 最終更新日:2023年2月21日 at 1:12 PM
最終更新日:2023年2月21日 at 1:12 PM

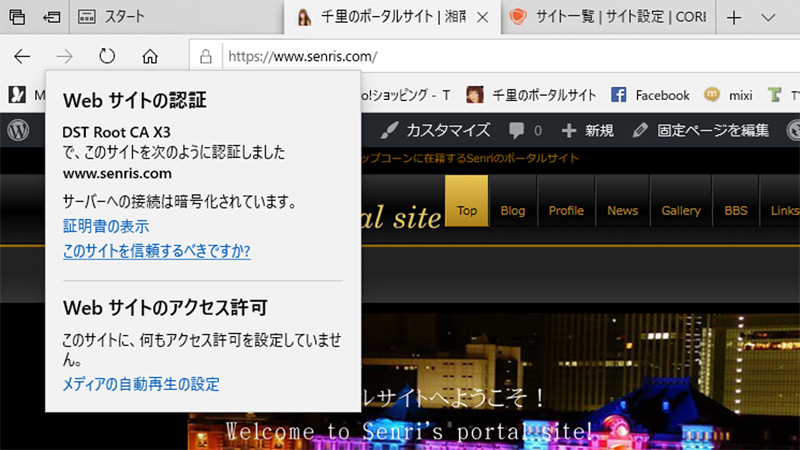
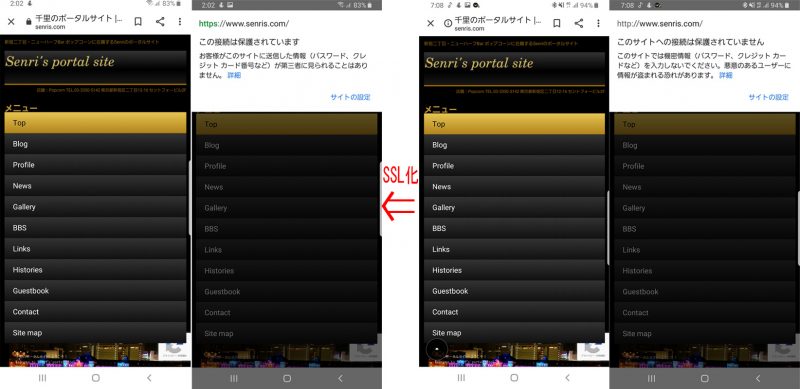
WordPress で構築された本Webサイトの常時 SSL(https)化の作業が完了しました。
また、同時に SSL化に伴い消失してしまった Facebook の「いいね!」数の復元にも成功しました!
今や何処のサイトも SSL化(暗号化)が当たり前になっており、SSL化されてないサイトは、Google の SEO ランキングでも低評価の扱いを受ける事が明らかになっています。
今更ながらではありますが、今やサイトの SSL化は避けて通れない道と判断し、この度、このWebサイトの SSL化を実施する事にしました。
なお、SSL化後の実際の通信プロトコルは、SSL(Secure Sockets Layer) では無く、TLS(Transport Layer Security) での通信(TLS 1.2/1.3)となります。ネットスケープ時代の SSL プロトコルは、セキュリティが破られたため、消滅しています。
因みに、コアサーバーは、TLS 1.3 に対応しております。Windows 10 の場合、「ネットワークと共有センター ⇒インターネットオプション ⇒詳細設定」から TLS 1.3(試験段階)が設定できます。TLS 1.3 に設定することで、より高速で強固な暗号化通信が可能となります。
以下にこれら一連の作業手順を纏めましたので、ご参考までにどうぞご一読下さいませ。
☆本作業は主に以下の手順から構成されます。
1.SSL化
1.1 サーバーのSSL設定
1.2 WordPress の一般設定でアドレスを “https” に変更
1.3 WordPress プラグイン「Search Regex」を用いデータベースの内部リンクを修正
1.4 テーマのプログラムに記述された内部リンクを修正
1.5 WordPress プラグイン「Site Map Generator」を実行し新たなサイトマップを構築
1.6 Google アナリスティクスのプロパティを変更しビューを追加
1.7 Google Search Console にプロパティを追加2.301リダイレクト設定と Facebook の「いいね!」数の回復
2.1 Jetpack の OGP タグの出力抑制(functions.php)
2.2 引き継ぎを実施したい記事ページの og:url をSSL化前の URL にする
2.3 SSLへ向けての “.htaccess” の301リダイレクト設定において、Facebook クローラーのみに旧URLを見せる3.Open Graph オブジェクトデバッガーでの確認
