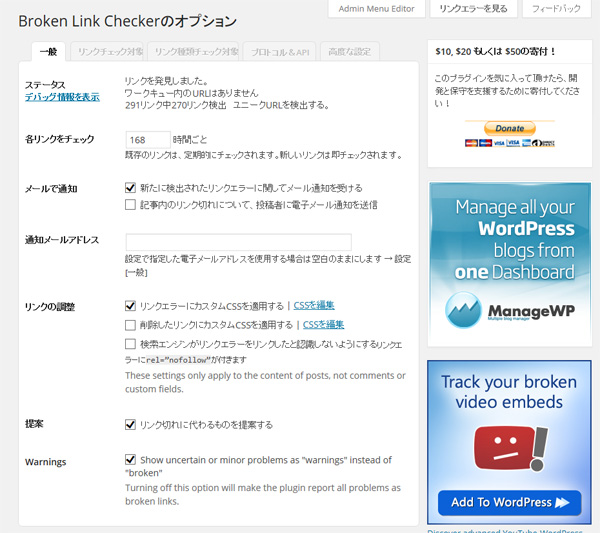
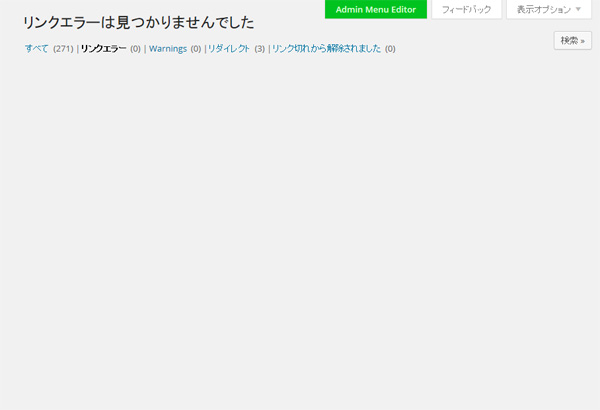
(13) Broken Link Checker
サーバーの移転作業の過程で動的リンクを貼った箇所でリンク切れが数件発生しました。 これは、WordPress の仕様によるものと思われます。
WordPress には、このリンク切れを素早くチェックするための良いプラグイン「Broken Link Checker」が用意されています。


2023.04.29 追記
クラウドベースの Broken Link Checker 2.0(β版)がリリースされましたが、リンクチェックが未だ不完全であるため、以下のリンクチェッカー(リンク切れチェックツール) との併用もお勧めします。
チェックには時間を要しますが、タグのリンク切れや外部サイトのリンク切れまでチェックし、エラーの詳細もリポートしてくれます。
なお、以下リンク先の「WordPress.org プラグイン レビュー」にも報告していますが、Broken Link Checker 2.0 のクラウド(WPMU DEV)への接続は、WordPress のアカウント情報が要求される上、クラウドのアカウントは一旦登録すると削除できません。また、セキュリティのプラグインを入れている場合は、WPMU DEV への接続は失敗します。その場合は、別途、「WPMU DEV Dashboard Plugin」をインストールすれば接続できるらしいのですが、いずれにしてもセキュリティを重視する方は、WPMU DEV への接続は止めた方が賢明かと思います。
2023.05.08 追記
インストール時に “BLC 2.0” を有効化してしまうと、ローカルスキャンが行われなくなります。
以前のバージョンを使いたい場合は、一旦、プラグンをアンインストールし、初期設定時に “Broken Links (Old)” の方を有効化します。 BLC 2.0 はセキュリティ上の問題があるため利用はお勧めしません。
[ プラグインへの補足説明 on March 15, 2015 ]
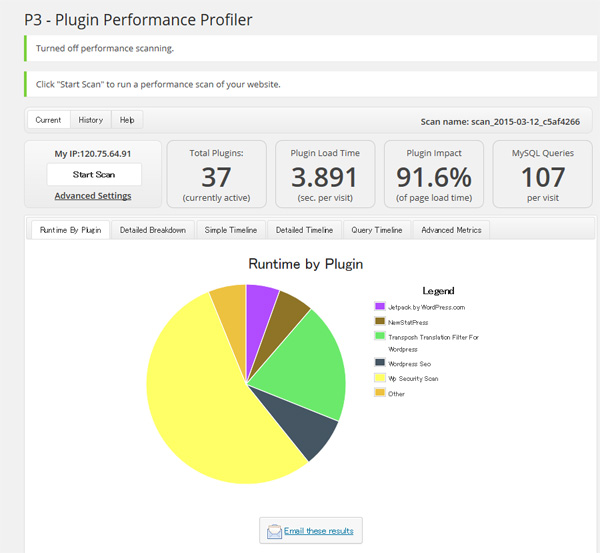
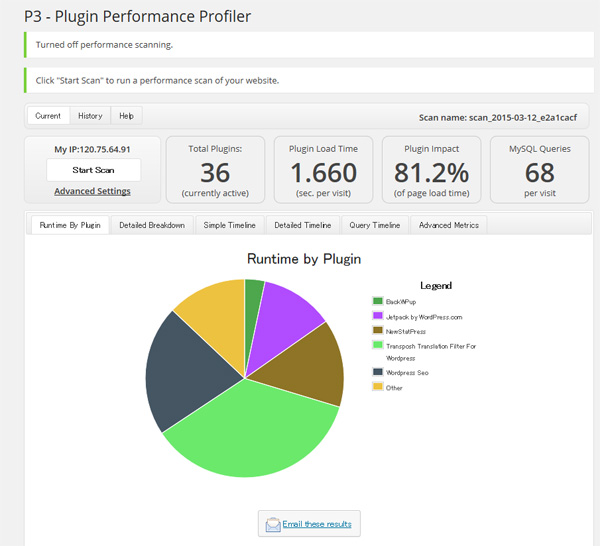
上記プラグインの中で、「Acunetix WP Security」は、サーバーのパフォーマンスを極端に低下させます。
このサイトも含めて、特にワンコインサーバーのような脆弱なサーバーでの常時運用は避けた方が良いと思います。
以下に、その証拠として、「P3 – Performance Profiler」の診断結果を示します。
なお、「Transposh」はやむを得ないとして、「WordPress SEO」もサーバーの負荷が大きいようです。
何でも詰め込むのではなく、本当に必要なものなのかどうかを、良く検討されるべきかと思います。


2019.04.14 追記
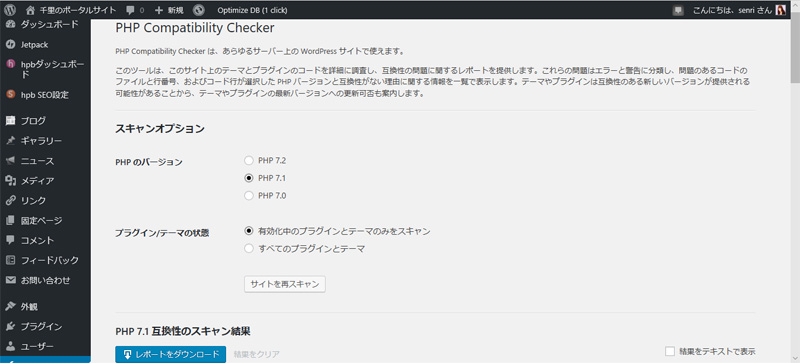
(14) PHP Compatibility Checker
