最終更新日:2024年11月8日 at 10:41 AM
最終更新日:2024年11月8日 at 10:41 AM


The design of senris.com has been renewed for the first time in 8 years!
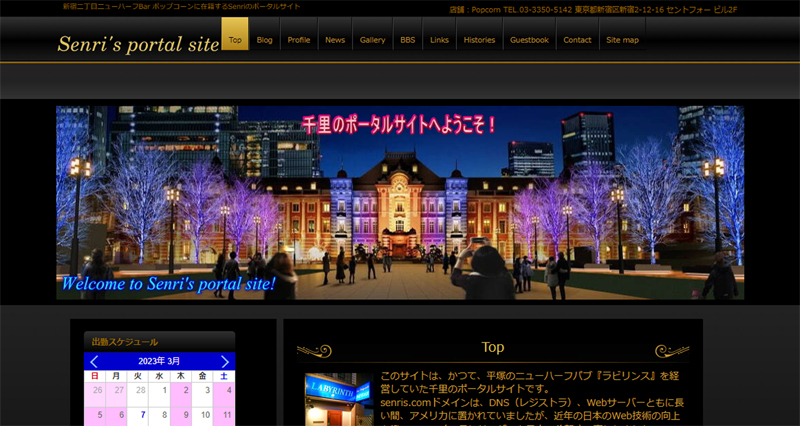
The header image of Senri's portal site senris.com has been updated for the first time in eight years, and the theme program and CSS have been reviewed as a whole, and design problems have been fixed.
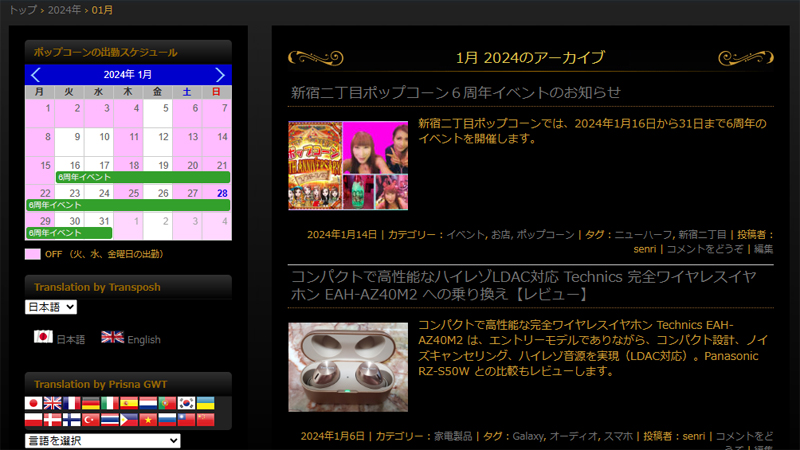
The featured image above is the design of the header image on the top page. The image source was borrowed from the image of "Tokyo Michiterasu 2022" (Tokyo Station Marunouchi Central Plaza, Gyoko-dori). 🙇♀️
Including the maintenance that has been carried out since February 2023, the changes to this website are as follows.
- Renewal of submission calendar
Details in the article below
Published a method to display custom posts (including featured images) in the monthly/daily archives of WordPress - Added menu of 200 popular articles
Details in the news article below
人気記事200のメニューを追加(プラグイン WordPress Popular Posts をカスタマイズ)& 投稿カレンダーをリニューアル - Added thumbnail image to recent posts widget (supports custom posts)
WordPress Popular Posts Modified the theme program to match the design of . - XO Event Calendar Widget caption and navigation button color change
- Implemented hover display on featured image and Transposh flag icon
- New front page header image
- Adjust widget display in sidebar (font size, margin, padding, etc.)
- Changed page navigation for blogs, news, and galleries (number of articles displayed per page from 5 to 10)
- Add banner to fixed page (Links ~ Site map) and adjust caption font size
- Image bulletin boardImplement a glitter effect with CSS when hovering over the icon image of
- Fixed a bug that the display was disturbed when accessing the image bulletin board from a smartphone (the following article)
画像掲示板のCGI「Joyful Note X v2.0」を開発 – JOYFUL NOTE v7.3(ミニカウンタ対応)+ Lightbox2 (v2.11.3) & バイリンガル機能のソースを公開 #表示が乱れる問題を修正 - Adjust the width of the input field of the contact form (Contact Form 7) (the following article)
All recommended plugins for WordPress multilingual sites! #Install contact form - Repair broken navigation menu and change page navigation (article below)
All recommended plugins for WordPress multilingual sites! #WP-PageNavi - When an article containing UTF-8 pictograms is converted to English with Transposh, the pictograms may be garbled, so the corresponding article has been corrected (the following article)
All recommended plugins for WordPress multilingual sites! #Transposh development platform moves to github - Security program modification to prevent unauthorized use of the language switching launcher
All recommended plugins for WordPress multilingual sites! #Add language switch launcher - Modified the program so that news articles are also displayed on the tag archive page (article below)
Explain how to add tagging function to WordPress custom post and display custom post on tag archive page - Set thumbnail image size for embedded articles in WordPress – Added on 2023.11.12
- Cut the left and right margins of the Facebook "Like" button – Added on 2023.11.27
- Bug fixes for popular article display plugin "WordPress Popular Posts" and change of X (formerly Twitter) logo due to upgrade to WordPress 6.4 – Added on 2023.11.30
- Customize the related article display plugin “Yet Another Related Posts Plugin” to be responsive – Added on 2023.12.12
- Featured image wrap around article list – Added on 2023.12.16
- Apply excerpt to article list – Added on 2023.12.17
- Added link and hover display function to thumbnail images in article list – Added on 2023.12.17
- Fixed a bug in the hpb22 theme where the separator before the article edit link was missing in the meta information display – Added on 2023.12.17
- Removed bottom menu display in tablet mode – Added on 2024.02.29
Updated WordPress display style (CSS definition)
We've updated the "additional CSS" that determines how WordPress displays styles to match the design changes mentioned above.