1. SSL化
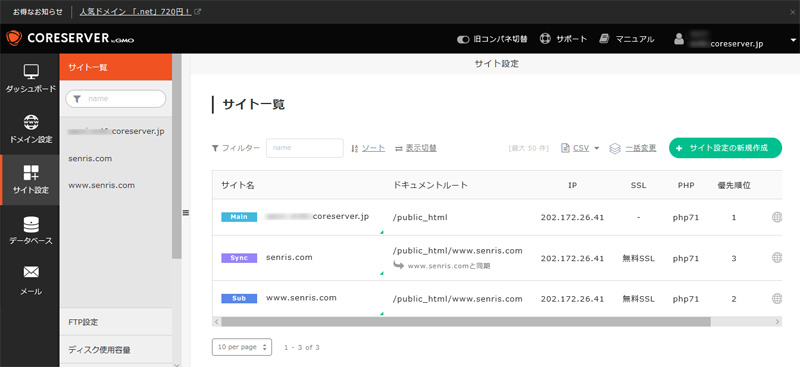
1.1 サーバーのSSL設定

本サイトのレンタルサーバー「コアサーバー」のコントロールパネルへログインし、サイト設定で”無料SSL” を選択します。
なお、不測の事態に備え、SSL化の作業に先立ち WordPress プラグイン BackWPup で、予めデータベースならびに WordPress システムのバックアップはとっておきます。
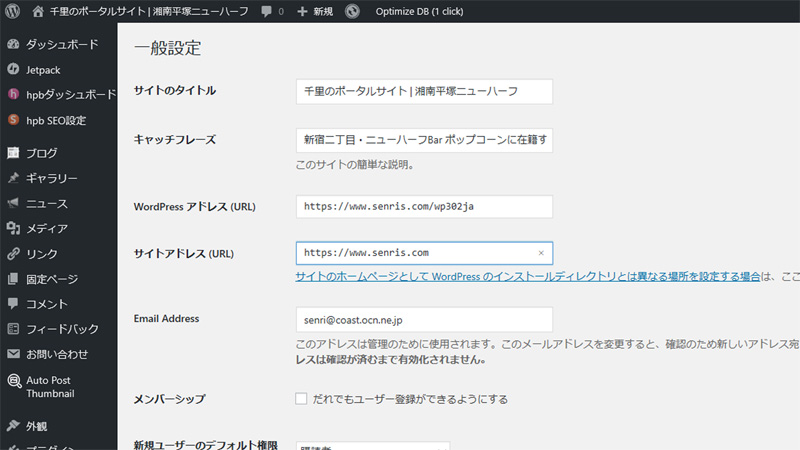
1.2 WordPress の一般設定でアドレスを “https” に変更

WordPress の一般設定画面において、WordPress アドレスとサイトアドレスを “http” から “https” に変更します。
2021.03.17 更新
WordPress 5.7 のリリースにより、サイトヘルスに「HTTPSステータスチェック」が追加され、「サイトを更新して、HTTPSを使用する」ボタンから簡単に https(SSL)化できるようになりました。
以下に提示された Search Regex による内部リンクの修正処理も自動的に行われるようです。
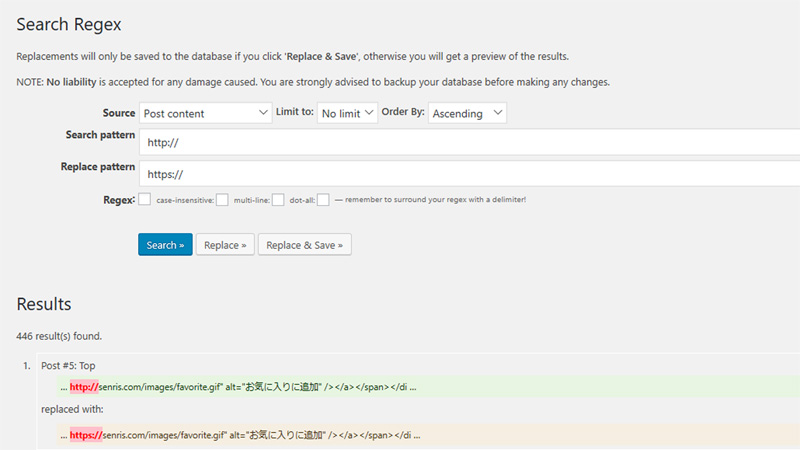
1.3 WordPress プラグイン「Search Regex」を用いデータベースの内部リンクを修正

WordPress プラグイン Search Regex をインストール&有効化し、WordPress データベース内の内部リンクを “http://” から “https://” に変更します。「Search pattern」は置換対象の URL “http://” を「Replace pattern」には置換後の URL “https://” を入力します。
一旦、「Replace≫」ボタンで置換結果を確認した後。「Replace & Save≫」で一括置換します。
なお、Search Regex 以外にも便利なプラグイン Really Simple SSL というのもありますが、残念ながらこのプラグインを使用すると、同一ドメインの全ての内部リンクが “https://” に置き換わってしまうため、後述する「2.2 引き継ぎを実施したい記事ページの og:url を SSL化前のURLにする」の処理が出来なくなってしまいますので、このプラグインはお勧めしません。
1.4 プログラムに記述された内部リンクを修正
上記の作業にも拘わらず、SSL の鍵マークが表示されない場合は、テーマのプログラム「当サイトは、ホームページビルダー(HPB)」やプラグインに記述された内部リンクを調査し修正します。
(1) テーマのプログラム(HPB)を修正
