 Last updated: March 31, 2023 at 1:08 PM
Last updated: March 31, 2023 at 1:08 PM

The other day, I did the maintenance of the server after a long time.
Until the end of last year, I was casually updating WordPress and PHP, but I noticed that some plugins stopped working.
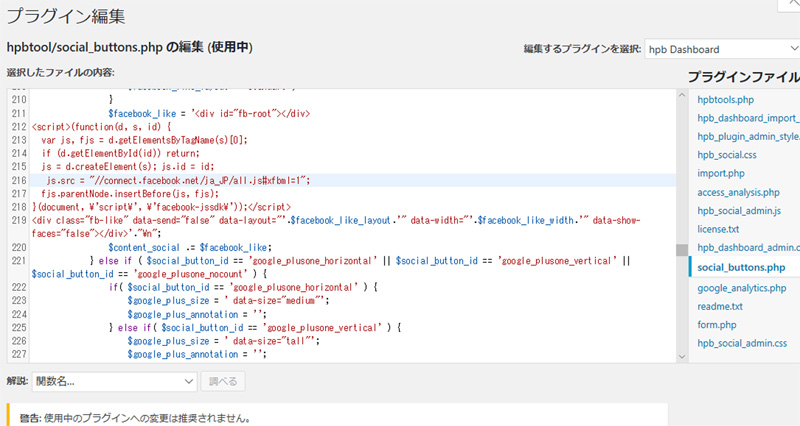
After further verification of other plugins, we found an outdated description in the Java script written in the WordPress theme plugin (“social_buttons.php” provided by Home Page Builder 20).
⚙️ Correction of old "likes button"

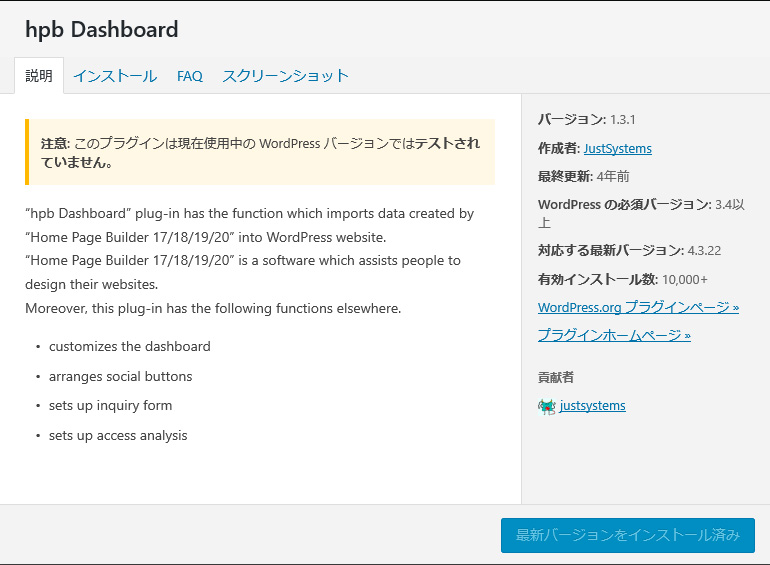
The above image is the theme plugin "hpb dashboard" provided by JustSystems (transferred from IBM Japan), but it has not been updated for more than 4 years, so it seems that the plugin related to the theme is not maintained by myself. It seems that there is no choice but to do it.
Therefore, we have done the following work to address these issues.

First of all, the Facebook "Like" button in the above image is a theme plugin hpb Dashboard I have confirmed that the following Java script is written in the program "social_buttons.php" called from ("hpbtool").
Since there is version 1.0, this description will be judged as an old button. According to Facebook, the old button will not be guaranteed to work after April 30, 2015, so I think it is necessary to fix this part even though it is currently working.