For your reference, the full text is below.
Note that ‘.google-auto-placed’ below is automatically added by the WordPress plugin Google Adsense.
.google-auto-placed {
margin-top: 2em!important;
margin-bottom: 2em!important;
}
/*
記事本文の文字サイズ変更
*/
.entry-content p {
font-size:14px;
}
.site-branding #hpb-site-desc {
font-size:10px;
}
#hpb-header-extra1 p.address{
font-size:9.5px;
}
/*
キャプションの文字サイズ変更
*/
.wp-block-image figcaption{
font-size: 12px !important;
}
/*
記事一覧のアイキャッチ画像回り込み
*/
.entry-thumbnail {
float: left;
margin-right: 1em;
}
/*
記事一覧イメージへのhover時飾り付け
*/
.entry-thumbnail img:hover {
box-shadow: 0 -2px 5px #999;
-webkit-filter: brightness(1.3);
-moz-filter: brightness(1.3);
-o-filter: brightness(1.3);
-ms-filter: brightness(1.3);
filter: brightness(1.3);
}
/*
YARPPの文字サイズ変更
*/
.yarpp-thumbnail-title {
font-size:9px !important;
font-weight:normal !important;
}
/*
イメージへのhover時影付け
*/
/* Transposh */
#custom_html-2 img:hover {
box-shadow: 0 -4px 5px #999;
}
/* YARPP */
.yarpp-related img:hover {
box-shadow: 0 -2px 5px #999;
}
/* 最近の投稿ウィジェット */
.rpost-eyecatch img:hover {
box-shadow: 0 -2px 5px #999;
}
/* 更新情報 (Display Posts) */
.listing-item img:hover {
box-shadow: 0 -2px 5px #999;
}
/*
reCAPTCHA v3のバッジを非表示にする
*/
.grecaptcha-badge { visibility: hidden; }
/*
TOPページのデザイン変更
*/
.senris-top td {
border: solid 0px!important;
padding-top: 7px !important;
padding-left: 7px !important;
padding-right: 7px !important;
padding-bottom: 5px!important;
}
/*
人気記事のアイキャッチ内に順位番号を表示
*/
body{
counter-reset: rank_number;
}
ul.wpp-list li img:hover {
box-shadow: 0 -2px 5px #999;
-webkit-filter: brightness(1.3);
-moz-filter: brightness(1.3);
-o-filter: brightness(1.3);
-ms-filter: brightness(1.3);
filter: brightness(1.3);
}
.wpp_thumb_wrapper{
position: relative;
}
.wpp_thumb_wrapper:after{
counter-increment: rank_number;
content: counter(rank_number);
display: block;
position: absolute;
left: 0;
width: 20px;
height: 20px;
background: rgba(50, 50, 50, 0.8);
color: white;
font-size: 14px;
text-align: center;
border-radius: 2px;
}
/*
各ウィジェットのデザインを調整
*/
/* ウィジェットのタイトル */
.widget-title {
font-size:12px !important;
}
/* 最近の投稿の余白 */
.rpost-list li {
padding-right:2px;
}
/* 最近のコメントの余白 */
#recent-comments-2 li {
padding-right:2px;
}
/* 本日の人気記事の余白 */
#block-2 li {
padding-right:2px;
}
/* ニュースの余白 */
.hpb-viewtype-date dl,dd {
padding-right:10px !important;
}
/*
各ウィジェットの間隔を調整
*/
/* Transposh */
#transposh-6 {
margin-top:3px;
margin-bottom:0;
padding-bottom:0;
}
/* Prisna GWT */
#prisna-google-website-translator-2 {
margin-top:0
padding-top:0;
}
/* 投稿カレンダー(アーカイブ) */
#archives_calendar-2 {
padding-top:10px;
}
/* 日本語&English */
#custom_html-2 {
margin-top:0;
margin-bottom:0;
padding-bottom:0;
}
/* RSSフィード&ソーシャルボタン */
#sfsi-widget-2 {
margin-bottom:0;
padding-bottom:0;
}
/* WordPress Popular Posts */
#block-2 li{
margin-top: 2px;
margin-bottom: 2px;
}
/* 本日の人気記事 */
#block-2 {
margin-top:-15px;
}
/* 人気記事200 */
#text-4 {
margin-top:0px;
margin-bottom:0;
padding-bottom:0;
font-size:10x;
}
/* ブログをメールで購読 */
#blog_subscription-2 {
margin-top:-15px;
}
.wp-block-jetpack-subscriptions__container {
margin-top:0;
margin-bottom:0;
padding-bottom:0;
font-size:10px;
}
/* 購読メールアドレス */
#subscribe-field-blog_subscription-2 {
font-size:10px;
}
/* 登録ボタン (Jetpack) */
.wp-block-button__link {
font-size:9px;
}
/* サイト統計情報 (SlimStat) */
#text-6 {
margin-top:-10px;
padding-top:0;
padding-bottom:0;
font-size:11px;
}
/*
XO Event Calendar ウィジェットのキャプションとナビゲーションボタンの色変更
[短縮カラー] #fff:白 #333:薄黒 #f30:薄赤 03f:薄青 #666:濃灰 #ccc:灰
[16進カラー] #0000cc:blue #000080:navy #97cbff:aqua #b5b5b5:gray
*/
/*
タイトルの背景色(ブルー)・キャプションの色(白)変更
background-color: #0000cc; text-align: center; / color: #fff; 追加
*/
.xo-event-calendar table.xo-month > caption {
background-color: #0000cc;
color: #fff;
}
/*
ナビゲーションボタンの色(水色)変更
*/
.xo-event-calendar table.xo-month button span.nav-prev,
.xo-event-calendar table.xo-month button span.nav-next {
border-color:#97cbff !important;
}
/*
曜日ヘッダの背景色(灰色)変更
*/
.xo-event-calendar table.xo-month thead th {
background-color: #b5b5b5;
}
/*
Photo-BBS イメージへのhover時影付けとアライメント調整
*/
.photo_bbs img:hover {
box-shadow: 0 -2px 14px #999;
}
.photo_bbs dl,dt,dd {
vertical-align:middle !important;
}
/*
Photo-BBS きらっと光る
アニメーション
*/
.btnshine{
/*キラッと光る基点とするためrelativeを指定*/