以下のアクセスカウンターの CGI 呼び出し部分の URL を修正しました。
📌 front-page.php
<iframe width="300" height="100" frameborder="0" align="middle" scrolling="NO" seamless="seamless" name="counter" src="https://www.senris.com/counter.shtml">この部分はインラインフレームを使用しています。</iframe>
📌 header.php
<!-- アクセスカウンタのCGI呼び出し(TOP以外のページ) -->
<IMG src="https://www.senris.com/cgi-bin/TCount/tcount.cgi?count_sen&1" height="0" width="0">
なお、この他にも以下の CGI プログラムを修正しました。
・cgi-bin/TCount/ … グラフィックカウンター:2本の Perl プログラムを修正
・cgi-bin/launcher/ … ランチャー:1本の Perl プログラムを修正
・cgi-bin/joyful/ … 画像掲示板:7本の Perl プログラムを修正
(2) HPB プラグインの修正
上記の作業でも依然、鍵マークが表示されなかったので、更に調査を重ねたところ、HPB のダッシュボード・プラグインにも問題がある事が解りました。プラグインのソーシャルボタン関連のプログラムの記述が古く「http://」となっている部分を修正する事でこの問題が無事解決しました!
📌 social_buttons.php@hpbtool (はてなブックマークに追加ボタン修正)
$hatena_bookmark = '<div><a href="https://b.hatena.ne.jp/entry/'.get_permalink().'" class="hatena-bookmark-button" data-hatena-bookmark-title="'.get_the_title() .'" data-hatena-bookmark-layout="'.$hatema_bookmark_layout.'" title="このエントリーをはてなブックマークに追加">
<img src="https://b.st-hatena.com/images/entry-button/button-only.gif" alt="このエントリーをはてなブックマークに追加" width="20" height="20" style="border: none;" /></a><script type="text/javascript" src="https://b.st-hatena.com/js/bookmark_button.js" charset="utf-8" async="async"></script></div>