WordPress プラグインの PHP バージョンの互換性をチェックするためのプラグイン「PHP Compatibility Checker」を追加しています。
インストールされたテーマと全てのプラグインを自動スキャンし、PHP バージョン PHP 7.2/7.1/7.0 に適合するかどうかの構文チェックが行えます。
なお、スキャン途中でプロセスが止まった場合は、一旦、本プラグインを停止させ、スキャンを再開させれば復帰できます。


2021.06.17 更新
PHP 8.0 非互換につき、本プラグイン「PHP Compatibility Checker」は削除しました。
2020.04.28 追記
(15) ソーシャルボタンのウィジェットを追加
ウィジェットに RSS とソーシャルボタンが追加できるプラグイン「Social Media and Share Icons」を追加しました。
(16) Regenerate Thumbnails の追加
アイキャッチ画像を一括でリサイズしてくれるプラグイン「Regenerate Thumbnails」を追加しました。
WordPrees のメディア設定でサイズを変更しても、以前にアップロードされた画像サイズは変更されません。
このプラグインは、現在の設定値に従い、メディアに登録された全ての画像を一括で生成することができます。
(17) WP Crontrol の追加
WP-Cron システムで何が起こっているかを表示し、制御することができるプラグイン「WP Crontrol」を追加しました。
これにより、どこかのプラグインで勝手に起動された cron イベントを調査し、そのイベントを削除する事も可能になります。
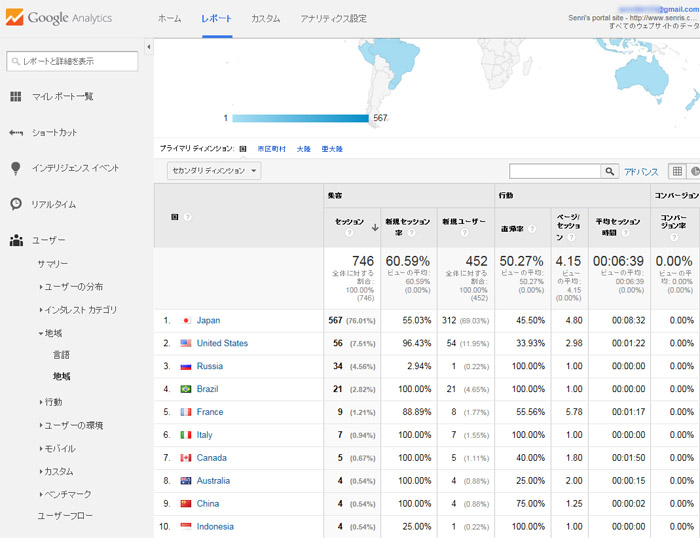
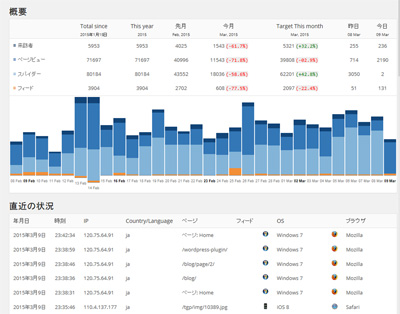
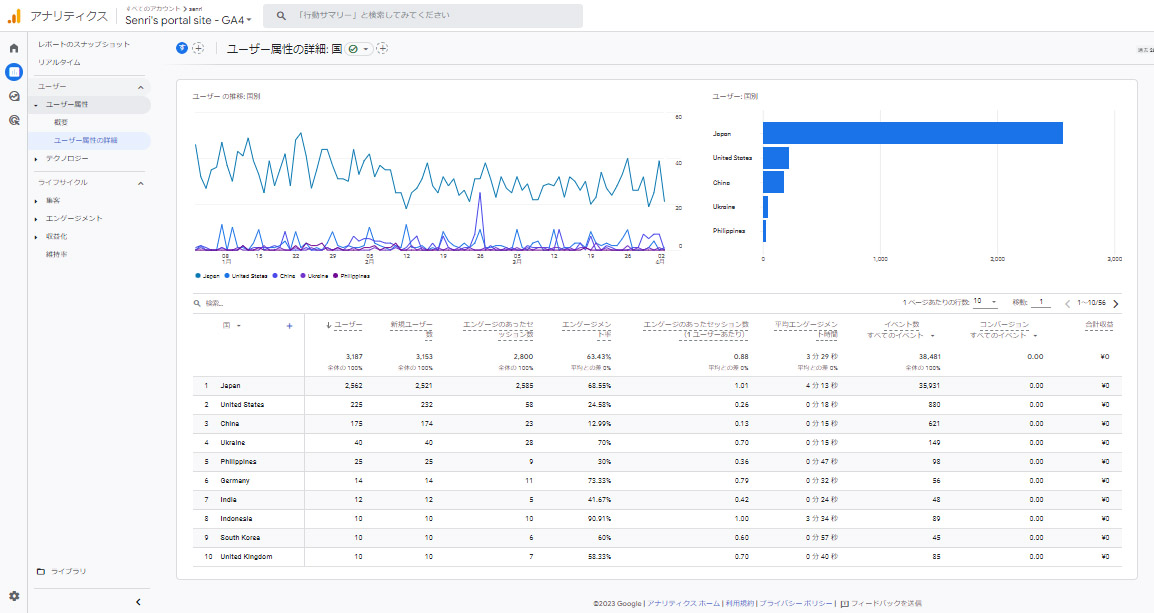
(18) Google Site Kit

Google AdSense を利用するため、Google の公式 WordPress プラグイン「Site Kit by Google」を追加しました。
このプラグインをインストールすると、以下の機能が利用できます。これらの機能の詳細ページは、Google Site Kit のダッシュボードからのリンクで開けます。
掲記のギャラリーは、 Google Analytics の GA4 プロパティにおける国別訪問者数の統計情報です。
・Search Console
・Analytics
・AdSense
・PageSpeed Insights
・Tag
・Optimize
2021.04.04 追記
(19) Pz-LinkCard
リンクをカード形式で表示させる WordPress プラグイン「Pz-LinkCard」を導入しました。
このプラグインの使い方は、以下の記事に詳しく書かれていますので、ご覧ください。
2021.07.04 追記
(20) WP Rollback
指定の WordPress プラグインを前のバージョンへのロールバックを可能にする以下のプラグイン「WP Rollback」を導入しました。