position: relative;
/*ボタンの形状*/
display:inline-block;
color: #fff;
padding: 10px 20px;
text-decoration: none;
outline: none;
overflow: hidden;
}
/*キラッと光る*/
.btnshine::before {
content: '';
/*絶対配置でキラッと光るの位置を決める*/
position: absolute;
top: 0;
left: -75%;
/*キラッと光る形状*/
width: 50%;
height: 100%;
background: linear-gradient(to right, rgba(255,255,255,0) 0%, rgba(255,255,255,.3) 100%);
transform: skewX(-25deg);
}
/*hoverした際の移動のアニメーション*/
.btnshine:hover::before {
animation: shine 0.7s;
}
@keyframes shine {
100% {
left: 125%;
}
}
/*
Contact Form 7 入力欄の幅を調整
*/
.wpcf7 input[name="your-name"] { /* 名前入力欄 */
width: 75%;
}
.wpcf7 input[name="your-email"] { /* メール入力欄 */
width: 75%;
}
.wpcf7 input[name="your-subject"] { /* タイトル入力欄 */
width: 100%;
}
.wpcf7 textarea[name="your-message"] { /* 本文入力欄 */
width: 100%;
}
/*
WP-PageNavi のスタイル
*/
.wp-pagenavi {
padding: 10px 20px 10px !important;
display:block !important;
clear:both !important;
}
.wp-pagenavi a ,.wp-pagenavi span.pages, .wp-pagenavi span.extend {
display: inline-block;
color:#333333 !important;
text-shadow:0px 1px #F6F6F6 !important;
padding:6px 9px 6px 9px !important;
border:solid 1px #B6B6B6 !important;
box-shadow:0px 1px #EFEFEF !important;
-moz-box-shadow:0px 1px #EFEFEF !important;
-webkit-box-shadow:0px 1px #EFEFEF !important;
background:#E6E6E6 !important;
background:-moz-linear-gradient(top,#FFFFFF 1px,#F3F3F3 1px,#E6E6E6) !important;
background:-webkit-gradient(linear,0 0,0 100%,color-stop(0.02,#FFFFFF),color-stop(0.02,#F3F3F3),color-stop(1,#E6E6E6)) !important;
font-size:12px !important;
margin-right:3px !important;
text-decoration:none !important;
}
.wp-pagenavi a:hover {
display: inline-block;
color:#fff !important;
text-shadow:0px 1px #3C3C3C !important;
border-color:#202020 !important;
background:#525252 !important;
background:-moz-linear-gradient(top,#9F9F9F 1px,#6C6C6C 1px,#525252) !important;
background:-webkit-gradient(linear,0 0,0 100%,color-stop(0.02,#9F9F9F),color-stop(0.02,#6C6C6C),color-stop(1,#525252)) !important;
color:#FFFFFF !important;
box-shadow:0px 1px #E7E7E7 !important;
-moz-box-shadow:0px 1px #E7E7E7 !important;
-webkit-box-shadow:0px 1px #E7E7E7 !important;
}
.wp-pagenavi span.current{
display: inline-block;
padding:6px 9px 6px 9px !important;
border:solid 1px #DCDCDC !important;
color:#fff !important;
box-shadow:0px 1px #E7E7E7 !important;
-moz-box-shadow:0px 1px #E7E7E7 !important;
-webkit-box-shadow:0px 1px #E7E7E7 !important;
margin-right:3px !important;
text-shadow:0px 1px #3C3C3C !important;
border-color:#202020 !important;
background:#525252 !important;
background:-moz-linear-gradient(top,#9F9F9F 1px,#6C6C6C 1px,#525252) !important;
background:-webkit-gradient(linear,0 0,0 100%,color-stop(0.02,#9F9F9F),color-stop(0.02,#6C6C6C),color-stop(1,#525252)) !important;
}
/* Facebook「いいね!」位置補正 */
.fb-like {
vertical-align:baseline
margin: 0 0 0 0!important;
}
/*--------------------------------
関連記事(YARPP)のカスタマイズ
http://tsumaboku.com/yarpp-customize
--------------------------------*/
/*yarppの領域*/
.related-post{
width:100%;/*①記事幅に100%フィット*/
overflow:hidden;
margin-top:5px;
font-size:0;
}
/*1記事の領域*/
.related-entry {
vertical-align: top;
display:inline-block;
width:22%;/*②1記事の領域(幅)*/
font-size: 12px;/*文字サイズ*/
*/
line-height: 1.4;/*文字行高*/
margin-bottom: 12px;/*下余白*/
padding: 0 1.3%;/*記事の間隔(左右)*/
}
/*画像の設定*/
.related-entry img{
border: #ccc 1px solid;/*画像の枠線*/
padding:2%;/*画像と枠線の間隔*/
width:100%;/*1記事の領域幅にフィット*/
height: auto;
}
/*画像の装飾*/
.related-thumb a,
.related-thumb a img{
-webkit-box-shadow: none;
box-shadow: none;
text-decoration: none;
border-radius: 10%; /*角丸*/
}
/*マウスオーバーで光る*/
.related-thumb a img:hover{
-webkit-filter: brightness(1.3);
-moz-filter: brightness(1.3);
-o-filter: brightness(1.3);
-ms-filter: brightness(1.3);
filter: brightness(1.3);
}
/*
SNSボタンのhover時影付け
*/
.hpb_social img:hover {
box-shadow: 0 -2px 5px #999;
}
/*--------------------------------
メディアクエリ(スマホ対応)
---------------------------------*/
@media (max-width:480px) {
/* YARPP の文字サイズ変更 */
.related-entry {
font-size: 9px;
}
/* キャプションの文字サイズ変更 */
.wp-block-image figcaption{
font-size: 11px !important;
}
}Added thumbnail image to recent posts widget (supports custom posts)