📌 social_buttons.php@hpbtool (LINEで送るボタン修正)
$send_by_line = '<div><a href="https://line.me/R/msg/text/?'.urlencode(get_the_title()) .'%0D%0A'.urlencode(get_permalink()) .'" class="send-by-line-button" target="blank">
<img src="'.HPB_PLUGIN_URL.'/image/social_button/'.$social_button_id.'.png" width="'.$line_button_width.'" height="'.$line_button_height.'" alt="LINEで送る" style="border:none; width:'.$line_button_width.'px !important; height:'.$line_button_height.'px !important;"></a></div>1.5 WordPress プラグイン「XML Sitemaps Generator」を実行し新たなサイトマップを構築

以下の手順は、XML Sitemaps Generator を使用している場合の例です。Yoast SEO などで XML サイトマップを生成している場合は、そのプラグインの管理パネルで通知を確認します。
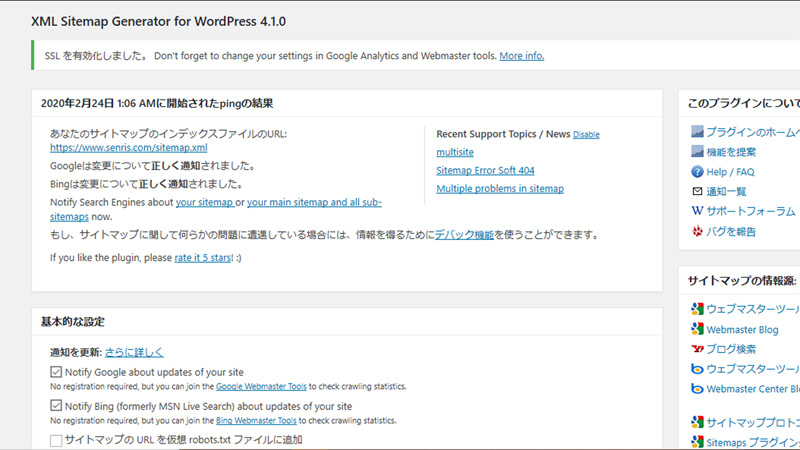
ブラウザのアドレスバーに、無事、鍵マークが表示され SSL化が上手くいった場合、以下の WordPress プラグイン XML Sitemaps Generator を実行し新たなサイトマップを構築します。

1.6 Google アナリスティクスのプロパティを変更しビューを追加


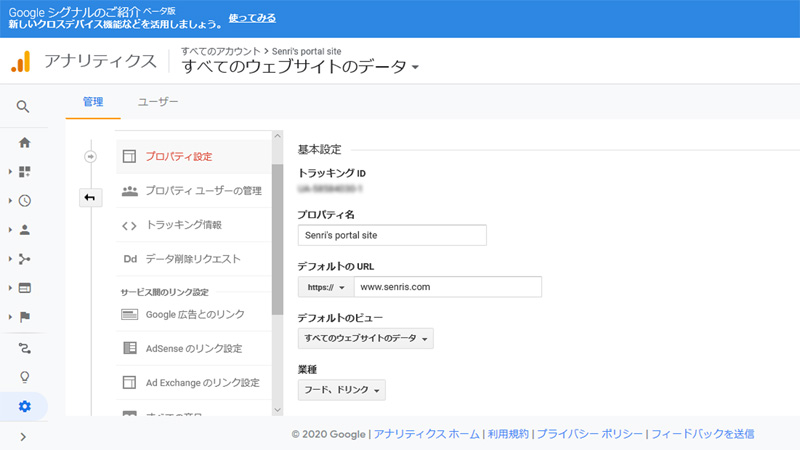
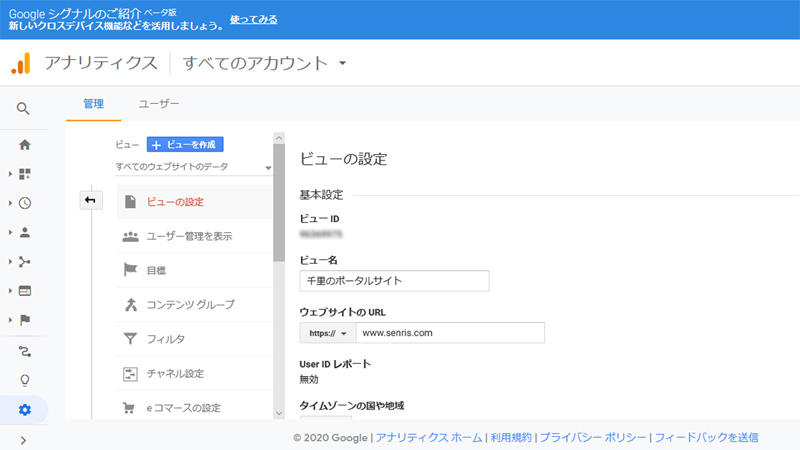
Googleアナリスティクス へログインし、管理メニューよりプロパティ設定でデフォルトの URL を “https://” に変更します。また、続けてビュー設定においてもWebサイトの URL を “https://” に設定します。ビュー設定では、”http://” へのビューは必要ありません。ドメインは、”https://” のビューに統合されます。
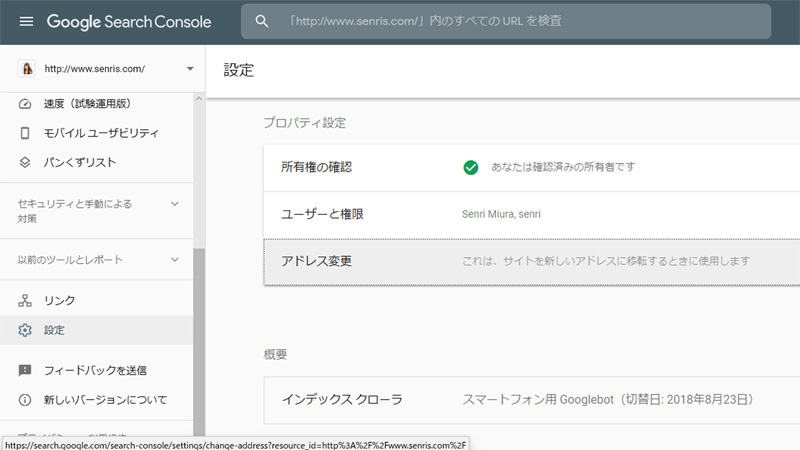
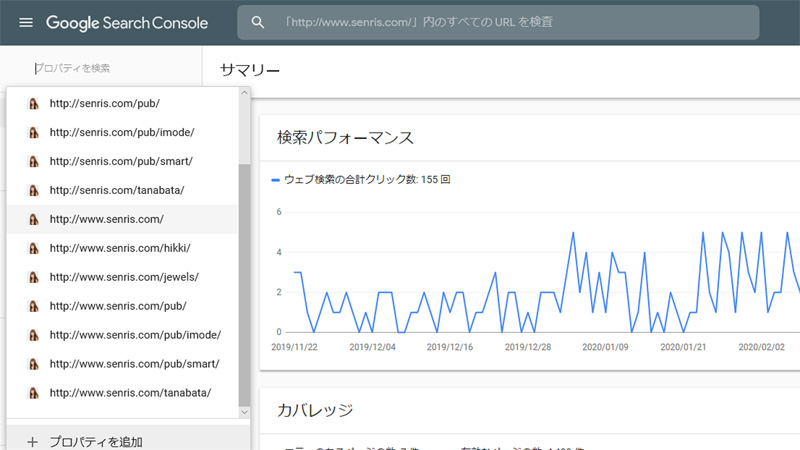