2022.07.25 Update – Code fix due to URL normalization
Changed the Facebook Graph API version to the latest version 14 script (with share button enabled) as below. The latest version is Graph API Update History It has been published in.
Along with URL normalization, the scripts in the Facacebook "Like" button display (v14) and OGP tag display sections have been modified.
Old articles written in the “http://” era will notify the og:url property with the old URL to the Facebook crawler to keep the old number of likes, but the home page will be removed from this process. It is logic to exclude.
$fb_appid = get_option('hpb_social_facebook_app_id');
$STR_DATA_HREF = get_permalink();
if ( 20200206 >= intval(get_the_date('Ymd')) ) {
if ( $STR_DATA_HREF !== 'https://www.senris.com/' and $STR_DATA_HREF !== 'https://senris.com/' ) {
// TOPページ以外でなおかつSSL化前の記事だけ data-href のURLを古いURLに変更する
$STR_DATA_HREF = str_replace( 'https://', 'http://',$STR_DATA_HREF);
}
}
$STR_OGP_URL = $STR_DATA_HREF; // og:url
// Facebookいいね!ボタン表示
$facebook_like = '<div id="fb-root"></div>
<script async defer crossorigin="anonymous" src="https://connect.facebook.net/ja_JP/sdk.js#xfbml=1&version=v14.0&appId='.$fb_appid.'&autoLogAppEvents=1 nonce="********"></script>
<div class="fb-like" data-href="'.$STR_DATA_HREF.'" data-send="false" data-layout="'.$facebook_like_layout.'" data-width="'.$facebook_like_width.'" data-size="small" data-share="true"></div>'."\n";
$content_social .= $facebook_like;
・
・
// 以下は、再度、3~10行の処理を実行してから
// ↓
<meta property="og:title" content="<?php the_title(); ?> | <?php bloginfo('name'); ?>"/>
<meta property="og:url" content="<?php echo esc_url($STR_OGP_URL); ?>"/>
<meta property="og:image" content="<?php echo esc_url(hpb_get_thumbnail_url($id,'large')); ?>"/>
<meta property="og:image" content="<?php echo esc_url(hpb_get_thumbnail_url($id,'medium')); ?>"/>
・
・
function hpb_get_thumbnail_url( $id, $size ) {
// OGP用サムネイル画像のURL取得
$thumbnail_url = get_the_post_thumbnail_url($id, $size);
if ( !$thumbnail_url ) {
$query = 'post_parent=' . $id . '&post_type=attachment&post_mime_type=image';
$postImg = get_children($query);
if ( !empty($postImg) ){
$keys = array_keys($postImg);
$num = $keys[sizeOf($keys)-1];
$thumb = wp_get_attachment_image_src($num, $size);
$thumbnail_url = clean_url($thumb[0]);
} else {
$thumbnail_url = get_bloginfo('template_directory').'/screenshot.jpg';
}
}
return $thumbnail_url;
}
The above corrections are a series of corrections to convert this site to SSL, as shown in the link below.
🔗 Succeeded in converting WordPress site to SSL and handing over the number of Facebook likes! (Core server)
2023.02.25 Added
The latest code for social_buttons.php can be found in the article below.
*2020.11.26 Added
The value (*) described in "nonce="********"" in line 14 is Facebook for Developments Enter the value obtained from .
A nonce (number used once) is a parameter to prevent tampering by a third party. A nonce is used as a temporary value attached to an ID token so that the ID token is not reused.
For reference, if you do not need to process SSL conversion and change OGP tags, the display part is OK with the following code.
$fb_appid = get_option('hpb_social_facebook_app_id');
$STR_DATA_HREF = get_permalink();
$facebook_like = '<div id="fb-root"></div>
<script async defer crossorigin="anonymous" src="https://connect.facebook.net/ja_JP/sdk.js#xfbml=1&version=v14.0&appId='.$fb_appid.'&autoLogAppEvents=1 nonce="********"></script>
<div class="fb-like" data-href="'.$STR_DATA_HREF.'" data-send="false" data-layout="'.$facebook_like_layout.'" data-width="'.$facebook_like_width.'" data-share="false"></div>'."\n";
P.S. Regarding the tweet button, we have confirmed that the display is disturbed in IE11, but since Twitter seems to have a policy to stop supporting IE in the first place, we decided to leave it as it is.
2022.06.26 update