本日実施した「WordPress Popular Posts」のバージョン 5.3.4 へのアップデートでウィジェットが破壊されてしまい、前バージョンへの差し替えを余儀なくされたのを機に、更新プラグインのバグ対策のため、このプラグインをインストールする事にしました。
2021.07.27 追記
(21) Classic Widgets
WordPress 5.8 へのアップグレードで2個のプラグイン(営業日カレンダー, NewStatPress)が新しいインターフェース「ウィジェットブロックエディター」に対応せずエラーが発生したため、従来のウィジェットエディターのインターフェースを提供する以下のプラグイン「Classic Widgets」をインストールしました。
(22) Classic Editor
固定ページならびに、旧ブログで記述されたページ編集のために、以下の WordPress チームがメンテナンスしている公式プラグインプラグイン「Classic Editor」をインストールしています。
2022.07.08 追記
(23) WP Last Modified Info
記事の更新日を表示するため、以下のプラグイン「WP Last Modified Info」をインストールしました。
このプラグインを導入することで、記事の編集画面で任意の日時に変更したり、更新日をロックすることも可能になります。また、サイト更新日のウィジェットブロックなども提供され、とても有用なプラグインです。
2023.11.16 更新
(24) Solid Security Basic(旧 iThemes Security)
セキュリティ強化のため、以下のプラグイン「Solid Security Basic」をインストールしました。
2022.08.13 追記
(25) Jetpack コメントモジュール
記事へのコメント欄をよりスマートに表示させるため、以下の Jetpack コメントモジュールを有効化しました。
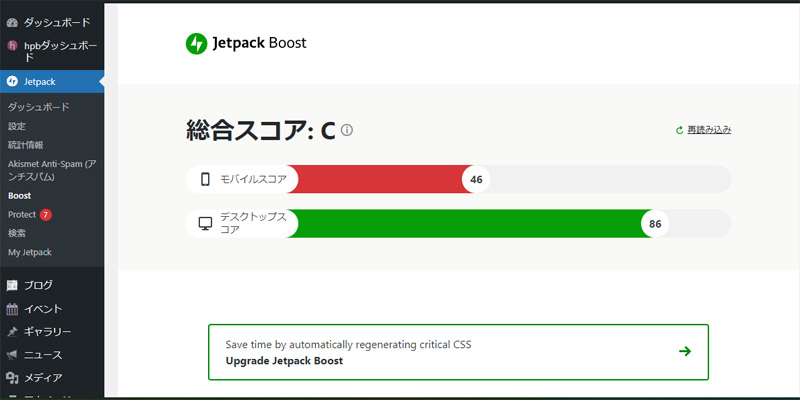
(26) Jetpack Boost

サイトの表示速度のパフォーマンスを上げるため、以下のプラグイン Jetpack Boost をインストールしています。Jetpack のメニューから「Boost」をクリックすると、「Jetpack Boost」のコントロールパネルが開きます。
Jetpack Boost では、以下のような最適化が選択できます。
- CSS の読み込みを最適化
重要なスタイル情報をページの先頭に移動します。これにより、ページがコンテンツをより早く表示できるようになり、ユーザーはページ全体が読み込まれるのを待つ必要がなくなります。 一般にクリティカル CSS と呼ばれます。 - Defer Non-Essential JavaScript
ページの読み込み後に必須ではない JavaScript を実行して、スタイルと画像をより迅速に読み込むことができるようにします。 詳しくは web.dev をご覧ください。 - 画像の遅延読み込み
必要なときにのみ画像を読み込むことで、ページの読み込み速度を向上させます。 詳しくは web.dev をご覧ください。 - Image Guide (Beta)