1.7 Google Search Console にプロパティを追加




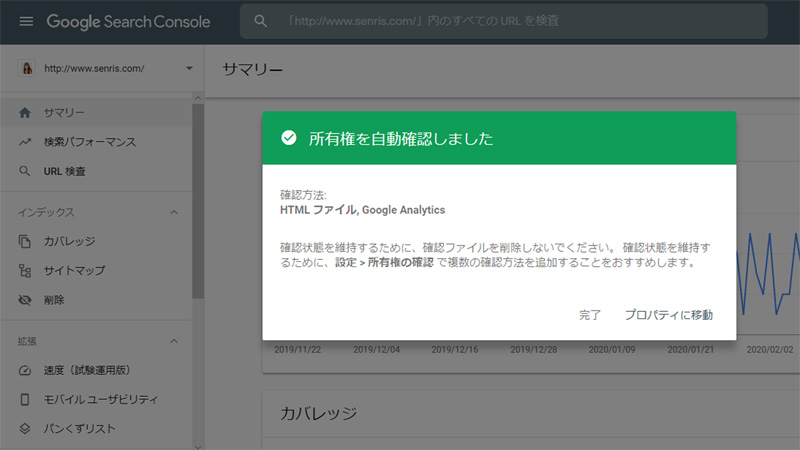
Google Search Console へログインし、”https://” のプロパティを追加します。最初の設定画面で所有権の確認が取れている場合は、プロパティを追加するだけの作業となります。何れも “www” あり “www” 無しのドメインに対してプロパティを追加します。
2020.3.17 追記
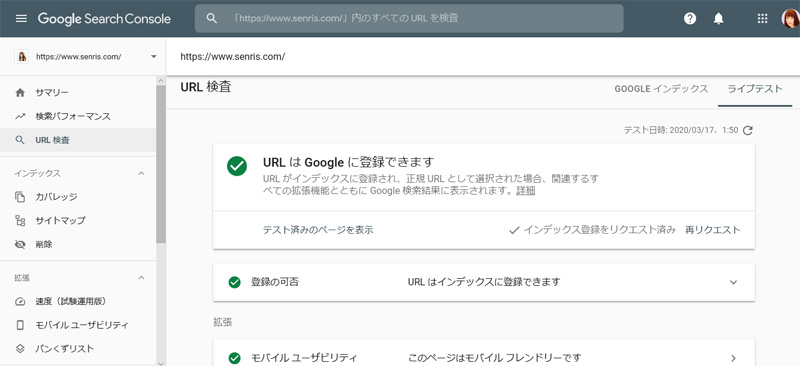
新URLが Google の検索エンジンへは未登録となっているため、Google Search Console の「URL検査」のメニューより、URL検査を実施後、新 URL(https://~)を Google インデックスに登録をリクエストします。

2020.10.08 追記
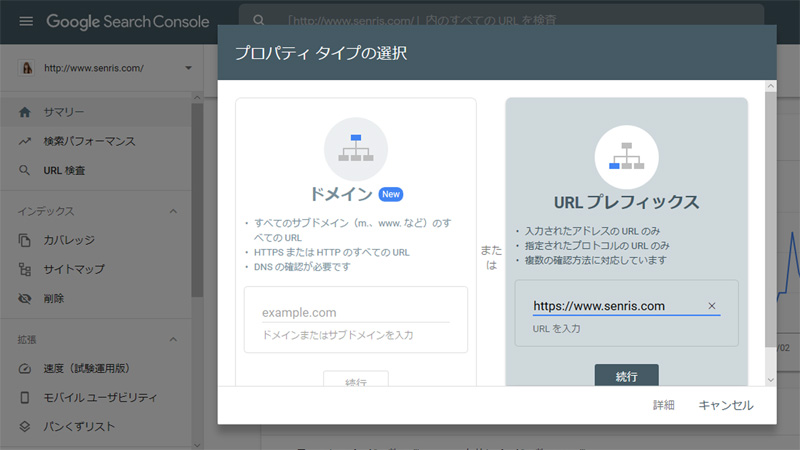
Google Search Console のプロパティタイプの選択において、ドメインを指定すると、旧プロトコルの http とSSL化後の https の URL を統合してドメインで一括管理できます。
🔗 Google Search Console へようこそ
ドメインプロパティの登録は、DNS レコードによる所有権の確認が必要となります。
因みに、コアサーバーでは以下のように value-domain.com にて、ドメインの DNS 設定を行います。
(4行目が Google の所有権確認に使用されます)
a * 202.172.26.41
mx @ 10
txt @ v=spf1 ip4:202.172.26.41 ~all
txt @ google-site-verification=***************
2. 301リダイレクト設定と Facebook の「いいね!」数の回復
2.1 Jetpack の OGP タグの出力抑制 (functions.php)
Jetpack がインストールされていて、テーマのプラグインにも SEO 機能が装備されている場合は、OGP(Open Graph protocol)タグが二重出力されてしまうため、テーマのプログラム「functions.php」に以下の行を追加する必要があります。
/* 【Jetpack】OGPタグの出力抑制 */
add_filter( 'jetpack_enable_open_graph', '__return_false' );
2.2 引き継ぎを実施したい記事ページの og:url をSSL化前の URL にする
引き継ぎを実施したい記事ページの OGPタグ「og:url」をSSL化前の古い URL にします。