The Recent Posts Widget (supporting custom posts) is provided by Justsystem's homepage builder (hpb) theme program “functions.php”, but if you set it to display the featured image of the post in the sidebar, Because the design of this website theme is disturbed,WordPress Popular Posts Fixed the program to display the thumbnail image at the beginning of the article title in the same format as
In addition, it is necessary to create a new thumbnail image to be used here. All recommended plugins for WordPress multilingual sites! #Display-Posts It is described in
This is also for your reference, but the module in question is posted below. In addition, the marked part will be the correction part.
2023.04.10 update
// 最近の投稿ウィジェット(カスタム投稿対応)
// * サムネイルのサイズを「WordPress Popular Post」に合わせる
add_action( 'widgets_init', '_hpb_register_widgets' );
function _hpb_register_widgets() {
register_widget( 'HpbRecentPost' );
}
class HpbRecentPost extends WP_Widget {
function __construct() {
$widget_ops = array('classname' => 'widget_hpb_recent_post', 'description' => 'カスタム投稿に対応した最新の投稿' );
parent::__construct('hpb-recent-post', '最近の投稿(カスタム投稿)', $widget_ops);
$this->alt_option_name = 'widget_hpb_recent_post';
add_action( 'save_post', array($this, 'flush_widget_cache') );
add_action( 'deleted_post', array($this, 'flush_widget_cache') );
add_action( 'switch_theme', array($this, 'flush_widget_cache') );
}
function widget( $args, $instance ) {
$cache = wp_cache_get('HpbRecentPost', 'widget');
if ( !is_array($cache) )
$cache = array();
if ( ! isset( $args['widget_id'] ) )
$args['widget_id'] = $this->id;
if ( isset( $cache[ $args['widget_id'] ] ) ) {
echo $cache[ $args['widget_id'] ];
return;
}
ob_start();
extract($args);
$title = apply_filters('widget_title', empty($instance['title']) ? __('最近の投稿') : $instance['title'], $instance, $this->id_base);
if ( empty( $instance['number'] ) || ! $number = absint( $instance['number'] ) )
$number = 5;
$show_date = isset( $instance['show_date'] ) ? $instance['show_date'] : false;
$show_eyecatch = isset( $instance['show_eyecatch'] ) ? $instance['show_eyecatch'] : false;
$arrayCP = array('');
if($instance['post']){
array_push($arrayCP, 'post');
}
$wp_post_type_names = get_post_types(array('_builtin' => false, 'public' => true), 'objects');
foreach( $wp_post_type_names as $post_type ) {
if($instance[$post_type->name]){
array_push($arrayCP, $post_type->name);
}
}
$r = new WP_Query( array('post_type' => $arrayCP,'posts_per_page' => $number ) );
if ( $r->have_posts()) :
echo $before_widget;
if ( $title )
echo $before_title . $title . $after_title;
?>
<span class="rpost-list">
<ul>
<?php while($r->have_posts()) : $r->the_post(); ?>
<li>
<?php if ( $show_eyecatch && has_post_thumbnail() ) : ?>
<span class="rpost-eyecatch"><a href="<?php the_permalink() ?>"><?php echo the_post_thumbnail( array(16,16) ),' '; the_title(); ?></a></span>
<?php else : ?>
<a href="<?php the_permalink() ?>"><?php the_title(); ?></a>
<?php endif; ?>
<?php if ( $show_date ) : ?>
<span class="post-date"><?php echo get_the_date(); ?></span>
<?php endif; ?>
</li>
<?php endwhile; ?>
</ul>
</span>
<?php
echo $after_widget;
wp_reset_query();
endif;
$cache[$args['widget_id']] = ob_get_flush();
wp_cache_set('HpbRecentPost', $cache, 'widget');
}
function update( $new_instance, $old_instance ) {
$instance = $old_instance;
$instance = $old_instance;
$instance['title'] = strip_tags($new_instance['title']);
$instance['number'] = (int) $new_instance['number'];
$instance['show_date'] = (bool) $new_instance['show_date'];
$instance['show_eyecatch'] = (bool) $new_instance['show_eyecatch'];
$instance['post'] = $new_instance['post'] ? 1 : 0;
$wp_post_type_names = get_post_types(array('_builtin' => false, 'public' => true), 'objects');
foreach( $wp_post_type_names as $post_type ) {
$instance[$post_type->name] = $new_instance[$post_type->name] ? 1 : 0;
}
$this->flush_widget_cache();
$alloptions = wp_cache_get( 'alloptions', 'options' );
if ( isset($alloptions['widget_hpb_recent_post']) )
delete_option('widget_hpb_recent_post');
return $instance;
}
function flush_widget_cache() {
wp_cache_delete('HpbRecentPost', 'widget');
}
function form($instance) {
$title = strip_tags($instance['title']);
$number = isset( $instance['number'] ) ? absint( $instance['number'] ) : 5;
$show_date = isset( $instance['show_date'] ) ? (bool) $instance['show_date'] : false;
