Last updated: September 1, 2023 at 1:38 PM
Last updated: September 1, 2023 at 1:38 PM

The text of the blog post body of this site made with WordPress was too small to read, so we decided to improve it with site maintenance.
The text size depends on the CSS that comes with the theme's program, but you can resize the entire article in WordPress settings.
Change the text size of an article
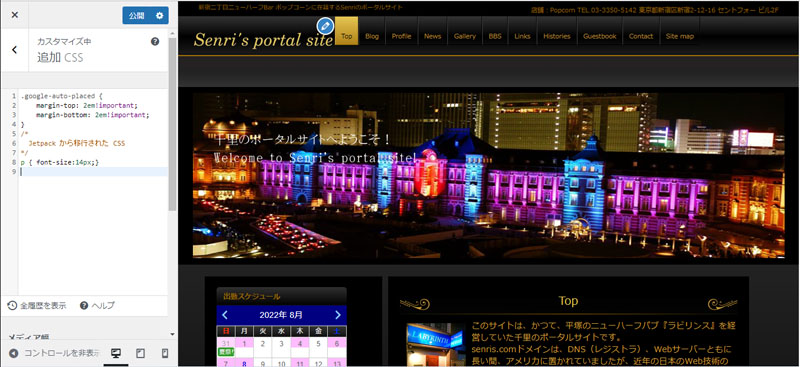
To set it up, open the WordPress admin screen, add the following CSS from "Appearance" to "Customize" ⇒ "Add CSS".
p { font-size:14px;}The setting is "14px", which is equivalent to 10.5pt, roughly equivalent to the text size of a typical newspaper.
If possible, I would like to set it to a larger size, but if I make it too large, the web design will collapse, so I set it to a little larger than the conventional size (10px).
Just in case, when I checked the style.css of the theme, it was defined as follows:
Therefore, since the default character size standard of the browser is 1rem = 16px, it seems that 16×62.5% = 10px (7.5pt) is set to the default character size.
By the way, when I changed this value to 87.5% (14px), I found that the web design was completely broken, so I could not change this value. 😓
html{
font-size: 62.5%;
/* Corrects text resizing oddly in IE6/7 when body font-size is set using em units http://clagnut.com/blog/348/#c790
overflow-y: scroll;
/* Keeps page centred in all browsers regardless of content height */
-webkit-text-size-adjust: 100%;
/* Prevents iOS text size adjust after orientation change, without disabling user zoom */
-ms-text-size-adjust: 100%;
/* www.456bereastreet.com/archive/201012/controlling_text_size_in_safari_for_ios_without_disabling_user_zoom/ */
}2022.08.11 Update
In the above CSS definition, the characters in the Jetpack subscription widget become large and uncool, so we applied the text size change only to the article body.
I redefined the CSS as follows:
.entry-content p { font-size:14px;}Display performance improvements

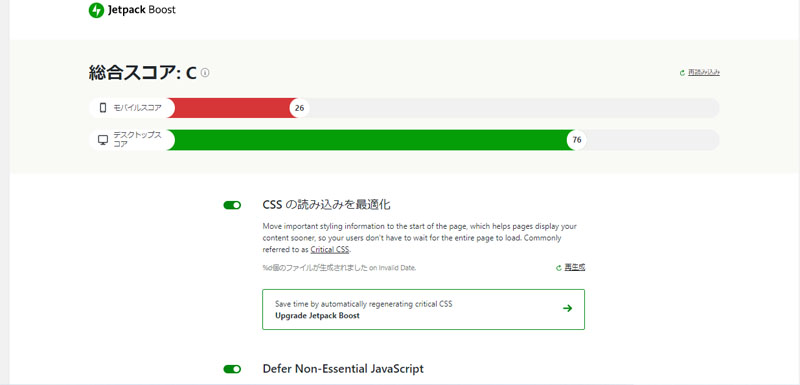
There is a feature called Jetpack Boost in the plugin Jetpack provided by WordPress home Automattic, so I installed it and tried it out.
The features I have enabled are "Optimize CSS loading", "Defer Non-Essential JavaScript", and "Lazy Load", but has the performance improved only a little? It was about that. I'm particularly concerned about the low mobile score. This value also affects SEO.
Again, you've installed too many plugins, so you won't see a dramatic performance boost unless you reduce them.
The plugins that are heavy load on this site are Transposh, NewStatPress, WordPress Popular Posts, Site Kit by Google, Jetpack (laughs), so I think that it will be faster if you uninstall plugins around here.