この機能は、大きすぎる画像を検出するのに役立ちます。 サイトを閲覧すると、画像ガイドに各画像のサイズに関する情報がオーバーレイとして表示されます。
当サイトでは、CSS の最適化はあまり効果が無かったため、「画像の遅延読み込み」(Lazy Load) での最適化を実施しています。
Jetpack Boost の管理画面には、表示速度の指標「総合スコア、モバイル/デスクトップスコア」が表示されます。
この値に満足できない場合は、「再読み込み」をクリックすると、再度、最適化が自動的に実施されます。この操作を繰り返すことで、納得のいく最適なスコア値が選択できます。
Jetpack Boost は、ワンクリックするだけで、サイトが最適化され表示速度の向上が図られるので、とても便利で素晴らしいツールです。
2023.02.15 追記
以下のプラグインを追加しています。
(27) Plugins Garbage Collector (Database Cleanup) Old!
データベース内の不要なテーブルを削除
(28) Say It! → ResponsiveVoice Text To Speech
ブログ記事内の英語音声読み上げ
本プラグインは、iOS では動作しないため、以下のプラグインに変更しました。
プラグイン「ResponsiveVoice Text To Speech」は、すべてのスマートフォン、タブレット、デスクトップデバイスで WordPress に音声機能を追加するように設計された HTML5 ベースのテキスト読み上げライブラリであり、その特徴は、以下の通りです。
- 51 の言語をサポート
- 168 の音声が使える
- 無料版でも上限なし
- 記事全体または、指定した範囲を読み上げてくれる
- 無料版では、商用利用不可
以下は、ResponsiveVoice におけるショートコードの記述例です。pitch の数値を上げると音質が高くなります。
[responsivevoice voice="US English Female" pitch="1.2"]Text to speech.[/responsivevoice]上記のショートコードは、以下のように表示されます。
Text to speech.(29) Word Balloon
記事に会話風セリフの「吹き出し」を表示
(30) Display Posts
ブログの更新情報を表示するため、以下のプラグインを導入しました。
本文中にショートコードを定義することで、記事のサムネイル画像と抜粋が一覧で表示できます。
なお、本サイトでは、プラグイン WordPress Popular Posts のウィジェットで表示されるサムネイルと合わせるため、WordPress に新たなサムネイル(16×16)をメディアに追加しています。
メディアへのサムネイル追加は、先ずは、テーマのプログラム functions.php に以下の行を追加する必要があります。
/* メディアサイズの追加(プラグイン Display Posts で使用)
---------------------------------------------------------------- */