$show_eyecatch = isset( $instance['show_eyecatch'] ) ? (bool) $instance['show_eyecatch'] : false;
$wp_post_type_names = get_post_types(array('_builtin' => false, 'public' => true), 'objects');
$index = 0;
?>
<p><label for="<?php echo $this->get_field_id('title'); ?>"><?php _e( 'Title:', '_hpb' ); ?></label> <input class="widefat" id=" <?php echo $this->get_field_id('title'); ?>" name="<?php echo $this->get_field_name('title'); ?>" type="text" value="<?php echo esc_attr($title); ?>" /></p><p>表示するカスタム投稿</p>
<?php $checked = $instance['post'] ? 'checked="checked"' : ''; ?>
<p><input class="checkbox" type="checkbox" <?php echo $checked; ?> id="<?php echo $this->get_field_id('post'); ?>" name="<?php echo $this->get_field_name('post'); ?>" /> <label for="<?php echo $this->get_field_id('post'); ?>">ブログ</label></p>
<?php
foreach( $wp_post_type_names as $post_type ) {
$checked = $instance[$post_type->name] ? 'checked="checked"' : '';
?>
<p><input class="checkbox" type="checkbox" <?php echo $checked; ?> id="<?php echo $this->get_field_id($post_type->name); ?>" name="<?php echo $this->get_field_name($post_type->name); ?>" /> <label for="<?php echo $this->get_field_id($post_type->name); ?>"><?php echo $post_type->label; ?></label></p>
<?php
}
?>
<p><label for="<?php echo $this->get_field_id( 'number' ); ?>">表示する投稿数</label>
<input id="<?php echo $this->get_field_id( 'number' ); ?>" name="<?php echo $this->get_field_name( 'number' ); ?>" type="text" value="<?php echo $number; ?>" size="3" /></p>
<p><input class="checkbox" type="checkbox" <?php checked( $show_date ); ?> id="<?php echo $this->get_field_id( 'show_date' ); ?>" name="<?php echo $this->get_field_name( 'show_date' ); ?>" />
<label for="<?php echo $this->get_field_id( 'show_date' ); ?>">投稿日を表示</label></p>
<p><input class="checkbox" type="checkbox" <?php checked( $show_eyecatch); ?> id="<?php echo $this->get_field_id( 'show_eyecatch' ); ?>" name="<?php echo $this->get_field_name( 'show_eyecatch' ); ?>" />
<label for="<?php echo $this->get_field_id( 'show_eyecatch' ); ?>">アイキャッチ画像を表示</label></p>
<?php
}
}
// end 最近の投稿ウィジェット(カスタム投稿対応)Change the color of the XO Event Calendar widget caption and navigation buttons
WordPress plugin used to display attendance schedule XO Event Calendar widget, the caption and navigation buttons, as well as the background color of the day of the week header have been changed.
This could be handled by adding the following definition to the plugin's CSS file “xo-event-calendar.css” as shown below.
In addition, since the following definition will be reset by updating the plugin, it is recommended to add it to the additional CSS of WordPress.
/*
XO Event Calendar ウィジェットのキャプションとナビゲーションボタンの色変更
[短縮カラー] #fff:白 #333:薄黒 #f30:薄赤 03f:薄青 #666:濃灰 #ccc:灰
[16進カラー] #0000cc:blue #000080:navy #97cbff:aqua #b5b5b5:gray
*/
/*
タイトルの背景色(ブルー)・キャプションの色(白)変更
background-color: #0000cc; text-align: center; / color: #fff; 追加
*/
.xo-event-calendar table.xo-month > caption {
background-color: #0000cc;
color: #fff;
}
/*
ナビゲーションボタンの色(水色)変更
*/
.xo-event-calendar table.xo-month button span.nav-prev,
.xo-event-calendar table.xo-month button span.nav-next {
border-color:#97cbff !important;
}
/*
曜日ヘッダの背景色(灰色)変更
*/
.xo-event-calendar table.xo-month thead th {
background-color: #b5b5b5;
}Changed blog and news page navigation (number of articles displayed per page from 5 to 10)
In order to change the number of articles displayed per page from 5 to 10 in the page navigation of blogs and custom post types (news, gallery), it was necessary to modify the theme program.
Below is an example of modifying the theme program “blog.php” to display a blog. The marked line will be the modified part.
$paged = isset( $wp_query->query['paged'] ) ? $wp_query->query['paged'] : 0;
$args = array(
'post_type' => 'post',
'posts_per_page' => 10,
'cat' => implode( ',', $array_catid ),
'order' => '',
'orderby' => '',
'paged' => $paged
);
$wp_query = new WP_Query( $args );Responsive support for WP-PageNavi, a WordPress plugin for page navigation
Until now, I used the plugin WP-PageNavi + Styles For WP Pagenavi Addon (formerly Wp Pagenavi Style) for WordPress page navigation, but it was not working properly due to the version upgrade of WordPress and PHP. was gone.