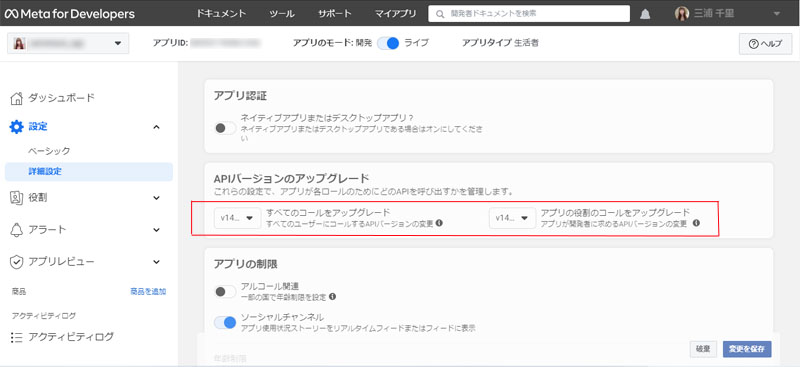
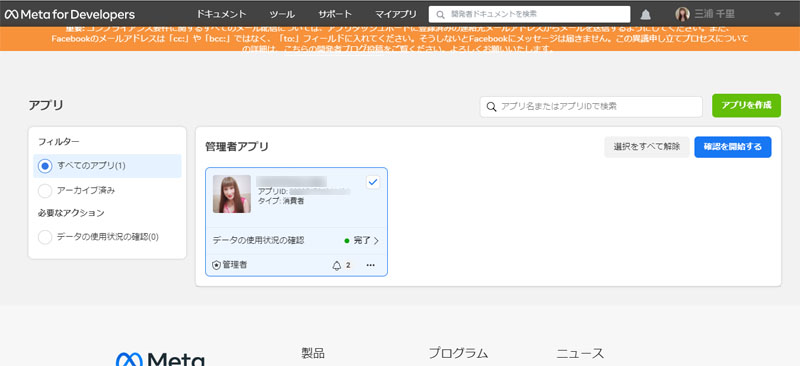
Meta for Developers When I logged in to (former: Facebook for Developers), I received an alert in the notification area of the above screen to check the usage status of the Graph API.
In the Graph API, this is what we call "annual data usage checks" and if you don't respond to this, your access to the Graph API will be suspended. 😨
Facebook Developer Statement Facebook said it would notify Facebook app developers of their responsibility to complete data protection assessments to enhance compliance checks.
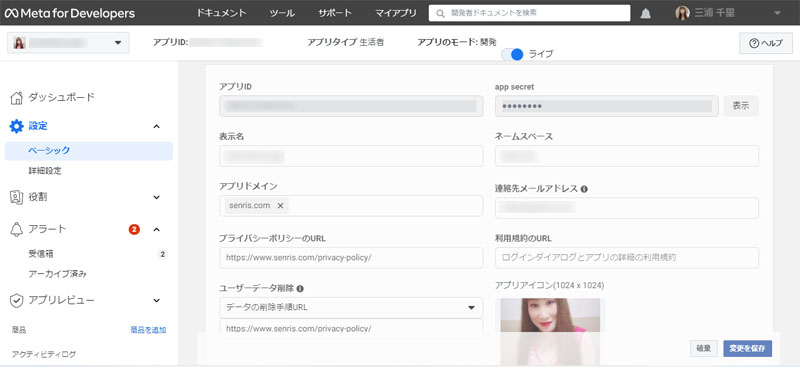
Along with this, log in to this tool to check and update the Facebook App ID administrator information (email address, app domain, privacy policy URL, etc.), and Identity verification documents It was also necessary to submit a report.
By proceeding with the above procedure, it seems that the latest version of the Facebook graph API can be used.
Since we have already submitted identity verification documents on this site, we have updated it to the latest version v14.0 released on May 25, 2022.
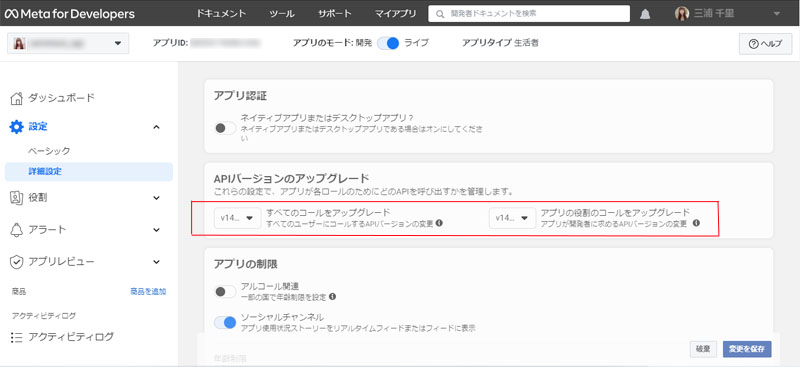
Before updating, make sure that the "API version upgrade" setting on the advanced settings tab of Meta for Developers is set to "v14.0".
The code for Facebook Graph API (v14.0) is written as follows.
// Facebookいいね!ボタン表示
$facebook_like = '<div id="fb-root"></div>
<script async defer crossorigin="anonymous" src="https://connect.facebook.net/ja_JP/sdk.js#xfbml=1&version=v14.0&appId='.$fb_appid.'&autoLogAppEvents=1 nonce="********"></script>
<div class="fb-like" data-href="'.$STR_DATA_HREF.'" data-send="false" data-layout="'.$facebook_like_layout.'" data-width="'.$facebook_like_width.'" data-size="small" data-share="true"></div>'."\n";
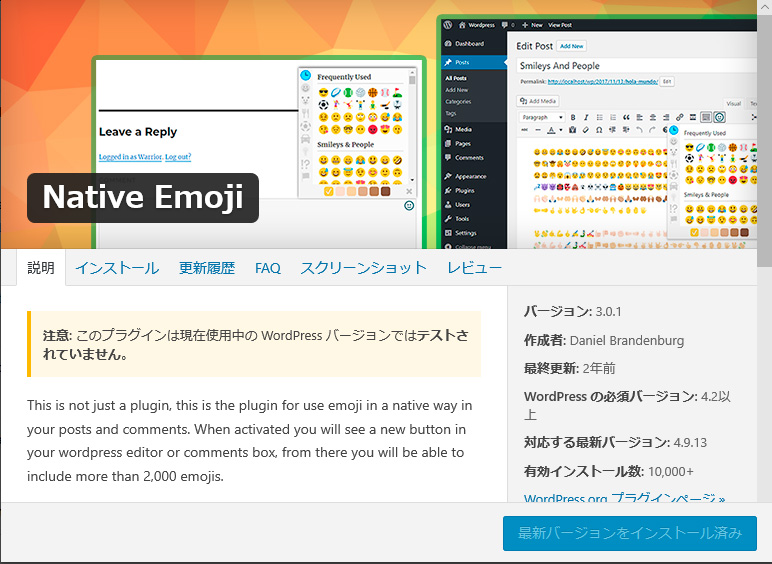
⚙️ Addressing issues where Native Emoji no longer works