これは、テーマのプラグイン hpb Dashboard(”hpbtool”)からコールされるプログラム “social_buttons.php” を修正する事で対応しました。なお、”20200206″ が SSL化前の記事の年月日となります。
<?php if(20200206 >= intval(get_the_date( 'Ymd' ))){
// SSL化前の記事だけOGPタグのURLを古いURLに変更する
$STR_OGP_URL = str_replace( 'https://', 'http://',get_permalink());
}else{
$STR_OGP_URL = get_permalink();
} ?>
<meta property="og:url" content="<?php echo esc_url($STR_OGP_URL); ?>"/>
2020.04.02 更新
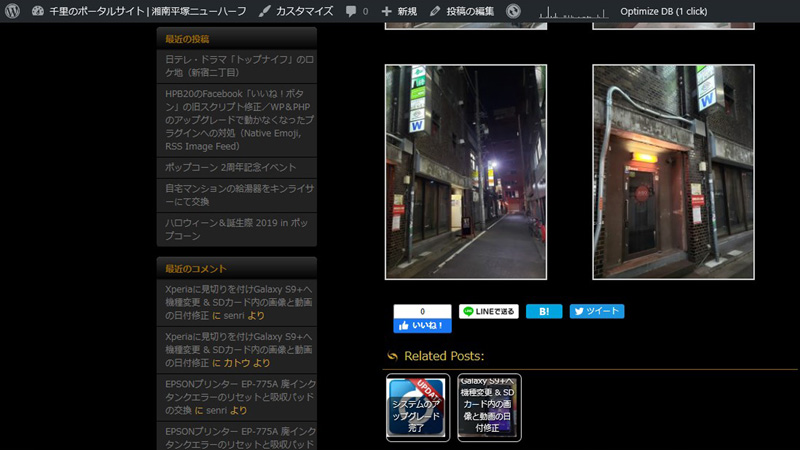
Facebook の仕様の変更と思われますが、2020年4月1日より TOPページの OGP タグを旧 URL にすると、Facebook のシェアデバッガーでデバッグすると、以下のエラーが表示され旧 URL の「いいね!」の数が0になってしまいました。
⚠修正が必要な問題
循環リダイレクト
リダイレクトパスに循環が含まれているためカノニカル URL を解決できませんでした。
トップページの旧 URL が301リダイレクトで新 URL のトップページ(https)となっている場合は、OGP タグ「og:url」では旧 URL は指定出来なくなったようです。
よって、プログラム “social_buttons.php” を以下のように修正しました。
* 2022.07.25 更新 – URLの正規化に伴いコード修正
$STR_DATA_HREF = get_permalink();
if ( 20200206 >= intval(get_the_date('Ymd')) ) {
if ( $STR_DATA_HREF !== 'https://www.senris.com/' and $STR_DATA_HREF !== 'https://senris.com/' ) {
// TOPページ以外でなおかつSSL化前の記事だけdata-hrefのURLを古いURLに変更する
$STR_DATA_HREF = str_replace( 'https://', 'http://',$STR_DATA_HREF);
}
}2.3 SSLへ向けての “.htaccess” の301リダイレクト設定において、Facebook クローラーのみに旧URLを見せる
Facebook クローラーだけは、古い URL も見られるようにするものであり、それ以外のケースでは、301リダイレクトを実施します。