Therefore, in order to uninstall the WP Pagenavi Addon that is no longer working properly and make WP-PageNavi work alone, we optimized the plugin settings and CSS definitions as follows. CSS definitions are also responsive.
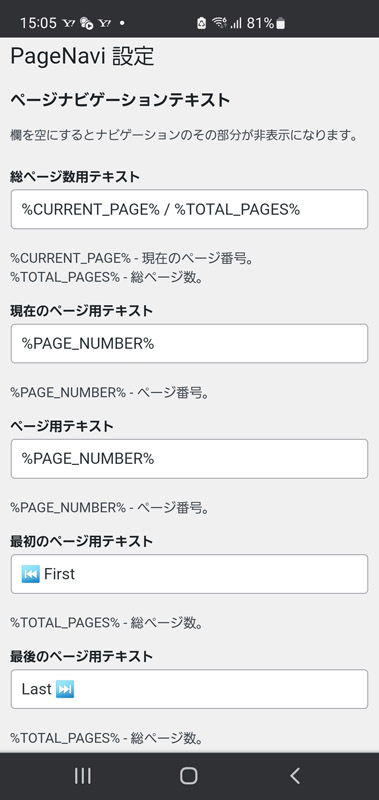
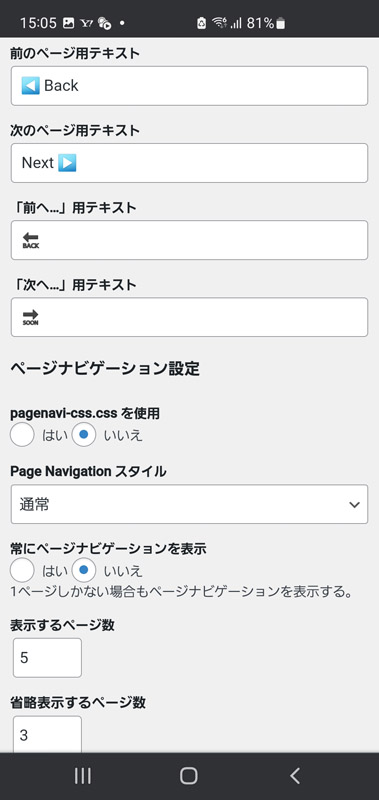
WP-PageNavi plugin settings

I am setting WP-PageNavi like below. Appropriate UTF-8 code (including pictograms) is entered so that the icon size is uniform when viewed from a smartphone.


2023.04.06 update
In the settings of WP-PageNavi, the "Previous..." and "Next..." texts are defined as follows so that UTF-8 pictograms are not subject to translation in order to prevent Transposh's conversion errors. increase. (Setting example of "Previous...")
<span class="no_translate">🔙</span>CSS definition of WP-PageNavi (responsive)
We define the following CSS for WP-PageNav. This CSS also supports smartphone browsing and works responsively.
/*
WP-PageNavi のスタイル
*/
.wp-pagenavi {
padding: 10px 20px 10px !important;
display:block !important;
clear:both !important;
}
.wp-pagenavi a ,.wp-pagenavi span.pages, .wp-pagenavi span.extend {
display: inline-block;
color:#333333 !important;
text-shadow:0px 1px #F6F6F6 !important;
padding:6px 9px 6px 9px !important;
border:solid 1px #B6B6B6 !important;
box-shadow:0px 1px #EFEFEF !important;
-moz-box-shadow:0px 1px #EFEFEF !important;
-webkit-box-shadow:0px 1px #EFEFEF !important;
background:#E6E6E6 !important;
background:-moz-linear-gradient(top,#FFFFFF 1px,#F3F3F3 1px,#E6E6E6) !important;
background:-webkit-gradient(linear,0 0,0 100%,color-stop(0.02,#FFFFFF),color-stop(0.02,#F3F3F3),color-stop(1,#E6E6E6)) !important;
font-size:12px !important;
margin-right:3px !important;
text-decoration:none !important;
}
.wp-pagenavi a:hover {
display: inline-block;
color:#fff !important;
text-shadow:0px 1px #3C3C3C !important;
border-color:#202020 !important;
background:#525252 !important;
background:-moz-linear-gradient(top,#9F9F9F 1px,#6C6C6C 1px,#525252) !important;
background:-webkit-gradient(linear,0 0,0 100%,color-stop(0.02,#9F9F9F),color-stop(0.02,#6C6C6C),color-stop(1,#525252)) !important;
color:#FFFFFF !important;
box-shadow:0px 1px #E7E7E7 !important;
-moz-box-shadow:0px 1px #E7E7E7 !important;
-webkit-box-shadow:0px 1px #E7E7E7 !important;
}
.wp-pagenavi span.current{
display: inline-block;
padding:6px 9px 6px 9px !important;
border:solid 1px #DCDCDC !important;
color:#fff !important;
box-shadow:0px 1px #E7E7E7 !important;
-moz-box-shadow:0px 1px #E7E7E7 !important;
-webkit-box-shadow:0px 1px #E7E7E7 !important;
margin-right:3px !important;
text-shadow:0px 1px #3C3C3C !important;
border-color:#202020 !important;
background:#525252 !important;
background:-moz-linear-gradient(top,#9F9F9F 1px,#6C6C6C 1px,#525252) !important;
background:-webkit-gradient(linear,0 0,0 100%,color-stop(0.02,#9F9F9F),color-stop(0.02,#6C6C6C),color-stop(1,#525252)) !important;
}2023.11.12 Added
Set thumbnail image size for embedded articles in WordPress
As shown in the example below, we have unified the size of the thumbnail image displayed when a WordPress article URL is embedded.