2022.08.09 update
When I turned on "Optimize CSS loading" in the Jetpack Boost feature selection, I changed it to off because it didn't look pretty.
This dropped the desktop score from 76 to 68, but the mobile score remains the same at 26, so that's fine.
Introducing the XO Event Calendar Plug-in
The paid plugin "Business Day Calendar" for displaying attendance schedules stopped working with the upgrade to WordPress 6.0, so I replaced it with the following plugin.
To change the color of the XO Event Calendar title and navigation buttons, add the following CSS.
/* タイトルの背景色(ブルー)・キャプションの色(白)変更 */
/* background-color: #0000cc; text-align: center; / color: #fff; 追加
*/
.xo-event-calendar table.xo-month > caption {
background-color: #0000cc;
color: #fff;
}
/* ナビゲーションボタンの色(水色)変更 (現在は無効) */
/* color: #97cbff; 追加 (現在は無効)
*/
.xo-event-calendar table.xo-month button span.nav-prev,
.xo-event-calendar table.xo-month button span.nav-next {
border-color: #97cbff; !important;
}Jetpack Related ArticlesDeactivating after Module Introduction ⇒
The Contextual Related Posts plugin I've been using so far is for viewing related articles, but the display of related articles wasn't very appropriate, so I replaced it with the following Jetpack Related Articles module.
At the same time, the additional CSS was changed as follows:
/*
記事本文の文字サイズ変更
*/
.entry-content p {
font-size:14px;
}
/*
Jetpack関連記事のh3文字サイズ変更
*/
.jp-relatedposts h3 {
font-size:16px !important;
}
/*
Jetpack関連記事のpadding-topを0にする
*/
#jp-relatedposts{
padding-top: 0 !important;
}
/*********************************
Jetpack関連記事の画像とタイトルの周りへの影付と画像サイズ・タイトルの文字サイズ変更
*********************************/
.jp-relatedposts-post-img{
box-shadow: 0 -2px 5px #999;
width: 175px;
min-width: 175px;
height: 100px;
}
.jp-relatedposts-post-title{
box-shadow: 0 2px 5px #999;
padding:5px;
font-size: 10px !important;
}To change the number of Jetpack related articles from the default of 3 to 6, the following code was added to the functions.php of the theme.
//-----------------------------------------------------
// Jetpack 関連記事数変更
//-----------------------------------------------------
function jetpackme_more_related_posts( $options ) {
$options['size'] = 6;
return $options;
}
add_filter( 'jetpack_relatedposts_filter_options', 'jetpackme_more_related_posts' );2022.08.14 Correction
Yet Another Related Posts Plugin (YARPP) Introducing the Plugin
The Jetpack Related Articles module described above is impeccable in terms of the Related Article Detection feature, but unfortunately it was discontinued due to incomplete and terrible responsiveness.
There was also a negative impact of resizing thumbnail images via Jetpack's CDN, and I also suffered from a problem that caused thumbnails to appear strange in articles that later changed thumbnail images.
Therefore, I installed the following plugin "Yet Another Related Posts Plugin (YARPP)" instead.
The additional CSS to YARPP was defined as follows: ( also added reCAPTCHA v3 badge hide )
/*
YARPPの文字サイズ変更
*/
.yarpp-thumbnail-title {
font-size:9px !important;
font-weight:normal !important;
}
/*
YARPPのイメージへのhover時影付け
*/
.yarpp-related img:hover {
box-shadow: 0 -2px 5px #999;
}
/*
reCAPTCHA v3 のバッジを非表示にする
*/
.grecaptcha-badge { visibility: hidden; }As for the display of related articles, by carefully setting the application algorithm, we were able to obtain satisfactory results.
Introducing the Jetpack Comment Module
To make the comments section of an article appear smarter, the following Jetpack comment modules have been enabled:
2022.08.15 Update
Redesign a static page
Fixed page design has been revised.
We have changed the design of the table by allowing individual CSS to be applied to the TOP page and by defining the following additional CSS:
/*
TOPページのデザイン変更
*/
.senris-top td {
border: solid 0px !important;
padding-top: 7px !important;
padding-left: 7px !important;
padding-right: 7px !important;
padding-bottom: 5px !important;
}2022.08.18 Added
Add a post calendar and change the placement of widgets
We have added a post calendar widget to the sidebar area of this site, moved the category, archive, and search widgets to the footer area, and changed the design of the site.