add_image_size('img16x16', 16, 16);また、これまでに記載したブログに対して、上記サイズのサムネイルを追加する処理も行います。
サムネイルの追加は、以下のプラグイン「Regenerate Thumbnails」を用いて、アイキャッチ画像から一括して作成できます。
以下は、上記サイズのサムネイルを使ってブログ更新情報を表示するためのショートコードの例です。
[display-posts display-posts wrapper="div" wrapper_class="my-grid-layout" image_size="img16x16" posts_per_page="5" date_format="Y年n月j日" include_date_modified="true" orderby="modified"]2023.04.23 追記
(31) WP-Optimize
WordPress のデータベースを効率的に最適化するため、以下のプラグインを導入しています。
WP-Optimize は、以下のようなデータベーステーブルの最適化が行えます。これにより、強力なデータベースのスリム化が実現できます。但し、InnoDBテーブルの最適化には対応していないようなので、それに関しては、 Optimize Database after Deleting Revisions を使用するしかないようです。
データベーステーブルの最適化、すべての投稿リビジョンをクリーン、すべての自動下書き投稿をクリーンアップ、すべてのゴミ箱内の投稿をクリーンアップ、スパムとゴミ箱のコメントを削除する、未承認コメントの削除、期限切れの transient オプションを削除、ピンバックの削除、トラックバックの削除、投稿メタデータのクリーン、コメントメタデータのクリーン
なお、WP-Optimize は、データベーステーブルの最適化に加え、画像の圧縮、キャッシュ機能もサポートしています。特に WP-Optimize キャッシュ機能は、 世界最速のキャッシングエンジンを中心に構築されており、操作はシンプルで使い易く、ある程度は無料で利用できるようです。
(32) Custom Post Type Cleanup
現在使われていないカスタム投稿タイプの記事やメタデータをデータベースから削除するために、以下の「Custom Post Type Cleanup」をインストールしました。古いプラグインですが、PHP 7.4 / WordPress 6.2 の環境で動作しました。
カスタム投稿タイプのデータは、自分で作成しなくても、テスト等で過去にインストールしたプラグインにより勝手に作られ、たとえアンインストールしてもゴミとして残ることがあります。
本プラグインは、定期的なゴミ掃除のためにインストールしましたので、通常は無効化しています。
(33) Media Cleaner
不要な自動生成画像を一括で削除するため、以下のプラグイン「Media Cleaner」をインストールしました。なお、記事で引用されていないメディアファイルを一括で削除する場合、プラグイン(To Topで設定したアイコンなど)から参照されているメディアファイルも削除されてしまうため、慎重に処理する必要があります。