Thumbnail style and size when embedding an article can be set by adding the following snippet to the theme's functions.php.
/* 記事埋め込み時のサムネイルスタイルとサイズ指定
---------------------------------------------------------------- */
function set_embed_thumbnail_image_shape() {
return 'square';
}
add_filter( 'embed_thumbnail_image_shape', 'set_embed_thumbnail_image_shape' );
function set_embed_thumbnail_image_size() {
return 'medium';
}
add_filter( 'embed_thumbnail_image_size', 'set_embed_thumbnail_image_size' );2024.10.14 Added
To enable the eyecatching feature in a custom post type, you need to add the following snippet to your theme's functions.php. In the example below, ‘gallery’ and ‘news’ are custom post types.
/* WordPressでアイキャッチの機能を有効化
---------------------------------------------------------------- */
add_theme_support( 'post-thumbnails', array( 'post','page','gallery','news' ) );2023.11.27 Added
Cut the left and right margins of the Facebook “Like” button
Because there is extra space on the left and right sides of the Facebook "Like" button, we specified the margins using the additional CSS below and cut the top, bottom, left, and right margins. In addition, since the vertical position will shift if only the margin is specified, vertical alignment has also been added.
/* Facebook「いいね!」位置補正 */
.fb-like {
vertical-align:baseline
margin: 0 0 0 0!important;
}2023.11.30 Added
Bug fixes for popular article display plugin "WordPress Popular Posts" and change of X (formerly Twitter) logo due to upgrade to WordPress 6.4
The WordPress plugin "WordPress Popular Posts", which displays a list of popular articles, stopped working after upgrading to WordPress 6.4, so we fixed it by adding the snippet below to the theme's Functions.php. This was caused by the theme not supporting HTML5 script tags.
⇒ Does not work with WordPress 6.4 | WordPress.org
/**
* Added support for HTML5 script tags
*/
add_theme_support( 'html5', array('script') );This issue has been resolved by updating WordPress Popular Posts to version 6.3.4.
In line with Twitter's transition to X, this site now supports X's social buttons. For more details, please refer to the article added below.
2023.12.12 Added
Customize the related article display plugin “Yet Another Related Posts Plugin” to be responsive
When displaying related articles on a blog, the number of lines displayed on a smartphone was quite large and it was quite difficult to see, so I made it responsive by customizing the WordPress plugin ``Yet Another Related Posts Plugin (YARPP)'' that displays related articles. I was allowed to.
For more information, please see the article below.
2023.12.16 Added
Featured image wrap around article list

This is a recent modification, but the eye-catching images displayed in article lists and archives such as blogs, news, and galleries are now displayed in a wrap-around manner as shown in the posted screen.
The following additional CSS is required.
/*
記事一覧のアイキャッチ画像回り込み
*/
.entry-thumbnail {
float: left;
margin-right: 1em;
}In addition, if you specify the wraparound above, you will need to clear the wraparound with [clear: both; ] after displaying the article, but when I looked at the theme's "style.css", I found that the meta information display is not as shown below. I found out that there was no problem because wraparound cancellation was specified in the part.
#primary .entry-meta{
clear: both;
}
#content .entry-meta{
text-align: right;
margin: 0;
border-bottom: 1px solid #CCCCCC;
padding: 0 0 10px 10px;
}2023.12.17 Added
Apply excerpt to article list
In the blog list, news, and gallery article lists, excerpts from the article content were displayed as shown below, so we modified the program to display the excerpts first. The modified programs on this site are blog.php, blog_gallery.php, and blog_news.php.
<div class="entry-content">
<?php
global $more;
$more = 0;
the_content();
?>
</div><!-- .entry-content -->Change the marked line above as follows:
<div class="entry-content">
<?php
global $more;
$more = 0;
the_excerpt();
?>
</div><!-- .entry-content -->2023.12.17 Added
Added link and hover display function to thumbnail images in article list
In the blog list, news, and gallery article list, there were no links attached to the thumbnail images as shown below, so I added a link to the article and added decorations such as shading and brightness changes using CSS. The modified programs on this site are blog.php, blog_gallery.php, and blog_news.php.
<?php if ( has_post_thumbnail() ) : ?>
<p class="entry-thumbnail"><?php the_post_thumbnail( 'thumbnail' ); ?></p>
<?php endif; ?>Modify the PHP program as below.
<?php if ( has_post_thumbnail() ) : ?>
<p class="entry-thumbnail"><a href="<?php the_permalink(); ?>"><?php the_post_thumbnail( 'thumbnail' ); ?></a></p>
<?php endif; ?>Additional CSS is as follows.
/*
記事一覧イメージへのhover時飾り付け
*/
.entry-thumbnail img:hover {
box-shadow: 0 -2px 5px #999;
-webkit-filter: brightness(1.3);
-moz-filter: brightness(1.3);
-o-filter: brightness(1.3);
-ms-filter: brightness(1.3);
filter: brightness(1.3);
}Apply excerpts to archive and search pages, add links to thumbnail images and hover display function
The following is part of the code from the template program content.php for displaying archives and search pages, but the display of excerpts, links to thumbnail images, and hover display functions were not supported.