Native Emoji is a plugin that can extend the visual editor of WordPress TinyACE Advanced By combining with, it is a convenient plugin that can easily enter graphic emoticons.
However, perhaps because this plugin has not been updated for two years, unfortunately it no longer works after upgrading to WordPress 5.3 (2019.11.12 release).
It is thought that it is affected by the specification change such as the revamp of the block editor, and it is not working.
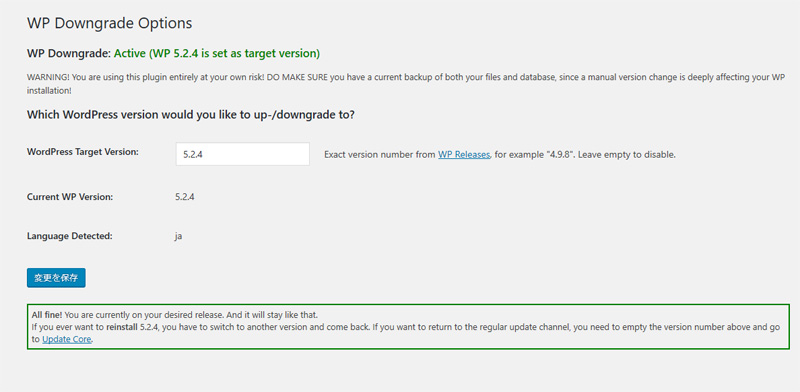
Therefore, although I searched for other alternative plugins, I could not find a suitable one, so I decided to downgrade WordPress for the time being.

WordPress plugin WP Downgrade and downgraded the WordPress core program to “5.2.4”.
2020.06.10 Update
As we announced in the news below, in the new Chromium version of "Edge" , emoji input is now supported, so if you are using Windows 10, you no longer need a WordPress emoji input plugin.
🔗 Google Translation of PrisnaGWT widgets no longer works on Microsoft Edge and IE
⚙️ Addressing the problem of eye-catching images no longer appearing in RSS Feeds