3. 削除または停止中のプラグイン
(1) Simple Local Avatars
WordPress の Gravatar に登録しなくてもアバターが投稿内に表示されるので便利なんですが、逆に Gravatar に登録しても Gravatar のアバターが表示されなくなるので、使うのを止めました。 (削除)
(2) Custom Permalinks
WordPress 特有のパーマリンク末尾の枝番問題の解消には便利なプラグインなんですが、パーマリンク設定にした場合、Transposh との相性が悪く使えません。 Custom Permalinks が有効な状態で、Transposh の言語切換を行うと、Transposh との連動に失敗し、リンク切れが発生します。 (削除)
(3) Global Translator
使ってみましたが、Transposh の UI の方がスマートだったので、使うのを止めました。(削除)
2019.04.18 追記
(4) ktai-style
フィーチャーフォン(ガラケー)への表示をサポートするためのプラグイン「ktai-style」が PHP バージョン 7.0/7.1 に非対応のため、サーバーのアップグレードに併せて、本日よりこのサービスを停止する事にしました。ガラケーのユーザー様には、ご不便をお詫び申し上げます。🙏
(5) Acunetix WP Security
このプラグインは、PHP バージョン 7.0/7.1 に非対応のため、アンインストールしました。
(6) P3-Plugin Performance Profiler
このプラグインは、4年以上も前から更新されておらず、PHP 5.6/7.0 での正常動作が確認できないため、プラグインをアンインストールしました。
4. その他
沢山のプラグインを入れたお陰で、ワードプレスのダッシュボードに以下の PHP のエラーが発生しました。
Fatal error: Out of memory …
原因は、PHP のメモリ不足です。これを放置すると、最悪、ログインも出来なくなる事もありますので、早急に手を打つ必要があります。
この場合、WordPress の設定を記述するファイル「wp-config.php」内の先頭に、以下の定義を加える事で解決します。
// Allowed memory size 対策ここから(デフォルト32を128~1024MBに)
define('WP_MEMORY_LIMIT', '512M'); // 一般ページのメモリサイズ
define('WP_MAX_MEMORY_LIMIT', '1024M'); // 管理画面のメモリサイズ
// Allowed memory size 対策ここまで
ついでにですが、DB の肥大化を防ぐため、その下の行に私は以下の定義も加えています。
// リビジョン管理数の上限を決める(5世代に設定する場合)
define('WP_POST_REVISIONS', 5);2023.12.19 追記
ブロックエディタでクラシックエディタから変換された古い記事を開いて編集している際に、以下のエラーがブロックで発生しました。