“.htaccess” に以下のスクリプトを追加しました。
# BEGIN SSL Redirection
<IfModule mod_rewrite.c>
# SSL Redirect - Facebookクローラーは例外で、HTTPならリダイレクトさせない
RewriteEngine On
RewriteCond %{HTTP_USER_AGENT} !(Facebot|facebookexternalhit/1.1) [NC]
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
</IfModule>
# END SSL Redirection
3. Open Graph オブジェクトデバッガーでの確認

Facebook のクローラーが全てのブログに対して、新 URL の OGP 情報をスクレイピングするには時間が掛かるものと思われます。
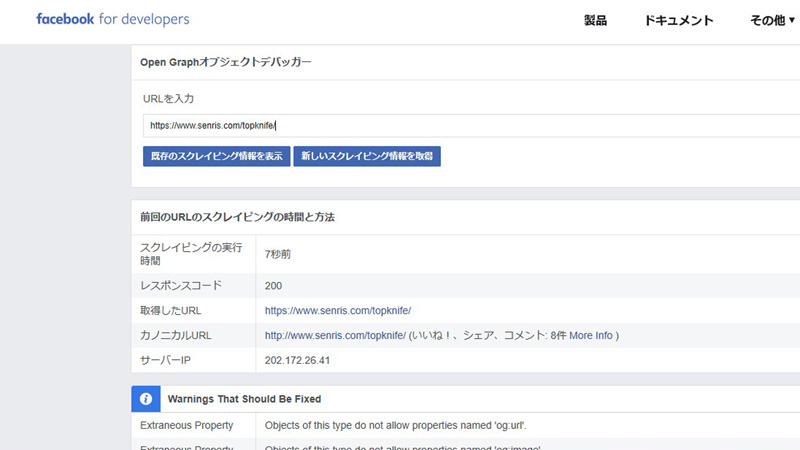
よって、早急な「いいね!」数の回復を急ぐのならば、Facebook Developers Tool の一つである「Open Graph Object Debugger」を用い手動で強制的にスクレイピングを行う事で「いいね!」数を復元することは可能です。


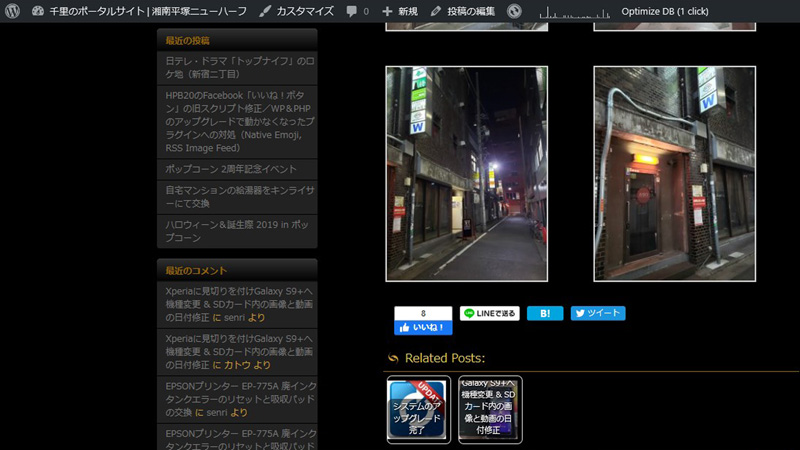
オブジェクトデバッガーにおいて「新しいスクレイピング情報を取得」を選択することで、新 URL 用の新たな OGP プロパティが構築され、旧URL(http:)と新URL(https:)の Facebook「いいね!」数が合算された値が表示されるようになります。
以上の操作で、上記の通り「いいね!」数0を8に回復できました。
2020.04.01 更新
現在、「Open Graph Object Debugger」は、利用できなくなっています。代わりに、新しい Facebook のデバックツール シェアデバッガー が利用できます。
2020.03.01 追記
HPB より提供されたダッシュボード・プラグインのモジュール ”social_buttons.php@hpbtool” において、OGP タグ出力のコードが古く、”og:image” タグが最新の Facebook の規約(”App ID”は必須プロパティ、最小画像サイズは 200×200 ピクセル)に対応していなかったので、以下の通り修正を行いました。
WordPress version 4.4 でリリース(2017年12月)された関数「get_the_post_thumbnail_url( int|WP_Post $post = null, string|array $size = ‘post-thumbnail’ )」を用い、OGP の image タグを複数個設置しました。