<article id="post-<?php the_ID(); ?>" <?php post_class(); ?>>
<header class="entry-header">
<h1 class="entry-title"><a href="<?php the_permalink(); ?>" rel="bookmark"><?php the_title(); ?></a></h1>
</header><!-- .entry-header -->
<?php if ( is_search() ) : // Only display Excerpts for Search ?>
<div class="entry-summary">
<?php the_excerpt(); ?>
</div><!-- .entry-summary -->
<?php else : ?>
<div <?php if ( get_post_type() == 'page' ) : ?>id="page-content"<?php endif; ?> class="entry-content">
<?php the_content( __( 'Continue reading <span class="meta-nav">→</span>', '_hpb' ) ); ?>
<?php
wp_link_pages( array(
'before' => '<div class="page-links">' . __( 'Pages:', '_hpb' ),
'after' => '</div>',
) );
?>
</div><!-- .entry-content -->
<?php endif; ?>The program has been modified as shown below to support the display of excerpts, links to thumbnail images, and hover display functions.
<article id="post-<?php the_ID(); ?>" <?php post_class(); ?>>
<header class="entry-header">
<h1 class="entry-title"><a href="<?php the_permalink(); ?>" rel="bookmark"><?php the_title(); ?></a></h1>
</header><!-- .entry-header -->
<?php if ( !is_search() && has_post_thumbnail() ) : ?>
<!-- 検索ページ以外でサムネイル画像があればアイキャッチ画像を追加 -->
<p class="entry-thumbnail"><a href="<?php the_permalink(); ?>"><?php the_post_thumbnail( 'thumbnail' ); ?></a></p>
<?php endif; ?>
<?php if ( is_search() ) : ?>
<!-- 検索ページなら抜粋のみを表示 -->
<div class="entry-summary">
<?php the_excerpt(); ?>
</div><!-- .entry-summary -->
<?php else : ?>
<!-- 抜粋と記事へのリンクを表示 -->
<div <?php if ( get_post_type() == 'page' ) : ?>id="page-content"<?php endif; ?> class="entry-content">
<?php the_excerpt( __( 'Continue reading <span class="meta-nav">→</span>', '_hpb' ) ); ?>
<?php
wp_link_pages( array(
'before' => '<div class="page-links">' . __( 'Pages:', '_hpb' ),
'after' => '</div>',
) );
?>
</div><!-- .entry-content -->
<?php endif; ?>Fixed a bug in the hpb22 theme where the separator before the article edit link was missing in the meta information display
This is a minor bug, so I didn't fix it, but I decided to fix it this time.
In the hpb22 theme, when viewing blogs, news, galleries, and archives, when you log in to WordPress, a link to edit the article is displayed along with meta information, but the "Please comment" button is displayed as shown below. The separator is missing during "edit".
2021年7月19日 | カテゴリー : コンテンツ更新 | コメントをどうぞ 編集The corresponding snippet in the theme program is as follows:
<?php edit_post_link( __( 'Edit', '_hpb' ), '<span class="edit-link">', '</span>' ); ?>I modified the theme program to display this as shown below.
2021年7月19日 | カテゴリー : コンテンツ更新 | コメントをどうぞ | 編集
In your theme program, modify the above snippet as follows: The class names you use are based on the theme's CSS standards.
<?php edit_post_link( __( 'Edit', '_hpb' ), '<span class="sep"> | </span><span class="edit-link">', '</span>'); ?>The modified programs are blog.php, blog_gallery.php, blog_news.php, content.php, and content-single.php.
Please also refer to the following articles for information on modifying programs related to the hpb22 theme.
2024.02.29 Added
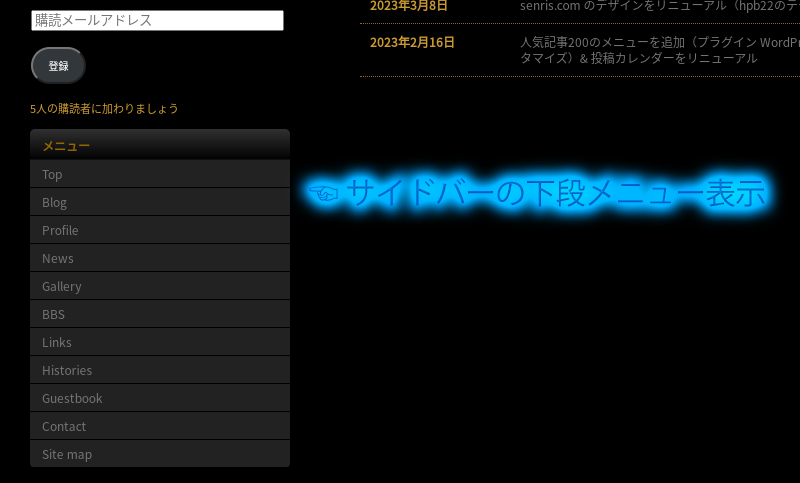
Removed bottom menu display in tablet mode

In the theme program provided by Just System, when this site is accessed from a tablet device, a lower menu is displayed in the widget on the left sidebar, but this display has been removed as it is a nuisance.
I added and fixed the marked line in the following block of the theme program ‘sidebar.php’. The bottom menu will no longer be displayed.
<?php
// $ua = $_SERVER['HTTP_USER_AGENT'];
$ua =''; //タブレット端末におけるサイドバーの下段メニュー表示を無効にする in 2024.02.29 by Senri
if ( ( ( strpos($ua, 'Android') !== false ) && ( strpos( $ua, 'Mobile' ) === false ) ) || ( strpos( $ua, 'iPad' ) !== false ) ) : ?>
<aside id="side-main-manu" class="widget">
<h1 class="widget-title"><?php _e( 'Menu', '_hpb' ); ?></h1>
<?php wp_nav_menu( array(
'theme_location' => 'main-nav',
'container' => 'ul',
'fallback_cb' => '_hpb_page_menu'
) ); ?>
</aside>
<?php endif; ?>