このブロックでエラーが発生したためプレビューできません。
この事象は、当該ブロックをクリックし、ブロックの修復を実行すれば回復できましたが、念のため wp-config.php に以下の定義を追加することで、このエラーの発生を抑制することにしました。
/** JavaScript 連結の無効化 */
define(‘CONCATENATE_SCRIPTS’, false);
/* 編集が必要なのはここまでです ! WordPress でのパブリッシングをお楽しみください。 */この件に関しては、wordpress.org のドキュメント JavaScript 連結の無効化 にて説明されています。
ー以上ですー
分からない事が多く、大変でしたが、まぁ、色々と勉強になりました。
今回の開発で培った WordPress サイト開発の詳細については、別途、ブログで纏めるかもしれません。
最後までお読み頂き、どうもありがとうございましたぁ。 (*^O^*)
P.S. また、Transposh のための英訳作業が大変です! orz
2023.05.10 更新
プラグインのまとめです。無効化中のプラグインも含まれますが、現在、本 Web サイトでは、以下のプラグインをインストールしています。(グレーアウトは無効化プラグイン、取り消し線は削除済み)
- Advanced Editor Tools (formerly TinyMCE Advanced)
- Akismet Anti-Spam
- Archives Calendar Widget
- Auto Limit Posts Reloaded
- BackWPup
- Broken Link Checker
- Classic Editor
- Classic Widgets
- Code Block Pro
Code Syntax Block *非推奨- Compact Audio Player
- Contact Form 7
Contextual Related Posts- Cool Tag Cloud
- Custom Post Type Cleanup
- Display Posts
- Easy FancyBox
- Enable jQuery Migrate Helper
- Google Website Translator
Google XML Sitemaps- Gwolle Guestbook
- Highlighting Code Block
- hpb dashboard
hpb seo plugin for WordPress- Jetpack
- Jetpack Boost
- Jetpack Protect
Markup (JSON-LD) structured in schema.org- Media Cleaner
- mb.miniAudioPlayer
NewStatPress- No Right Click Images Plugin
- Optimize Database after Deleting Revisions
- Plugins Garbage Collector (Database Cleanup) Old!