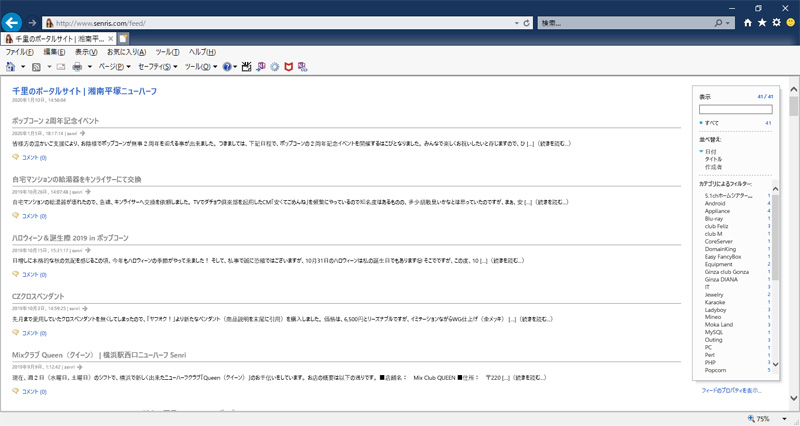
A plugin that can output featured images (thumbnail images) to RSS feeds RSS Image Feed As shown in the following image, the eye catch image was no longer displayed.

According to the investigation, PHP 5.6 ⇒ 7.1 implemented on April 16, 2019Upgradewas found to be the cause.
As a response to this issue, we stopped (or uninstalled) the operation of RSS Image Feed and added the following code to the program “functions.php” in the WordPress theme.
/* 【RSS】RSS フィードにアイキャッチ画像を表示 */
function rss_post_thumbnail($content) {
global $post;
if(has_post_thumbnail($post->ID)) {
$thumbnail_id = get_post_thumbnail_id($post->ID); // アイキャッチ画像の ID を取得
$thumbnail = wp_get_attachment_image_src( $thumbnail_id, 'medium' ); // medium サイズの画像情報を取得
$thumbnail_url = $thumbnail[0]; // URL を取得
$content = '<p><img src="'.$thumbnail_url.'" alt="'.get_the_title().'" /></p><p>'.$content.'</p>';
} else {
$content = '<p><img src="'.get_template_directory_uri().'/screenshot.png" alt="'.get_the_title().'" /></p><p>'.$content.'</p>';
}
return $content;
}
add_filter('the_excerpt_rss','rss_post_thumbnail');
add_filter('the_content_feed','rss_post_thumbnail');
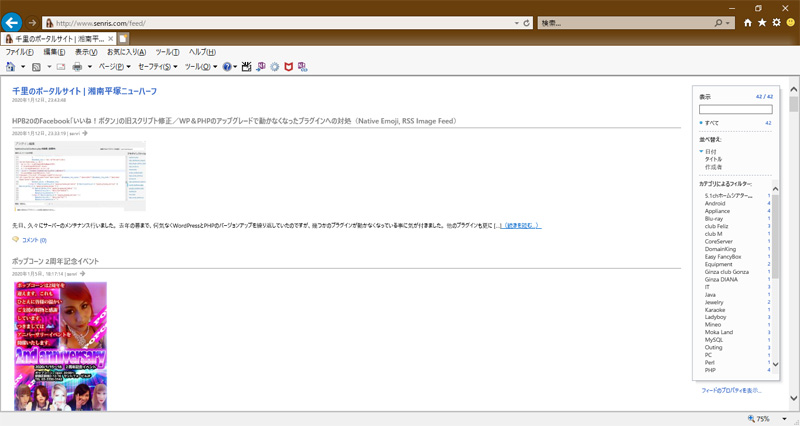
*After posting this article, when I checked with IE, the featured image was displayed as follows.