<meta property="og:image" content="<?php echo esc_url(hpb_og_image_url($id)); ?>"/>↓
<meta property="og:image" content="<?php echo esc_url(hpb_get_thumbnail_url($id,'large')); ?>"/>
<meta property="og:image" content="<?php echo esc_url(hpb_get_thumbnail_url($id,'medium')); ?>"/>
さらには、以下のサムネイル画像の URL を生成する関数も追加します。
このスクリプトは、固定ページや記事ページからサムネイルの URL が取得できない場合は、当該投稿ページの添付画像からURLを取得し、もし、それでも取得できない場合は、テーマの画像の URL を返すようにプログラミングしています。
function hpb_get_thumbnail_url( $id, $size ) {
// OGP用サムネイル画像のURL取得
$thumbnail_url = get_the_post_thumbnail_url($id, $size);
if ( !$thumbnail_url ) {
$query = 'post_parent=' . $id . '&post_type=attachment&post_mime_type=image';
$postImg = get_children($query);
if ( !empty($postImg) ){
$keys = array_keys($postImg);
$num = $keys[sizeOf($keys)-1];
$thumb = wp_get_attachment_image_src($num, $size);
$thumbnail_url = clean_url($thumb[0]);
} else {
$thumbnail_url = get_bloginfo('template_directory').'/screenshot.jpg';
}
}
return $thumbnail_url;
}2020.09.19 追記
Facebook の仕様変更と思われますが、現在、上記の方法だけでは旧 URL のいいね!数のカウントが反映されなくなっています。
但し、Facebook のシェアデバッカーにおいて、カノニカル URL(http:)は以前のシェア数が正しく表示されますが、いいね!ボタンのカウントは ‘0’ が表示されます。
この問題に関しては、Facebook の「いいね!ボタン」のスクリプトを修正する事で対応可能です。詳細は、以下の記事に掲載しています。