PuSHPress- Pz-Link Card
- Really Simple CAPTCHA
reCaptcha by BestWebSoft- Regenerate Thumbnails
- ResponsiveVoice Text To Speech
Say It!- Site Kit by Google
- SlimStat Analytics
- Social Media and Share Icons (Ultimate Social Media)
- Solid Security Basic (iThemes Security)
Styles For WP Pagenavi Addon- To Top
- Transposh Translation Filter
- UpdraftPlus
- WebSub (FKA. PubSubHubbub)
- Word Balloon
- WordPress Popular Posts
- WP Crontrol
- WP Last Modified Info
- WP Maintenance Mode & Coming Soon
- WP Multibyte Patch
- WP Sitemap Page
- WP-Optimize
- WP-PageNavi
- WP Rollback
- XO Featured Image Tools
- XO Event Calendar
- Yet Another Related Posts Plugin (YARPP)
- Yoast SEO
営業日カレンダー
2022.06.30 追記
付記 – WordPress の構築でハマった事
WordPress のシステムを構築する中で、私がハマった事を以下に列記します。WordPress の仕様を十分理解せずに開発を進めてしまうと、不可解な事象に悩まされてしまう事が良くあります。
(1) カスタム投稿の slug(URl) と同じ投稿タイプを作成すると、カスタム投稿のアーカイブページしか表示されなくなってしまう。
例えば、ギャラリーのカスタム投稿ページの slug を “gallery” とし、以下のように、functions.php 内の register_post_type() 関数で投稿タイプのタクソノミーも “gallery” として登録してしまうと、大変な事になってしまいます。
// 投稿タイプ「ギャラリー」をブロックエディタに適用
function regist_posttype_gallery(){
register_post_type(
'gallery',
array(
'label' => 'ギャラリー',
'hierarchical' => false,
'public' => true,
'has_archive' => true,
'supports' => array(
'title',
'editor',
'thumbnail',
'comments'
),
'menu_position' => 5,
'show_in_rest' => true, // ブロックエディタ対応
'menu_icon' => get_template_directory_uri() . '/post-types/menu_user.png'
)
);
register_taxonomy(
'gallerycat',
'gallery',
array(
'label' => 'ギャラリーのカテゴリー',
'show_in_rest' => true, // ブロックエディタ対応
'hierarchical' => true,
)
);
}
add_action( 'init', 'regist_posttype_gallery' );ここで、ギャラリーのカスタム投稿ページを開くため、ブラウザで “https://homepage/gallery” を指定すると、ギャラリーのアーカイブページが表示されてしまいます。
どうやら、これは WordPress の仕様のようです。
よって、この事象を回避するために、カスタム投稿の slug を “photos” に変更する事で解決しました。
(2) 固定ページに対応するテンプレート・プログラムの変更方法が分からなかった
カスタム投稿ページのスラッグ “notice”, “photos” に対応するテンプレートのプログラム名が自動的に割り振られた “blog3.php”, “blog1.php” になっていて、判りづらかったので、本日、変更方法を調べてプログラム名を変更しました。
例として、”blog1.php” を “blog_gallery.php” へ変更します。
テーマのディレクトリより、エディタで “blog1.php” を開き、3行目のコメント「Template Name: blog1.php」を以下のように、「Template Name: blog_gallery」と書き換え、”blog_gallery.php” のファイル名で保存します。
<?php
/*
Template Name: blog_gallery
*/
get_header(); ?>次に、WordPress において、以下のカスタム投稿 “photos” (固定ページ)の編集ページを開き、テンプレートのドロップダウンリストから、”blog_gallery.php” を選択し、固定ページを更新します。

以上のように、テンプレート・プログラムのコメント欄を書き換えるだけで、このドロップダウンリストに反映される仕様は盲点でした。
本当は、他にも色々あるのですが、挙げたらキリがなさそうなので、今回はこのくらいにしておきますね。😓





























ただ今、このページの英訳が完了しました。
True record! Explains all recommended plug-ins for WordPress