⚙️ Added Code Syntax Block and Highlighting Code Block
2020.3.30 update
The convenient WordPress plugin "Crayon Syntax Highlighter" that colorfully highlights various codes no longer works with the block editor (Gutenberg), so a replacement plugin Code Syntax Block You have installed .
In addition, plug-ins that replace "Native Emoji" at the same time Emoji Autocomplete Gutenberg , stopped the plugin "WP Downgrade", and upgraded the WordPress version to the latest version (5.3.2).
In addition, we have confirmed that the "more tag" in the article is no longer working after updating WordPress to the latest version. Plugin Custom More Link Complete and the display of RSS feeds seems to work fine. Apparently, the theme program is no longer compatible with the latest version of WordPress. At present, there are not many parts where the more tag is inserted in the article, and it seems that there is no real harm, but I feel uncomfortable, so I will take time to investigate the cause.
After that, when I investigated the theme program, it seems that the WordPress include tag "comments_template()" used in single.php and blog.php no longer supports the more tag. There is also a report that it could be solved by checking the data in the article, resetting the global variable "$more", and outputting the article from the "the_content()" function, but this problem will be resolved in future WordPress version upgrades. I may be able to respond with , so I will wait for a while.
2020.04.04 Added
It turned out that "Crayon Syntax Highlighter" does not work with PHP 7.3 (there is a patch to fix it) and that it does not coexist with "Code Syntax Block", so I rewrote all blogs written with Crayon Syntax Highlighter to Code Syntax Block. rice field.
Then uninstall Crayon Syntax Highlighter andServer PHP version is 7.3 raised to As of today, the version of WordPress has been upgraded to 5.4.
2020.05.14 Postscript
Since the description in the Code Syntax Block may not be displayed correctly in Internet Explorer, the page in question is Highlighting Code Block Has been replaced with.
2023.02.21 update
Currently, "Code Syntax Block" is deprecated and "Highlighting Code Block" and "Code Block Pro" are used. The recommended plugins are Code Block Pro Is.
For more information, please refer to the article below.
⚙️ Added Auto Limit Posts Reloaded
2020.3.30 Addendum
A plugin that can automatically insert "Read more (more tag)" in response to the more tag not working due to the above WordPress version upgrade Auto Limit Posts Reloaded You have installed .
By enabling this plug-in, the list of blogs is easy to see and clear!
⚙️ Other WordPress plug-in fixes
For the maintenance status of the latest WordPress plugins, WordPress multi-lingual site recommended plugins all commentary! I summarized it in the article.
2020.04.07 Addendum
We have confirmed various problems with the upgrade to WordPress 5.4.
One of them is that when using the browser "Microsoft Edge", the multi-uploader does not start from the media library. And the other is the problem that the connection between WordPress and Jetpack is lost (Jetpack bug?).
I posted this issue on the WordPress forum below.
🔗 Unable to Upload Media Files in Microsoft Edge
🔗 Jetpack loses connection with WordPress in WordPress 5.4
In addition, although the "more tag" is not working, posts created with the block editor of WordPress 5.4 seem to work now.
2020.05.02 Postscript
A bug that occurred in WordPress 5.4 has been addressed with a patch. Details are in the blog below.
🔗 Addressed a bug in WordPress 5.4 and a custom post on HPB that prevented the block editor from working
2020.04.08 Addendum
After upgrading PHP from 7.1 to 7.3, I got the following error when clicking on the HPB dashboard.

When WordPress was put into debug mode and the execution log was analyzed, the following fatal error was confirmed.
[07-Apr-2020 09:51:05 UTC] PHP Fatal error: Uncaught Error: Class 'XMLReader' not found in xxxxxxxxxx/wp-content/plugins/hpbtool/hpbtools.php:77
The actual error occurs at line 77 (below) of the HPB plugin "hpbtools.php".
$xml = new XMLReader();
When examined on the net, the occurrence point is said to be caused on the server side as follows.
Possible causes of errors are
xmlreader is a PHP extension class that summarizes functions that can easily handle xml in PHP. Generally, this extension class is built into PHP from the beginning, but this error occurs when xmlreader is not included for some reason.
How to deal with and correct errors
・Install xmlreader extension in PHP
・To embed the xmlreader extension module in php, issue the following command on the OS side
sudo yum install php-xml
sudo service httpd restart
So, yesterday, i contacted the support of the core server in this matter, today, the following answer came back.
Thank you for contacting us.
We will inform you about the inquiry.
Currently, "XMLWriter" is not installed in "php 73" of the core server, so it cannot be used.
Thank you very much for your feedback. I would like to inform the department in charge and consider it.
In addition, it is difficult to respond immediately, so we apologize for the inconvenience, but we would appreciate it if you could consider operating with PHP 7.1.
We are sorry for not responding to your request, but thank you for your understanding.
If you have any other questions, please feel free to contact us. Thank you for our service in the future.
It was that.
Further investigation revealed that the PHP 7.3 package did not even have the extension module for the image manipulation library “Image::Magick” installed.
After all, for the time being, I decided to operate with PHP 7.1 🍷
2020.05.21 Postscript
To use ImageMagick with PHP 7.1 on the core server, you need to configure PHP. More details are in the article below.
🔗 Addressed a bug in WordPress 5.4 and a custom post on HPB that prevented the block editor from working
2021.06.16 Added
As per the article below, I upgraded the PHP version to 7.4 and incorporated the extension module XMLReader/XMLWriter into PHP 7.4. We plan to test with PHP 8.0 in the future.

2022.07.24 Update
As announced below, with the migration of core server V1 to the new server, PHP 7.4 is now supported as standard, and the extension modules XMLReader/XMLWriter, ImageMagick are also supported.





